高品質的網頁設計: 實例與技巧之三(文字排列與字體選用的訣竅)
儘管設計師大都不會親自撰寫網站的實際內容,不過他們對於內容的整體品質仍然至關重要。設計師的作用就是要確保內容的展現方式夠易讀。有很多方法能確保你的字體易讀易用,不過我不會給大家列一些該做什麼或不能做什麼的規矩和條款,我帶給大家的是一些聰明運用字體的實例和分析。
仔細考慮了字體的實例
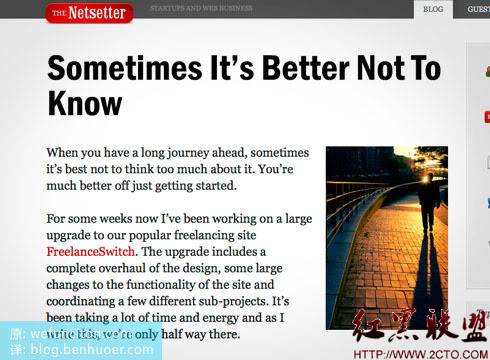
The Netsetter上大而漂亮的字體
網頁設計中,標題很重要,對於博客設計來說尤其如此。最近流行在標題上使用大而粗的字體。這樣做有很多好處,不僅能提高特定內容區塊的可用性,而且有助於組織設計中的空間和結構。 Netsetter 在這方面做得非常好,如您所見,標題字體很大,周圍有大量留白,十分易讀。

行間空白和字符間距
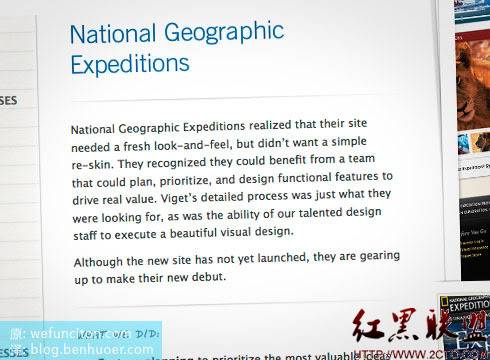
Viget 的網站是字體究竟對網頁設計有多重要的完美實例。下面的截圖來自他們的作品集展示頁,再一次展示了大字體是如何幫助創建開放空間的。即使是這種清爽的細線體,他們也使用了寬闊的空白。另一個值得稱道的地方是他們對於行高 (line height) [行間空白]的絕妙選擇。行間距被設定得比預設值大很多,大大增強了文字可讀性。也許下次你可以在自己的設計中也試試看這個技巧。

Web Design Ledger, 配合情緒的字體
要找到完美的字體需要不斷的嘗試和失敗,或者你還可以根據字體所代表的「情緒」來選擇字體。以下的例子,Web Design Ledger, 在給人以復古和做舊感的同時,也飽含開放的情緒與現代感。他成功的關鍵在於選擇了能喚起人們相應情緒的字體。 Henry Jones (該站的設計師) 為標題選擇了一種流行的傳統襯線字體:Georgia,為懷舊復古風的實現提供了巨大裨益。現代感則來自與標題完全不同的字體——主內容使用的Helvetica字體,一種無襯線的、滑溜的、開放的字體。

