Node.js開發教學課程之基於OnceIO框架實作檔案上傳與驗證功能
OnceIO 是OnceDoc 企業內容(網盤)的底層Web框架,它可以實現模板檔案、靜態檔案的全緩存,運行起來完全不需要I/O操作,並且支援客戶端快取優化,GZIP壓縮等(只在第一次壓縮),擁有非常好的效能,為您節省伺服器成本。它的模組化功能,可以讓你的Web進行分散式存儲,即一個擴展包裡即包含前端、後端和數據庫定義,只需通過添加/刪除目錄的方式就可實現功能刪減,實現真正的模組化擴充。這裡是介紹如何使用OnceIO的一系列文章。
在這一章節中,我們將為大家示範如何使用 OnceIO 實作檔案上傳功能。
在網頁檔案中建立表單
以一個只有檔案上傳功能的簡單網頁file.html 為例:
<!DOCTYPE html> <html> <body> <form method="post" enctype="multipart/form-data" action="/file/upload"> <input type="file" name="file" /><br> <input type="submit" value="Upload" /> </form> </body> </html>
瀏覽器顯示效果是這樣的:

點擊空白長條或「瀏覽…」按鈕可以開啟檔案瀏覽視窗選擇需要上傳的檔案:

建立伺服器接收檔案邏輯
伺服器檔案websvr.js 程式碼是這樣的:
var fs = require('fs')
var path = require('path')
var onceio = require('../onceio/onceio')
var app = onceio()
app.get('/', function(req, res){
res.render('file.html')
})
app.file('/file/upload', function(req, res) {
var fileInfo = req.files.file || {}
fs.link(fileInfo.path, path.join('./fileStore', fileInfo.name))
res.send('File Uploaded Successfully')
}).before(function(req, res) {
var contentLength = req.headers['content-length'] || 0
if (contentLength > 1048576) {
res.send({ error: 'Error: File Size Limit (1 MB) Exceeded' })
} else {
return true
}
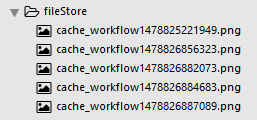
})(和var path = require('path') 分別導入了Node.js 提供的操作檔案的檔案系統(fs)模組和用於處理檔案路徑的path 模組。 app.file(path, callback).before(callback) 相當於 app.use(path, callback, {file: true}).before(callback) ,是處理上傳的檔案的中間件。 檔案被上傳後,它的大小、存放位址、名稱、格式和修改時間五項資訊會被放在req.files 的file 屬性裡(名稱是type 為'file' 的input 標籤中name 的值) ,它的尺寸資訊會被放在req.headers 的content-length 屬性裡。 before函數before是OnceIO與其它Web框架的主要區別之一。它可以在文件接收之前就對文件進行一些基本驗證,如大小、類型等,以求獲得最侍性能。 return true 表示驗證通並開始接收文件,否則就關閉連接,取消上傳。在 before 中,req.session物件是不可用的,因為session可能存在檔案或資料庫redis中,取得session是一個非同步過程需要時間。而before函數需要立刻對文件合法性做出判斷。 在這個例子中before回呼函數根據req.headers 中的content-length 判斷上傳的檔案是否超出了尺寸限制(開發人員可以透過修改if 語句中的常數來改變檔案上傳尺寸上限,content-length 單位為byte ,1024 * 1024 即代表1 MB),如果超出了,檔案不會被上傳,伺服器傳回錯誤訊息;如果沒有超出,函數傳回值為true,伺服器繼續執行app.file 中的回呼函數,將檔案從暫時地址轉移到指定儲存地址,檔案上傳到這裡就完成了。 解決檔案重名問題我們目前的伺服器程式是無法解決檔案重名問題的。如果使用者上傳了重名的文件,伺服器將會傳回文件已經存在的錯誤。為了解決這個問題,我們可以在檔案的主檔案名稱和拓展名稱之間加入時間戳,進行這個處理的函數程式碼如下:
var timestampName = function(fileName){
// get filename extension
var extName = path.extname(fileName)
// get base name of the file
var baseName = path.basename(fileName, extName)
// insert timestamp between base name and filename extension
// the plus sign ('+') before new Date() converts it into a number
return baseName + +new Date() + extName
}fs.link(fileInfo.path, path.join('./fileStore', timestampName(fileInfo.name)))


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






