高品質的網頁設計: 實例與技巧之七(做別人沒做過的事)
最好的網站中有一些非同尋常的,奇怪的,甚至可以算得上詭異的設計。不過那些挑戰傳統的嘗試或許會已經改變了傳統的定義。話說回來,要做到完全原創,創造出沒人做過的東西實在是設計過程中最難做的事。
打破常規之後,成功與失敗只有一步之遙。你要嘛做出令人驚豔的聰明設計,要嘛做出一堆垃圾飽受批評。別人從來不這麼做是有原因的,因為有些點子實在糟透了。要從人們知道並喜歡的區域走出來,你得非常勇敢才行。以下是一些相關實例:
MB Dragan 上的獨特導航
不是你通常所見的網站導航,但看起來還是一個網站,同那些標準導航同樣的好。這樣做有點冒險,但結果非常符合該網站特質。十分切題的設計,很難讓人不欣賞這導航與整個設計之間的配合呼應。

Visualbox(視覺盒子) 非常視覺化的導航
Visualbox的網站只有一個目標,向你展示他們充滿智慧的作品。所以他們沒有用太多文字,你第一眼看到的就是他們的名字和作品選集。 當滑鼠滑過預覽圖片時,會顯示出項目名稱,點擊時會帶你滑到頁面中該項目的對應位置。這是非常有效率且實用的解決方案,而且比簡單地堆疊一個清單出來要吸引人得多。

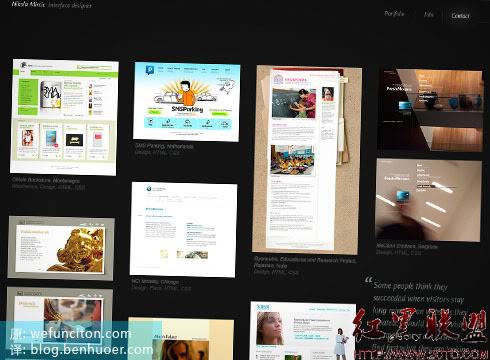
廢話不多說的Nikola Mircic
假設你是位互動設計師,你需要別人看了你的作品,能感動得僱用你。 Nikola Mircic 為我們展示了「直截了當」對建造一個令人難忘的站點有多大的作用。一打開他的站點,各種風格的作品就向你問好,他的名字和職業放在頁頂的醒目位置,當然,聯繫鏈接沒少。沒有大量多餘文字來勸說你僱用他,作品本身就證明了他的實力。當然,點擊作品縮圖會出現一個詳細介紹頁,裡面就有足夠的文字了。實在喜歡他組織內容的方式。