網頁設計中字體選用的快速決斷
看了上面這麼多好例子,將來你選用起字體來應該會更加得心應手。不過,為什麼他們給人的感覺這麼好?下次在你自己的設計中,你又該如何運用?
是否可讀?
不要怕嘗試粗大的字體
你可否考慮過間距?
間距對於可讀性有很大決定作用
你的字體帶給人甚麼情緒?
確保字體選擇適合你的設計風格
這方面還有大量值得關注的地方,不過我不是這方面的專家,我也只是剛剛學會瞭如何鑑賞那些用得極好的字體而已。
以上就是高品質的網頁設計: 實例與技巧之三(文字排列與字體選用的訣竅)的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CSS3動畫為網頁設計師帶來的創作靈感與無限可能性
Sep 09, 2023 pm 08:45 PM
CSS3動畫為網頁設計師帶來的創作靈感與無限可能性
Sep 09, 2023 pm 08:45 PM
CSS3動畫為網頁設計師帶來的創作靈感和無限可能性概述:在現代的網頁設計中,動畫效果已成為提升使用者體驗和增加網站吸引力的重要因素。而CSS3動畫技術的出現,為網頁設計師帶來了更靈活、更豐富、更有創意的設計選項。本文將探討CSS3動畫為網頁設計師帶來的創作靈感和無限可能性,並提供一些程式碼範例。一、CSS3動畫的基本概念與文法在介紹CSS3動畫之前,我們先需要了
 揭示網頁設計中絕對定位的獨特優勢
Jan 23, 2024 am 08:16 AM
揭示網頁設計中絕對定位的獨特優勢
Jan 23, 2024 am 08:16 AM
探索絕對定位在網頁設計中的獨特優勢在網頁設計中,絕對定位是一種常用的佈局方式。透過使用絕對定位,可以將元素精確地放置在網頁的指定位置,同時還可以輕鬆實現一些特殊的佈局效果。本文將就這些優勢進行探索,並透過具體的程式碼範例來說明。精確定位元素位置絕對定位可以精確地控制元素在網頁中的位置。透過指定元素的top、right、bottom、left四個屬性,可以將元素
 基於CSS3的網頁設計技巧及實務經驗分享
Sep 08, 2023 pm 07:07 PM
基於CSS3的網頁設計技巧及實務經驗分享
Sep 08, 2023 pm 07:07 PM
基於CSS3的網頁設計技巧及實務經驗分享在當今網路時代,網頁設計越來越重要。隨著CSS3出現,設計師現在可以使用各種令人驚嘆的效果來吸引使用者。本文將分享一些以CSS3為基礎的網頁設計技巧與實務經驗,旨在協助讀者提升網頁設計水準。一、使用過渡效果過渡效果可以使元素在一種狀態到另一種狀態之間產生平滑的動畫效果。透過使用CSS3的transition屬性,我們可以
 H5是什麼樣的?
Apr 01, 2025 pm 05:29 PM
H5是什麼樣的?
Apr 01, 2025 pm 05:29 PM
HTML5(h5)是HTML的第五個版本,旨在增強網頁開發的靈活性和功能性。 h5的主要特性包括:1)新的語義化標籤,如、等;2)內嵌音視頻支持,如、;3)Canvas繪圖API;4)GeolocationAPI。這些特性通過瀏覽器的JavaScript引擎實現,使得網頁更加動態和互動。
 研究引進CSS第三方框架對網頁設計的影響
Jan 16, 2024 am 10:32 AM
研究引進CSS第三方框架對網頁設計的影響
Jan 16, 2024 am 10:32 AM
探究CSS引進第三方框架對網頁設計的影響引言:隨著網路的快速發展,網頁設計也愈發重要。為了提升使用者體驗和提供更豐富的功能,開發人員常常需要使用第三方框架來輔助設計和開發。本文將探究引入CSS第三方框架對網頁設計的影響,並給出具體的程式碼範例。一、什麼是CSS第三方框架CSS第三方框架是一套預先定義的CSS樣式和元件,可以在建構網頁時直接呼叫。這些框架內容豐富、
 元素選擇器在網頁設計的應用領域
Jan 13, 2024 am 10:35 AM
元素選擇器在網頁設計的應用領域
Jan 13, 2024 am 10:35 AM
元素選擇器在網頁設計中的應用,需要具體程式碼範例在網頁設計中,元素選擇器是一種非常重要的CSS選擇器,它能夠幫助我們對網頁中的元素進行樣式的控制和調整。透過靈活運用元素選擇器,可以實現各種精美的網頁設計效果。一、元素選擇器的基本語法和用法元素選擇器是CSS選擇器中最簡單的一種,它透過指定HTML元素的標籤名稱來選擇對應的元素。元素選擇器的基本語法為:標籤名稱{
 如何使用CSS Positions佈局設計網頁的卡片佈局
Sep 28, 2023 am 08:17 AM
如何使用CSS Positions佈局設計網頁的卡片佈局
Sep 28, 2023 am 08:17 AM
如何使用CSSPositions佈局設計網頁的卡片佈局在網頁設計中,卡片佈局是一種常見且流行的設計方式。它將內容分割成獨立的卡片,每個卡片包含一定的訊息,可以輕鬆地創造出整潔、有層次感的頁面效果。在本文中,我們將介紹如何使用CSSPositions佈局設計網頁的卡片佈局,並附上具體的程式碼範例。在建立HTML結構首先,我們需要建立HTML結構來表示卡片佈局。
 HTML全域屬性的細節解析:理解它們在網頁設計中的重要性
Feb 21, 2024 pm 04:12 PM
HTML全域屬性的細節解析:理解它們在網頁設計中的重要性
Feb 21, 2024 pm 04:12 PM
HTML全域屬性的細節解析:瞭解它們在網頁設計中的重要性,需要具體程式碼範例引言:在網頁設計中,HTML是我們常用的標記語言之一。除了基本的標籤和屬性,HTML還有一些全域屬性,這些屬性不限於特定的標籤,而是可以用於任何標籤。本文將深入了解HTML全域屬性的細節,並透過具體的程式碼範例來展示它們在網頁設計中的重要性。一、全域屬性的定義與使用:全域屬性是可以






