WebMatrix進階教學(3):如何實作某種樣式
Csdn.NET近期將發表微軟全新Web開發工具WebMatrix的進階教程,幫助開發人員人士認識這一號稱微軟史上最強的Web開發工具。繼上次發布的如何安裝和使用微軟全新開發工具WebMatrix 和 教您如何使用WebMatrix建立第一個網頁 後。本期將繼續為您介紹接下來的教學。
導讀:Microsoft WebMatrix是一個免費的工具,可用於建立、自訂和在Internet上發佈網站。
WebMatrix讓您能夠輕鬆建立網站。您可以從一個開源應用程式(例如WordPress、Joomla、 DotNetNuke或Orchard)開始,WebMatrix會為您處理下載、安裝和設定這些應用程式的任務。或者您可以使用許多內建的模板自行編寫程式碼,這些模板有助於您迅速上手。無論您做何選擇,WebMatrix都提供了您的網站運作所需的一切內容,包括Web伺服器、資料庫和框架。透過在您的開發桌面上使用與您將在Web主機上使用的相同堆疊,將網站上線的過程變得既輕鬆又順利。
您可以從http://web.ms/webmatrix下載它。
現在您只需花幾個小時便可學會使用WebMatrix、CSS、HTML、HTML5、ASP.Net、SQL、資料庫等知識以及如何編寫簡單的Web應用程式。內容如下:
在第2部分,您看到如何使用WebMatrix建立非常簡單的網頁,以及此頁面如何在多種不同瀏覽器中運作。在這一部分中,您將了解如何變更網頁的視覺樣式,並使用級聯樣式表(CSS)技術。
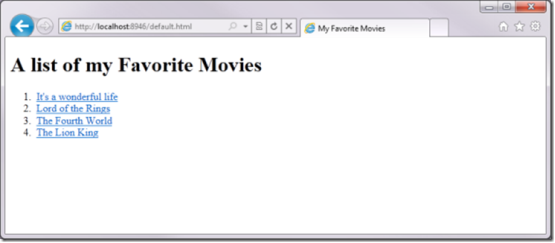
這裡是您在網頁上內建的簡單電影清單:

使用級聯樣式表準備設定網頁樣式
在接下來的幾步中,您將看到更多的HTML標記,它們可用於實作超連結、網頁分割區和腳本標記等功能,您還將了解如何使用級聯樣式表(CSS) 編輯此網頁,設定它的外觀。最後將使用版面來取得此網頁和網站上其他網頁之間相同的內容,這樣可以更輕鬆地編輯相同內容。
使用分隔線
在HTML中,可以使用
這裡是第一部分中您的網頁的HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<h1 id="A-nbsp-list-nbsp-of-nbsp-my-nbsp-Favorite-nbsp-Movies">A list of my Favorite Movies</h1>
<ol>
<li>Its a wonderful life</li>
<li>Lord of the Rings</li>
<li>The Fourth World</li>
<li>The Lion King</li>
</ol>
</body>
</html>要做的第一件事是將包含電影的清單包裝到它自己的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<h1 id="A-nbsp-list-nbsp-of-nbsp-my-nbsp-Favorite-nbsp-Movies">A list of my Favorite Movies</h1>
<div id="movieslist">
<ul>
<li>Its a wonderful life</li>
<li>Lord of the Rings</li>
<li>The Fourth World</li>
<li>The Lion King</li>
</ul>
</div>
</body>
</html>現在可以看到,包含影片的
- 清單現在包含在標記中。如果現在查看該網頁,會發現與之前沒什麼不同。這是因為標記是一個邏輯分隔線。它沒有任何物理外觀。
使用超連結
您可能已經熟悉超連結–一個頁面上連結到另一個頁面的可點擊區域。儘管這些區域稱為超鏈接,但在HTML中它們最初稱為定位標記(anchor),因此只要您希望創建超鏈接,就可以使用標記。
(或定位)標記使和之間的內容可以按一下。當使用者按一下此內容時,瀏覽器將會重新導向到標記中使用href屬性指示的一個HREF(超引用)。
屬性在標記本身上定義,而不是在標記內定義,類似於:
content 因此,要創建超鏈接,您可以使用這樣的語法:
href不必是一個像上面這樣的網站,也可以是一個執行程式設計人員所使用的操作的JavaScript函數。一種特殊的href可在開發期間用作佔位符,這樣您可以測試超連結的樣式是否有效。為此,使用“#”字元作為href。
所以,為了將所有包含電影的