實踐新鮮想法的小貼士
上面的例子並不是為了「激發」你的獨特創意,只是一些我發現的一些很獨特的站點,僅此而已。事實上,你也不應該到處搜尋,尋找新想法的靈感,因為這樣你的點子也是受別人的啟發,與完全創新是相悖的。所以如果你打算做真的非同尋常的東西出來,就趕快忘掉這一部分!
保證事物之間的聯繫
如果你打算做一些特別特別特立獨行的事,先問問自己“真的有必要嗎?”,“這樣說得過去麼?”,“和品牌訴求符合嗎?” …… 如果答案是肯定的,再採取行動!
忘掉所有已知事物!
好吧其實並不是所有,基本原則還是要的。話說回來,也沒必要從全新的想法裡面尋找靈感,因為那樣很容易誤入歧途。
保證品質與水準
基本上我覺得如果你的新想法夠好,判斷品質究竟如何對你來說應該很容易
以上就是高品質的網頁設計: 實例與技巧之七(做別人沒做過的事)的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CSS3動畫為網頁設計師帶來的創作靈感與無限可能性
Sep 09, 2023 pm 08:45 PM
CSS3動畫為網頁設計師帶來的創作靈感與無限可能性
Sep 09, 2023 pm 08:45 PM
CSS3動畫為網頁設計師帶來的創作靈感和無限可能性概述:在現代的網頁設計中,動畫效果已成為提升使用者體驗和增加網站吸引力的重要因素。而CSS3動畫技術的出現,為網頁設計師帶來了更靈活、更豐富、更有創意的設計選項。本文將探討CSS3動畫為網頁設計師帶來的創作靈感和無限可能性,並提供一些程式碼範例。一、CSS3動畫的基本概念與文法在介紹CSS3動畫之前,我們先需要了
 揭示網頁設計中絕對定位的獨特優勢
Jan 23, 2024 am 08:16 AM
揭示網頁設計中絕對定位的獨特優勢
Jan 23, 2024 am 08:16 AM
探索絕對定位在網頁設計中的獨特優勢在網頁設計中,絕對定位是一種常用的佈局方式。透過使用絕對定位,可以將元素精確地放置在網頁的指定位置,同時還可以輕鬆實現一些特殊的佈局效果。本文將就這些優勢進行探索,並透過具體的程式碼範例來說明。精確定位元素位置絕對定位可以精確地控制元素在網頁中的位置。透過指定元素的top、right、bottom、left四個屬性,可以將元素
 基於CSS3的網頁設計技巧及實務經驗分享
Sep 08, 2023 pm 07:07 PM
基於CSS3的網頁設計技巧及實務經驗分享
Sep 08, 2023 pm 07:07 PM
基於CSS3的網頁設計技巧及實務經驗分享在當今網路時代,網頁設計越來越重要。隨著CSS3出現,設計師現在可以使用各種令人驚嘆的效果來吸引使用者。本文將分享一些以CSS3為基礎的網頁設計技巧與實務經驗,旨在協助讀者提升網頁設計水準。一、使用過渡效果過渡效果可以使元素在一種狀態到另一種狀態之間產生平滑的動畫效果。透過使用CSS3的transition屬性,我們可以
 研究引進CSS第三方框架對網頁設計的影響
Jan 16, 2024 am 10:32 AM
研究引進CSS第三方框架對網頁設計的影響
Jan 16, 2024 am 10:32 AM
探究CSS引進第三方框架對網頁設計的影響引言:隨著網路的快速發展,網頁設計也愈發重要。為了提升使用者體驗和提供更豐富的功能,開發人員常常需要使用第三方框架來輔助設計和開發。本文將探究引入CSS第三方框架對網頁設計的影響,並給出具體的程式碼範例。一、什麼是CSS第三方框架CSS第三方框架是一套預先定義的CSS樣式和元件,可以在建構網頁時直接呼叫。這些框架內容豐富、
 元素選擇器在網頁設計的應用領域
Jan 13, 2024 am 10:35 AM
元素選擇器在網頁設計的應用領域
Jan 13, 2024 am 10:35 AM
元素選擇器在網頁設計中的應用,需要具體程式碼範例在網頁設計中,元素選擇器是一種非常重要的CSS選擇器,它能夠幫助我們對網頁中的元素進行樣式的控制和調整。透過靈活運用元素選擇器,可以實現各種精美的網頁設計效果。一、元素選擇器的基本語法和用法元素選擇器是CSS選擇器中最簡單的一種,它透過指定HTML元素的標籤名稱來選擇對應的元素。元素選擇器的基本語法為:標籤名稱{
 H5是什麼樣的?
Apr 01, 2025 pm 05:29 PM
H5是什麼樣的?
Apr 01, 2025 pm 05:29 PM
HTML5(h5)是HTML的第五個版本,旨在增強網頁開發的靈活性和功能性。 h5的主要特性包括:1)新的語義化標籤,如、等;2)內嵌音視頻支持,如、;3)Canvas繪圖API;4)GeolocationAPI。這些特性通過瀏覽器的JavaScript引擎實現,使得網頁更加動態和互動。
 如何使用CSS Positions佈局設計網頁的卡片佈局
Sep 28, 2023 am 08:17 AM
如何使用CSS Positions佈局設計網頁的卡片佈局
Sep 28, 2023 am 08:17 AM
如何使用CSSPositions佈局設計網頁的卡片佈局在網頁設計中,卡片佈局是一種常見且流行的設計方式。它將內容分割成獨立的卡片,每個卡片包含一定的訊息,可以輕鬆地創造出整潔、有層次感的頁面效果。在本文中,我們將介紹如何使用CSSPositions佈局設計網頁的卡片佈局,並附上具體的程式碼範例。在建立HTML結構首先,我們需要建立HTML結構來表示卡片佈局。
 簡易指南:創造優秀的CSS框架,提升網頁設計的專業與美觀
Jan 16, 2024 am 09:02 AM
簡易指南:創造優秀的CSS框架,提升網頁設計的專業與美觀
Jan 16, 2024 am 09:02 AM
五步驟教你打造完美的CSS框架:讓你的網頁設計更專業與美觀維持一個專業和美觀的網頁設計是每個網頁設計師的夢想。而建立一個完美的CSS框架是實現這個目標的關鍵。 CSS框架是一套預定的樣式表和規則集合,用於幫助設計師快速建立網頁佈局和樣式。今天,我將向你介紹一個五步驟的方法,來幫助你創造一個完美的CSS框架。以下是具體的步驟:第一步:分析需求並確定框架結構在開始






