HTML5教程-音頻
html
音訊
目前,WEB頁面上沒有標準的方式來播放音訊文件,大多數的音訊檔案是使用插件來播放,而眾多瀏覽器都使用了不同的插件。
而HTML5的到來,給我們提供了一個標準的方式來播放WEB中的音頻文件,用戶不再為瀏覽器升級諸如Adobe Flash、Apple QuickTime等播放插件,只需使用現代瀏覽器就可以聆聽任何可以發出聲音的WEB網站。接下來,本文跟大家介紹HTML5教程-音頻,前端開發的小夥伴們,趕緊來學習吧!
HTML5 提供了播放音訊的標準。
Web 上的音訊
直到現在,仍然不存在一項旨在網頁上播放音訊的標準。
今天,大多數音訊是透過插件(例如 Flash)來播放的。然而,並非所有瀏覽器都擁有相同的插件。
HTML5 規定了一種透過 audio 元素來包含音訊的標準方法。
audio 元素能夠播放聲音檔案或音訊串流。
音頻格式
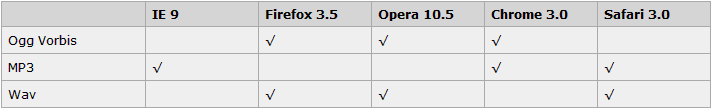
當前,audio 元素支援三種音頻格式:

如何工作
如需在HTML5 中播放音頻,您所有需要的是:
rr音量控件。 之間插入的內容是供不支援audio 元素的瀏覽器顯示的:實例:<audio src=”song.ogg” controls=”controls”> </audio>
登入後複製
<audio src=”song.ogg” controls=”controls”> Your browser does not support the audio tag. </audio>
登入後複製
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















