WebMatrix進階教學(4):如何使用版面
微軟發表Web開發工具WebMatrix的進階教程,幫助開發人員認識這一號稱微軟史上最強的Web開發工具。接下來本期將繼續為您介紹以下教學。
導讀:Microsoft WebMatrix是一個免費的工具,可用於建立、自訂和在Internet上發佈網站。
WebMatrix讓您能夠輕鬆建立網站。您可以從一個開源應用程式(例如WordPress、Joomla、 DotNetNuke或Orchard)開始,WebMatrix會為您處理下載、安裝和設定這些應用程式的任務。或者您可以使用許多內建的模板自行編寫程式碼,這些模板有助於您迅速上手。無論您做何選擇,WebMatrix都提供了您的網站運作所需的一切內容,包括Web伺服器、資料庫和框架。透過在您的開發桌面上使用與您將在Web主機上使用的相同堆疊,將網站上線的過程變得既輕鬆又順利。
您可以從http://web.ms/webmatrix下載它。
現在您只需花幾個小時便可學會使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、資料庫等知識以及如何編寫簡單的Web應用程式。內容如下:
目前為止,您了解瞭如何使用WebMatrix創建一個非常簡單的網頁,此網頁如何在多種不同的瀏覽器中運行,以及如何使用CSS樣式來使基本的網頁更加美觀。
在本章中,您將更進一步,開始使用伺服器程式設計。您可能習慣於客戶端編程,例如建立在電話、桌面上運行的應用程式或甚至在瀏覽器內運行的JavaScript應用程式。伺服器程式設計的重要區別在於,許多應用程式程式碼不在客戶端設備上運行。相反,最終使用者的操作會向伺服器發起網頁請求,如果該網頁是「活動」網頁,伺服器將運行程式碼並使用該程式碼產生將發送給瀏覽器的 HTML 標記和值。然後瀏覽器呈現此 HTML,使用者會看到顯示的結果。
隨著您技能的不斷提升,您將發現有時將程式碼混搭在一起會很有用,一些程式碼在瀏覽器上運行(通常使用JavaScript或Silverlight等富Internet應用程式(RIA)技術),剩餘程式碼在伺服器上運行。
WebMatrix為網頁程式設計引入了Razor語法,它提供的一項功能非常強大,但非常簡單,那就是佈局引擎。在本文中我們將介紹使用佈局功能將所有常見的HTML(例如
建立使用Razor的CSHTML網頁
目前為止,您建立了使用.HTM 或 .HTML副檔名的HTML網頁。這些是靜態網頁,所以瀏覽器呼叫它們的位址時,伺服器會將它們和它們的內容傳送給瀏覽器。伺服器不會以任何方式處理該網頁。
您可能聽說過「動態」網頁,這些網頁是伺服器基於HTML以及在伺服器上運行來確定應該如何建立網頁的程式碼所建構的,建構的內容將HTML化。動態網頁能夠實現真正強大的使用場景,本系列的後續內容將使用它們。除此之外,它們將允許您將影片儲存到資料庫中,讓伺服器利用資料庫中的資料產生您網頁的內容,您無需直接在 HTML 網頁上編寫影片標題,也無需在希望更改清單時更改網頁。
在本節中,您將建立第一個動態網頁。
在WebMatrix 中,動態網頁具有 .CSHTML 或 .VBHTML副檔名。它們實際上是HTML文件,包含使用 C# (CS) 或 Visual Basic (VB) 編寫的內聯程式碼,這從副檔名可以看出。我將使用 CSHTML 文件,這樣能夠使用 C# 語言在網頁上編寫內聯程式碼。執行此操作的方法,以及支援在 HTML 內部執行此操作的語法具有暱稱“Razor”。
我們建立一個動態網頁。
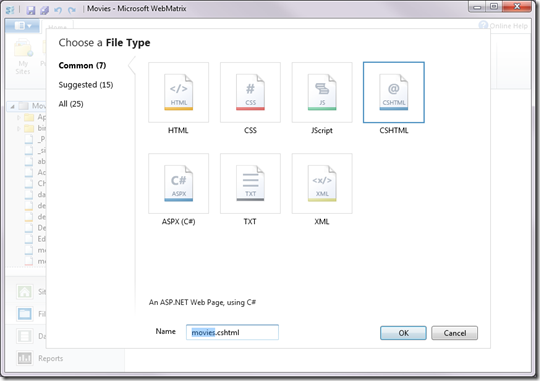
使用WebMatrix,在 Files 工作區中,建立一個名為movies.cshtml的新CSHTML網頁:

WebMatrix將建立一個網頁,它看起來像是基本的HTML網頁。將此網頁的內容替換為以下內容:
<div id="movieslist"> <ol> <li><a href="#">Its a wonderful life</a></li> <li><a href="#">Lord of the Rings</a></li> <li><a href="#">The Fourth World</a></li> <li><a href="#">The Lion King</a></li> </ol> </div>
這段程式碼是不是看起來很奇怪?程式碼中沒有標記,沒有
或標記,但它仍然能生效!或至少能基本生效。運行它,您將看到以下介面:
页眉和页脚
上面的网页非常类似于我们之前创建的网页,但是让我们将网页页眉定义为HTML中包含电影列表的


