CSS3教學-文字效果
CSS3提供了很多的設計上的新技術和高級功能,它為Web前端開發開發帶來了革命性的影響,以前很多需要JavaScript才能實現的複雜效果,現在使用CSS3就能簡單地實現。本文為大家介紹CSS3教學-文字效果,希望能幫助提升你的CSS技巧。
CSS3 文字效果:
CSS3 包含多個新的文字特性。
在本文中,您將學到以下兩種文字屬性:
1、text-shadow
text-shadow給文字加上陰影,利用css3屬性增加文字的質感而不用使用任何圖片。
語法:
text-shadow:h-shadowv-shadowblurcolor;
2、word-wrap
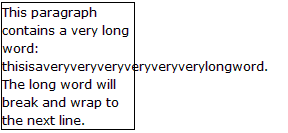
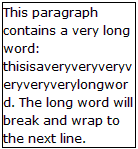
css的word-wrap 屬性用來標示是否允許瀏覽器在單字內進行斷句,這是為了防止當一個字串太長而找不到它的自然斷句點時產生溢出現象。允許長單字換行到下一行:
語法:
p.test {word-wrap:break-word;}瀏覽器支援:

Internet Explorer 10、Firefox、Chrome、Safari 以及 Opera 支援 text-shadow 屬性。
所有主流瀏覽器都支援 word-wrap 屬性。
註解:Internet Explorer 9 以及更早的版本,不支援 text-shadow 屬性。
CSS3 文字陰影:
在 CSS3 中,text-shadow 可對文字套用陰影。

您能夠規定水平陰影、垂直陰影、模糊距離,以及陰影的顏色:
實例:
向標題添加陰影:
h1
{
text-shadow: 5px 5px 5px #FF0000;
}CSS3 自動換行:向標題添加陰影:
p {word-wrap:break-word;}CSS3 自動換行:向標題添加陰影:
rrreeeCSS3 自動換行:到標題 某個區域:
某個區域:
 在CSS3 中,word-wrap 屬性允許您允許文本強製文本進行換行– 即使這意味著會對單詞進行拆分:
在CSS3 中,word-wrap 屬性允許您允許文本強製文本進行換行– 即使這意味著會對單詞進行拆分:
rrreee 新的文字屬性:
新的文字屬性:
以上就是CSS3教學-文字效果的內容,更多相關內容請關注PHP
以上就是CSS3教學-中文效果的內容,更多相關內容請關注PHP網

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