- 項目轉換為超鏈接,我們將電影的文本包裝在標記中,將HREF設置為#,類似於以下形式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My Favorite Movies</title> </head> <body> <h1 id="A-nbsp-list-nbsp-of-nbsp-my-nbsp-Favorite-nbsp-Movies">A list of my Favorite Movies</h1> <div id="movieslist"> <ol> <li><a href="#">Its a wonderful life</a></li> <li><a href="#">Lord of the Rings</a></li> <li><a href="#">The Fourth World</a></li> <li><a href="#">The Lion King</a></li> </ol> </div> </html>登入後複製如果運行網頁,您將看到清單上的元素將使用熟悉的超連結樣式,也就是所謂的藍色底線:

添加頁眉和頁腳
🎜🎜🎜🎜添加頁眉和頁腳🎜将要做的下一件事是向网页添加页眉和页脚。您将使用Html5中提供的新
和 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My Favorite Movies</title> </head> <body> <header> <h1 id="A-nbsp-list-nbsp-of-nbsp-my-nbsp-Favorite-nbsp-Movies">A list of my Favorite Movies</h1> </header> <div id="movieslist"> <ol> <li><a href="#">Its a wonderful life</a></li> <li><a href="#">Lord of the Rings</a></li> <li><a href="#">The Fourth World</a></li> <li><a href="#">The Lion King</a></li> </ol> </div> <footer> This site was built using Microsoft WebMatrix. <a href="http://web.ms/webmatrix">Download it now.</a> </footer> </html>登入後複製可以看到,它们是非常简单的HTML代码。
对于页眉,我们将前面创建的包装在
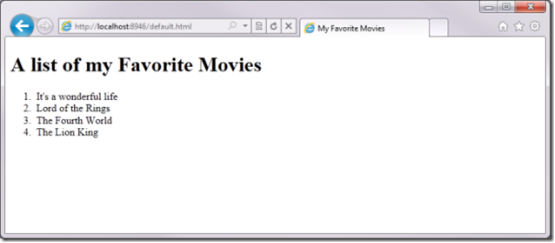
标记中,对于页脚,我们创建一些文本和一个超链接。 在浏览器中查看网页,它现在将类似于以下界面:
除了页脚不同,它没有太多差异,但不用担心,这种情况很快就会改变!
定义网页的外观
在前面一节中,在介绍定位标记时您了解了属性,属性描述元素的行为。对于定位标记,您通过指定HREF属性定义了在单击时发生的行为。
可以想象,您可以使用属性指定元素的外观,包括字体样式、字体大小、颜色、边框等等。
所以,举例来说,对于我们前面在网页上定义的
(其内容为“A list of my Favorite Movies”),您可以更改它的字体和颜色如下:
A list of my Favorite Movies
可以看到,
标记的样式属性包含该样式的定义列表。上面的标记将颜色设为蓝色,将字体设置为 32,将字体系列设置为Verdana,并将文本装饰设置为下划线.
尽管这样能很好地生效,但它并不是设置网页样式的最好方式。想象一下,如果您必须通过这种方式设置每个元素的样式,将会是什么结果。您的网页上最终会有很多文本,减缓下载和浏览的速度。
幸运的是,还有另一种方式,那就是在网页上使用样式表。样式表使用级联样式表概念来定义,其中元素上的样式集可以由子元素继承。举例来说,如果您在
上设置了一个样式,并且具有子元素- 和
- ,那么该样式也将应用于它们,除非开发人员改写了此样式。w3cschools是一个了解CSS的好地方:http://w3schools.com/css/default.asp。
我们看一下如何在
标记上定义样式,而无需在样式属性上使用很多内联代码。
不用将所有样式代码放在
标记本身内,我们只需要指定它的类属性,如下所示:
A list of my Favorite Movies
现在标记有了一个类,我们可以告诉浏览器为拥有此类的所有内容使用一种特定样式。这使用CSS代码语法来完成,类似于:
.Title { font-size: xx-large; font-weight: normal; padding: 0px; margin: 0px; }登入後複製样式“语言”包括一组以分号分隔并包含在花括号({..})中的属性。如果要将此样式应用到一个类,该类会使用“点”语法进行定义,也就是在类名称前添加一个点。
此代码放在网页页眉中的
- 項目轉換為超鏈接,我們將電影的文本包裝在標記中,將HREF設置為#,類似於以下形式: