WebMatrix進階教學(2):教您如何使用WebMatrix建立第一個網頁
導讀:Microsoft WebMatrix是一個免費的工具,可用於建立、自訂和在Internet上發佈網站。
WebMatrix讓您能夠輕鬆建立網站。您可以從一個開源應用程式(例如WordPress、Joomla、DotNetNuke或Orchard)開始,WebMatrix會為您處理下載、安裝和設定這些應用程式的任務。或者您可以使用許多內建的模板自行編寫程式碼,這些模板有助於您迅速上手。無論您做何選擇,WebMatrix都提供了您的網站運作所需的一切內容,包括Web伺服器、資料庫和框架。透過在您的開發桌面上使用與您將在Web主機上使用的相同堆疊,將網站上線的過程變得既輕鬆又順利。
您可以從http://web.ms/webmatrix下載它。
現在您只需花幾個小時便可學會使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、資料庫等知識以及如何編寫簡單的Web應用程式。內容如下:
在第1部分中您了解了WebMatrix的基本概念,了解如何安裝並運行它。在本章中將使用它來創建您的第一個網站,以及向其中填充您的第一個網頁。
建立網站
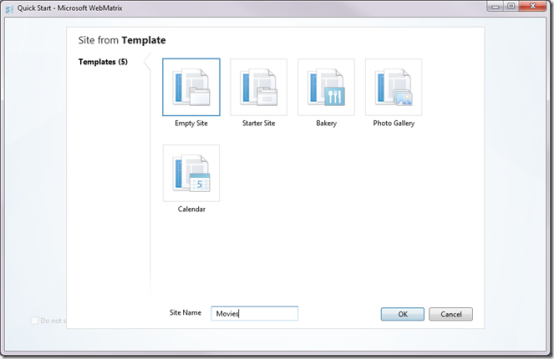
選擇「來自範本的網站」選項,您將看到下面的對話框。請注意,您可能會看到許多不同的模板,因為WebMatrix的功能不斷在改進。您需要使用的是Empty Site模板。選擇此模板,將它命名為Movies。

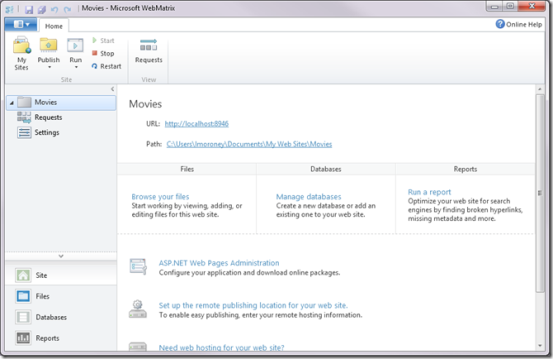
當按下OK時,WebMatrix將為您建立一個新的空白網站。然後此網站將載入到WebMatrix編輯器中。您可以在這裡看到這一點:

在進一步開發之前,理解在這裡看到的一些內容會有所幫助。第一點是WebMatrix不僅僅是一個程式碼編輯工具。它整合了一個名為IIS Express的Web伺服器。 Web伺服器是一個特殊的軟體,它監聽Internet的資料請求,透過(通常是向網頁瀏覽器)傳送該資料來回答該請求。
只要您開啟瀏覽器並鍵入類似http://www.microsoft.com這樣的內容,您就會呼叫Microsoft的Web伺服器,該伺服器將透過發送HTML、JavaScript、CSS、圖片等程式碼來回應。然後您的瀏覽器會將它們組合到一個網頁中。

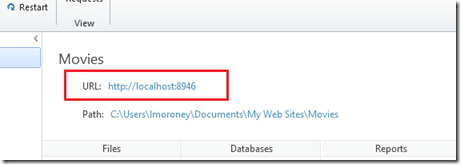
在WebMatrix中內建一個伺服器,使您能夠像使用網路上的Web伺服器一樣非常輕鬆地開發網站。如果您查看螢幕,在網站名稱(在本例中為「Movies」)的下方您將看到該伺服器在位址http://localhost:8946上提供該網站,這表示伺服器的主機位於本地,也就是位於您的開發機器上。
從WebMatrix內,您可以啟動該Web伺服器並運行您的網站,但是如果您現在這麼做,將得到一個錯誤,因為您還未為網站創建任何內容。我們下一步將完成此任務。
創建您的第一個網頁
您將注意到,WebMatrix允許您透過選擇左側的按鈕,在不同的工作區之間切換。現在選擇的是Site按鈕,工作區為您顯示了網站的詳細資訊(例如網站的URL)和您可使用的其他工具(例如監控您的網站請求)。在學習本文的過程中將深入分析每個工作區,但現在只需按下Files按鈕選擇該工作區。

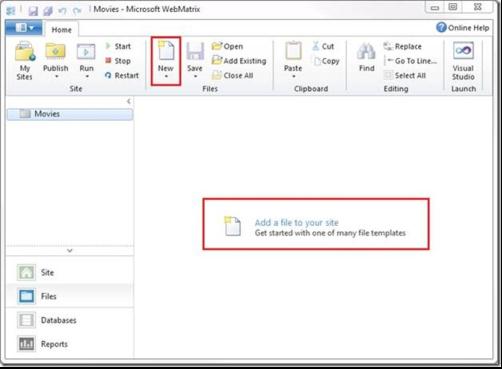
WebMatrix現在將開啟File工作區,由於您的網站中還沒有任何文件,所以它看起來是空的。但是,它提供了一個非常友好的按鈕,允許您向網站添加文件,或者您可以使用工具列中的New按鈕建立新文件。

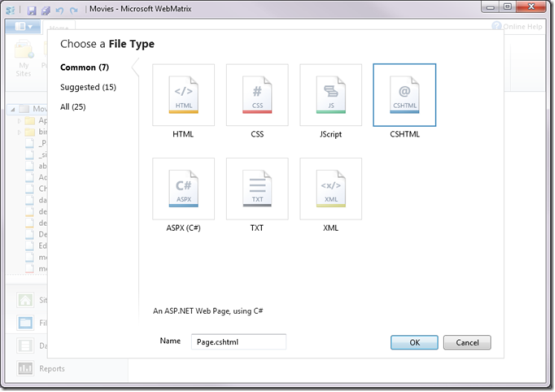
無論選擇哪種方法,您都將看到Choose a File Type對話框,其中提供了針對網路上通常使用的許多不同檔案類型的許多選項。

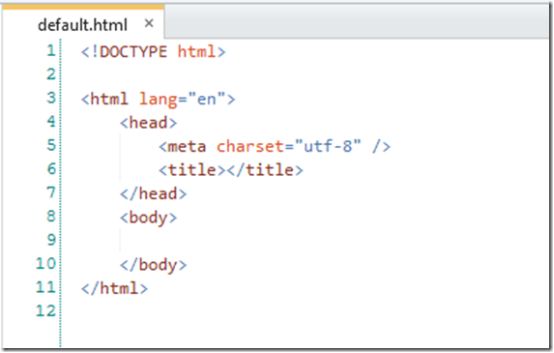
選擇HTML檔案類型,將它命名為default.html並按OK。 WebMatrix現在將建立一個簡單的HTML檔案並開啟它。

HTML(超文本標記語言)檔案是一組指令,它告訴瀏覽器如何繪製網頁。它通常包含一個標頭和一個正文,標頭中包含關於網頁本身的指令,正文是網頁的內容。內容使用標記來進行標記,內容從尖括號中的標記名稱開始,例如
,到尖括號中的斜線後跟名稱結束,例如。因此,這些標記中的任何內容都會被瀏覽器視為網頁的正文。您可以在w3cschools.com上了解HTML及其標記的更多內容。http://w3schools.com/html/default.asp。
編輯網頁,使它類似於以下形式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My Favorite Movies</title> </head> <body> <h1 id="A-nbsp-list-nbsp-of-nbsp-my-nbsp-Favorite-nbsp-Movies">A list of my Favorite Movies</h1> <ol> <li>It's a wonderful life</li> <li>Lord of the Rings</li> <li>The Fourth World</li> <li>The Lion King</li> </ol> </body> </html>
您在
作為Heading樣式文本,使用告訴瀏覽器您在呈現一個列表,使用一些- 項目告訴瀏覽器您在呈現一些列表項目。
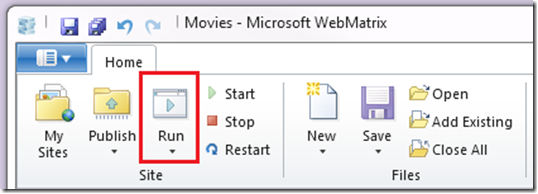
在WebMatrix工具列中,您將看到一個「Run」按鈕。

