最近在做手機端,發現下拉刷新和上拉加載的jq控件很少而且自我感覺不好用,比如iscroll之類……
然後自己寫了個懶加載的,也很簡單,最基礎的程式碼【不喜勿噴,但蠻實用的】
wap手機端懶加載分頁:
用之前先引用下jquery.js
var current = 1;
$(function() {
$('body').bind('touchmove', function(e) {
if($(this).scrollTop() > ($(window).height() * current - 150)) {//这里的150表示距离底部150像素触发,可自行调节
current++;
console.log("第" + current + "页");
//这里放你的分页代码
}
});
});
if($(opthis).rollTop($opthis). 0){//這是wap刷新程式碼,有需要請結合使用}
web電腦端懶載入分頁:
用之前先引用下jquery.js
var current = 1;
$(function() {
window.onscroll = function() {
if($(document).scrollTop() >= ($(document).height() - $(window).height() - 150)) {//150与wap手机端一样
current++;
//这里放你的分页代码
}
}
});
scrollTop()==0){//這是web刷新程式碼,有需要請結合使用}
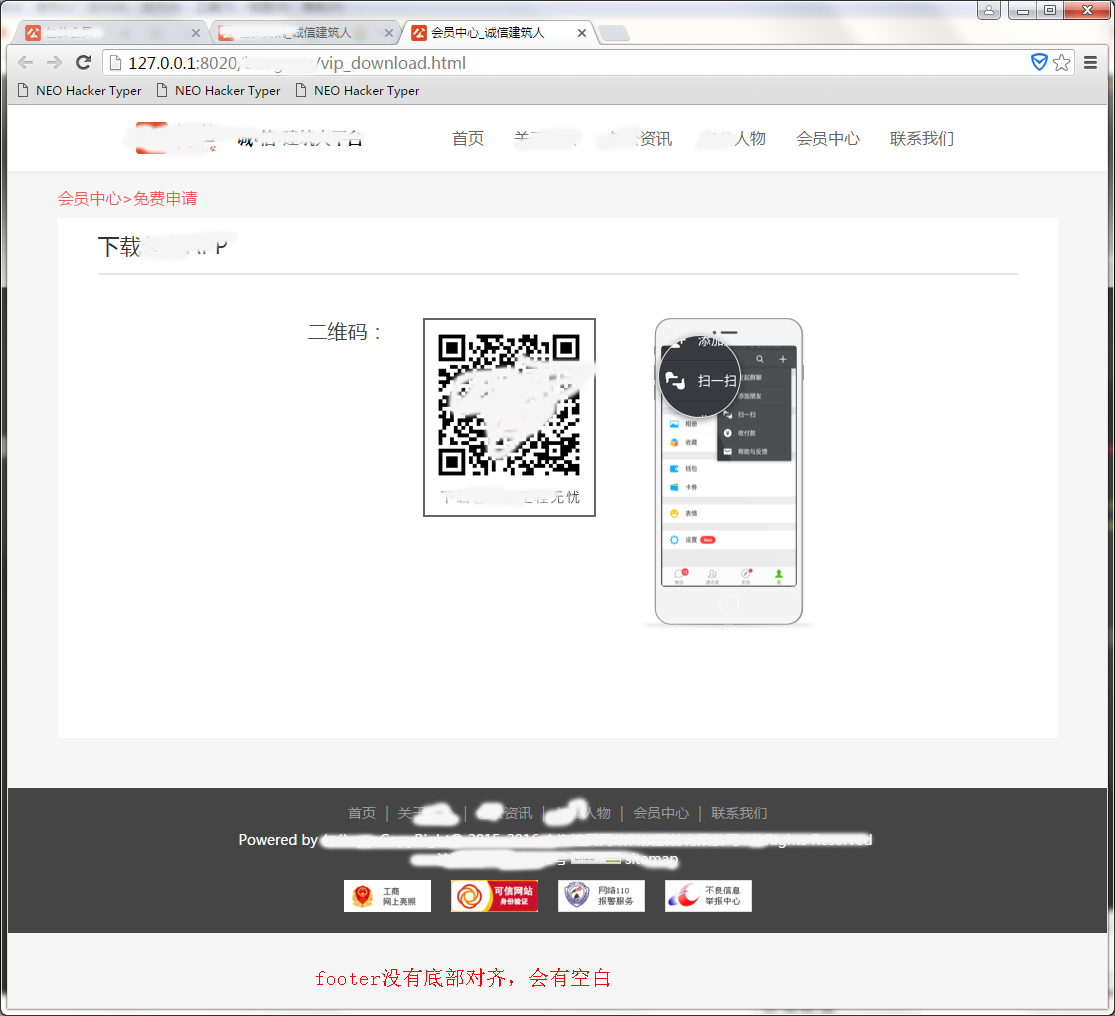
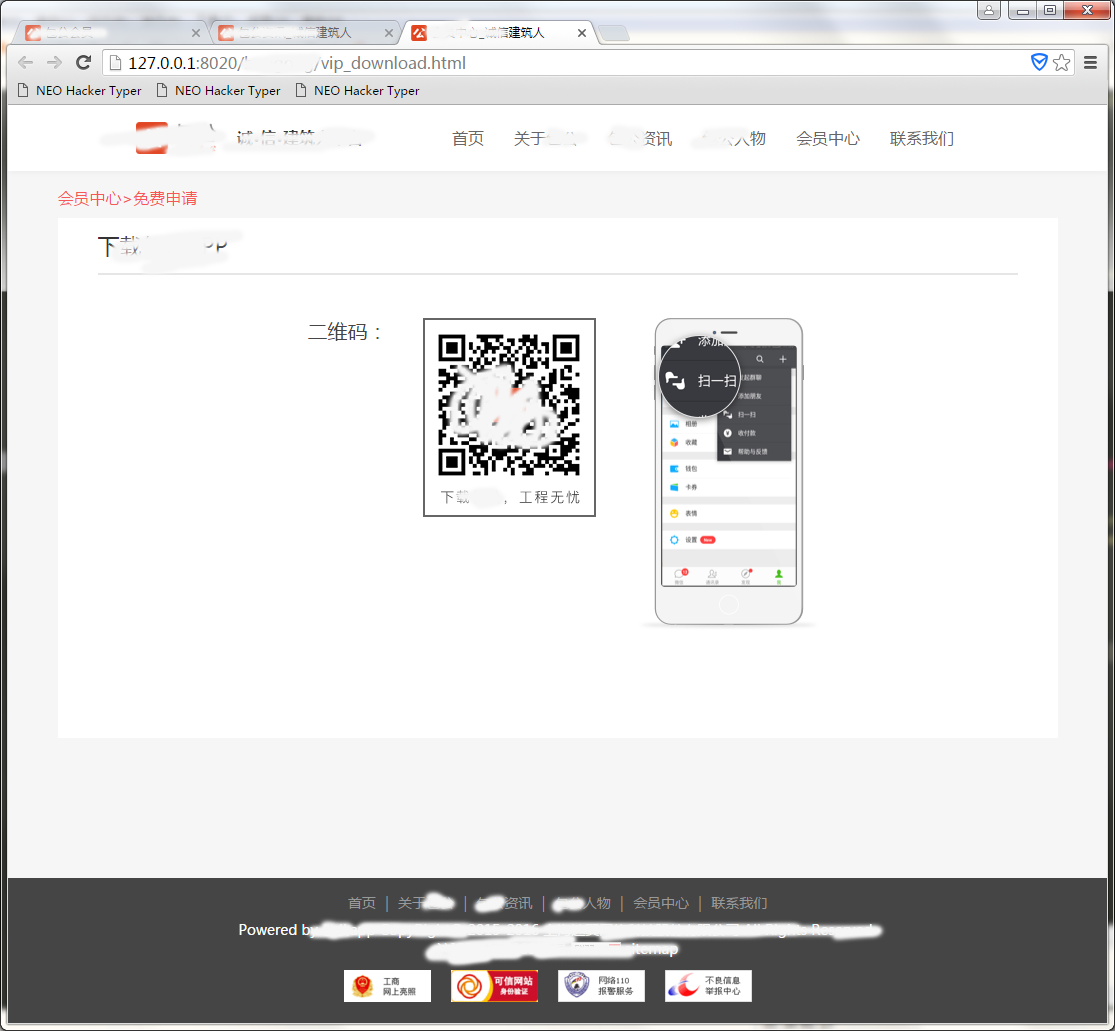
web電腦端footer底部固定:
.footer.position {
position: absolute;
bottom: 0;
}
$(function() {
auto();
window.onresize = function() {
auto();
}
});
function auto() {
if($(window).height() > 917) {//917可自行调整,根据页面的内容高度
$(".footer").addClass("position");
} else {//.position见css
$(".footer").removeClass("position");
}
}
附上兩張前後對比圖,footer固定底部