js正規檢驗輸入的是否為網址功能在網頁中也是很常見的,友情連結部分、表單填寫個人主頁的時候,使用JavaScript取驗證是否為網址。
這個檢定不好寫,最好還是用正規表示式去認證。
規定,輸入的東西只能是http://與https://開頭,而且必須是網址。
有人說,為何像www.1.com這樣的網頁不行?
這是以免你拿用戶輸入的東西構造超級鏈接的時候,a標籤中的href屬性如果遇不到http://或者https://的東西,那麼就會認為是根目錄,會在你的網站的網址後面接著寫入這個地址再跳轉,這個大家應該知道。例如xxx,我的網址是http://localhost,那麼點擊這個顯示為xxx的a標籤之後,則只是跳到http://localhost/ www.1.com這個位置,當然不對了。
例如如下的文字框,如何利用正規表示式做到要求使用者輸入的必須是http://與https://開頭的網址呢?

1、首先是一個簡單的佈局,這個不用說了:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> 网址必须以http://或者https://开头,且必须是个网址^_^!<br /> <input type="text" id="url" /> <button onclick="CheckUrl()">确定</button> </body> </html>
2、其次是腳本,其實也不用說了,關鍵是那條正規表示式:
<script>
function CheckUrl(){
var url=document.getElementById("url").value;
var reg=/^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/)(([A-Za-z0-9-~]+)\.)+([A-Za-z0-9-~\/])+$/;
if(!reg.test(url)){
alert("这网址不是以http://https://开头,或者不是网址!");
}
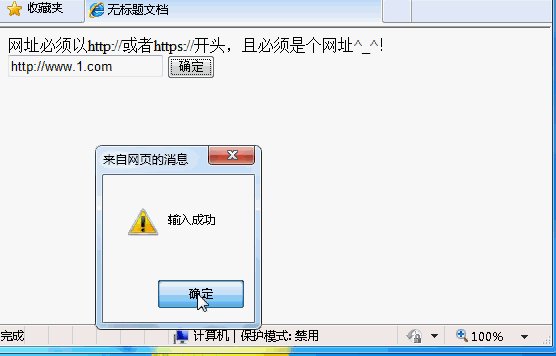
else{
alert("输入成功");
}
}
</script> 在: varregreg /^([hH][tT]{2}[pP]://|[hH][tT]{2}[pP][sS]://)(([A-Za-z0-9-~ ]+).)+([A-Za-z0-9-~/])+$/;之中,
1、Javascript之中,由於所有變數都是var,因此正規表示式必須寫在兩個斜槓之中,/.../,然後正規表示式裡面的斜槓/必須寫成/
2、^表示必須以…開頭,[]表示一個檢驗單位,也就是某個字元可以容納的東西,如^([hH][tT]{2}[pP]://|[hH][tT]{2}[pP][sS]://),就是要求以http://或https: //開頭的意思。 |是或者,第一個字元是h或H,第二、三個字元是[tT],{2}是包括這個字元與其後面的1個字元都必須為[tT]的意思,之後以此類推
3、([A-Za-z0-9-~]+)表示,包括這個字符及其隨後的字符都必須大寫字母、小寫字母、數字、減號-或者是~
字符+的意思是:符合+號前面的字元1次或n次,例如:/a+/匹配"candy"中的'a'和"caaaaaaandy"中的所有'a'.
4、因此(([A-Za-z0- 9-~]+).)+則表示XXX.這個以點結尾的東西,必須在([A-Za-z0-9-~/])+$這個字符前面出現至少1次
5、$表示必須以大寫字母、小寫字母、數字、減號-、~、/結尾
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多js利用正規表示式檢定輸入內容是否為網址相關文章請關注PHP中文網!