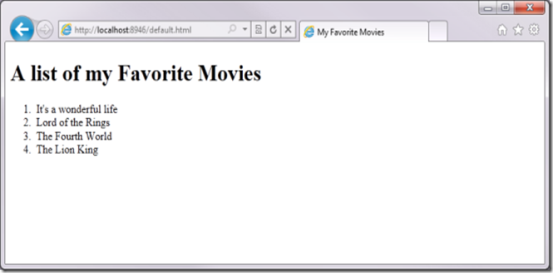
選擇它,WebMatrix將啟動瀏覽器,打開在您的本地伺服器上運行的網站。

這裡發生了很多事情。我們詳細分析一下。
Web伺服器
注意到瀏覽器上的網址列了嗎?它沒有開啟您硬碟上的文件,但它啟動了網路伺服器並將瀏覽器指向該網路伺服器,要求它提供檔案default.html。

看一下您PC上的系統托盤,您將看到一個小圖示表示Web伺服器IIS Express正在運作。

右鍵點擊它,您將看到它正在運行您的Movies網站。

網頁標題
現在看一下網頁的瀏覽器標籤。它應該包含文本“My Favorite Movies”。為了進行比較,我們在Internet Explorer、Chrome、Safari、FireFox和Opera中運行同一個網站。可以注意到,該文字是您輸入到網頁的
中的 標記內的內容,您透過這種方式告訴瀏覽器這是網頁標題。不同的瀏覽器會以不同的方式處理網頁標題。 <p>Internet Explorer:</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/915/447/252/1482740394715536.png" class="lazy" title="1482740394715536.png" alt="WebMatrix進階教學(2):教您如何使用WebMatrix建立第一個網頁"></p>
<p><strong>Chrome:<br></strong></p>
<p><br></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/301/695/811/1482740408680613.jpg" class="lazy" title="1482740408680613.jpg" alt="WebMatrix進階教學(2):教您如何使用WebMatrix建立第一個網頁"></p>
<p><br></p>
<p><strong> <br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/860/235/698/1482740425940973.png" class="lazy" title="1482740425940973.png" alt="WebMatrix進階教學(2):教您如何使用WebMatrix建立第一個網頁"></p>Firefox:<p><br></p>
<p><strong><br></strong></p> Opera:<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/406/268/658/1482740440654102.jpg" class="lazy" title="1482740440654102.jpg" alt="WebMatrix進階教學(2):教您如何使用WebMatrix建立第一個網頁"></p>
<p><strong><br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/882/302/483/1482740453452250.png" class="lazy" title="1482740453452250.png" alt="WebMatrix進階教學(2):教您如何使用WebMatrix建立第一個網頁">Web開發人員需要注意的是,不同的瀏覽器執行操作的方式稍微不同。在不同的瀏覽器上測試您的網頁,檢查它的行為是否符合預期,這是一個不錯的想法。 </p>
<p>注意:在不同的瀏覽器中啟動您的網站<br></p>WebMatrix的一個真正不錯的方面不是為您提供了一個在開發機器上運行的Web伺服器,而是能夠快速啟動您安裝的任何瀏覽器。可以點選WebMatrix工具功能區中的Run按鈕底部的向下箭頭體驗這一點。 <p></p>
<p></p>
<p>該清單將僅顯示您已安裝的瀏覽器。 </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/400/118/699/1482740473997790.png" class="lazy" title="1482740473997790.png" alt="WebMatrix進階教學(2):教您如何使用WebMatrix建立第一個網頁"></p>
<p><br> 以上就是WebMatrix進階教學(2):教您如何使用WebMatrix創建第一個網頁的內容,更多相關內容請關注PHP中文網(www.php.cn)! </p>
<p><br></p>
<p></p>
在WebMatrix工具列中,您將看到一個「Run」按鈕。

選擇它,WebMatrix將啟動瀏覽器,打開在您的本地伺服器上運行的網站。

這裡發生了很多事情。我們詳細分析一下。
Web伺服器
注意到瀏覽器上的網址列了嗎?它沒有開啟您硬碟上的文件,但它啟動了網路伺服器並將瀏覽器指向該網路伺服器,要求它提供檔案default.html。

看一下您PC上的系統托盤,您將看到一個小圖示表示Web伺服器IIS Express正在運作。

右鍵點擊它,您將看到它正在運行您的Movies網站。

網頁標題
現在看一下網頁的瀏覽器標籤。它應該包含文本“My Favorite Movies”。為了進行比較,我們在Internet Explorer、Chrome、Safari、FireFox和Opera中運行同一個網站。可以注意到,該文字是您輸入到網頁的
中的
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google












