CSS3教學-字體
前端開發的程式設計師們,你們對使用CSS3教學-@font-face實現個人化字體了解多少呢?今天我們要來跟大家介紹CSS3 @font-face ,有興趣的可以了解下。
在網頁中,我們可以用CSS的font-family屬性來定義字體,然而定義的字體在使用者的電腦上能否正確呈現則要看使用者的電腦是否安裝了該字體。我們常常可以看到國外一些個人的網站使用了非常漂亮的字體,而這些字體通常在使用者的電腦中是沒有安裝的,所以用font-family屬性就無法實現了,今天我們就介紹使用@font- face實現個性化字體。
CSS3 @font-face 規則:
在 CSS3 之前,web 設計師必須使用已在使用者電腦上安裝好的字型。
透過 CSS3,web 設計師可以使用他們喜歡的任意字體。
當您找到或購買到您希望使用的字體時,可將該字體檔案存放到 web 伺服器上,它會在需要時自動下載到使用者的電腦上。
您「自己的」的字體是在 CSS3 @font-face 規則中定義的。
@font-face支援下列屬性:
font-family:設定文字的字體名稱。
font-style:設定文字樣式。
font-variant:設定文字是否大小寫。
font-weight:設定文字的粗細。
font-stretch:設定文字是否橫向的拉伸變形。
font-size:設定文字字體大小。
src:設定自訂字體的相對路徑或絕對路徑。
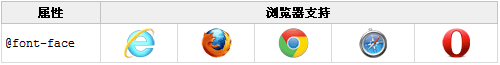
瀏覽器支援:

Firefox、Chrome、Safari 以及 Opera 支援 .ttf (True Type Fonts) 和 .otf (OpenType Fonts) 類型的字型。
Internet Explorer 9+ 支援新的 @font-face 規則,但僅支援 .eot 類型的字體 (Embedded OpenType)。
註解:Internet Explorer 8 以及更早的版本不支援新的 @font-face 規則。
使用您需要的字體:
在新的 @font-face 規則中,您必須先定義字體的名稱(例如 myFirstFont),然後指向該字體檔案。
如需為HTML 元素使用字體,請透過font-family 屬性來引用字體的名稱(myFirstFont):
實例:
<style>
@font-face
{
font-family: myFirstFont;
src: url(‘Sansation_Light.ttf’),
url(‘Sansation_Light.eot’); /* IE9+ */
}
div
{
font-family:myFirstFont;
}
</style>使用粗體字體:
您必須為粗體文字新增另一個描述符的@font-face:
實例:
@font-face
{
font-family: myFirstFont;
src: url(‘Sansation_Bold.ttf’),
url(‘Sansation_Bold.eot’); /* IE9+ */
font-weight:bold;
}文件「Sansation_Bold.ttf」 是另一個字體文件,它包含了Sansation 字體的粗體字元。
只要 font-family 為 “myFirstFont” 的文字需要顯示為粗體,瀏覽器就會使用該字體。
透過這種方式,我們可以為相同的字體設定許多 @font-face 規則。
CSS3 字體描述符:
下面的表格列出了能夠在@font-face 規則中定義的所有字體描述符:
| 描述符 | 值 | 描述 |
| font-family | name | 必需。規定字體的名稱。 |
| src | URL | 必需。定義字型檔案的 URL。 |
| font-stretch |
normal condensed ultra-condensed extra-condensedg extra-expanded ultra-expanded 可選。定義如何拉伸字體。預設是 “normal”。 font-style |
ormal |
| oblique | 可選。定義字體的樣式。預設是 “normal”。 font-weight | normal |
| 100 |
200 800900 |
可選。定義字體的粗細。預設是 “normal”。 |
| unicode-range | unicode-range | 可選。定義字體支援的 UNICODE 字元範圍。預設是 “U+0-10FFFF”。 |
以上就是CSS3教學-字體的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 win10字型資料夾路徑詳情
Jan 03, 2024 pm 08:37 PM
win10字型資料夾路徑詳情
Jan 03, 2024 pm 08:37 PM
在輸入文字的時候很多的小夥伴都喜歡加入自己喜愛的個性字體,但是不知道win10系統的字體資料夾路徑在哪而沒法加入字體,下面就為大家介紹一下具體的資料夾路徑。 win10字型資料夾路徑:1、點選桌面的「此電腦」。 2、進入系統盤C盤。 3.點選「windows」資料夾。 4、下拉找到「Fonts」資料夾。 5、即可進入字體庫。還有其他問題的朋友可以看看了解更多有關win10字體常見的問題~
 蘋果手機outlook怎麼更改字體
Mar 08, 2024 pm 04:46 PM
蘋果手機outlook怎麼更改字體
Mar 08, 2024 pm 04:46 PM
蘋果手機outlook怎麼更改字體呢,先打開outlook軟體,在介面點選左上角的檔案。可以依照自己的喜好進行設定字體,設定完成之後,點選確定按鈕即可。讓我們一起來看看吧!蘋果手機outlook怎麼更改字體1、開啟outlook軟體,在介面點選左上角的「檔案」選項。 2、在出現的清單中,找到「選項」並點擊進入。 3、在選項清單的左側,點選「郵件」。 4、接著,選擇「信紙和字型」。 5.如果想要設定新郵件、回覆郵件或撰寫中的字體,點選對應選項進入設定。 6.依個人喜好對字體進行設置,設定完成後,點選確
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 如何解決win11字體模糊問題
Jan 13, 2024 pm 09:00 PM
如何解決win11字體模糊問題
Jan 13, 2024 pm 09:00 PM
有的朋友在更新完win11系統後,發現自己的win11字體模糊不清,使用起來非常的難受,這可能是由於系統版本bug導致,也可能是我們開啟了特殊效果,下面就跟著小編一起來看看該怎麼解決吧。 win11字體模糊不清:方法一:1、先右鍵此電腦,開啟「屬性」2、接著進入相關連結中的「進階系統設定」3、然後點選效能中的「設定」開啟。 4.在「視覺效果」下勾選「調整為最佳效能」並點選「確定」儲存即可。方法二:1、右鍵桌面空白處,開啟「顯示設定」2、點選縮放和佈局下的「縮放」3、再點擊進入相關設定下的「文字大
 調整 Windows 11 中記事本字型、樣式和大小的方法
Sep 23, 2023 pm 11:25 PM
調整 Windows 11 中記事本字型、樣式和大小的方法
Sep 23, 2023 pm 11:25 PM
許多用戶希望在Windows11上的記事本中更改字體,因為預設字體對他們來說太小或難以閱讀。更改字體非常簡單快捷,在本指南中,我們將向您展示如何自訂記事本並根據需要更改字體。 Windows11記事本預設使用什麼字型?至於預設字體選項,記事本使用Consolas字體,預設字體大小設定為11像素。如何在Windows11中變更記事本字體大小和樣式?使用記事本中的「編輯」選單點選搜尋按鈕並鍵入記事本。從結果清單中選擇記事本。在記事本中,按一下「編輯」選單,然後選擇「字型」。現在,您應該在左窗格中看到設
 小米11字型怎麼改_小米11更換字型方法
Mar 25, 2024 pm 07:26 PM
小米11字型怎麼改_小米11更換字型方法
Mar 25, 2024 pm 07:26 PM
1.開啟手機設置,點選【顯示】。 2、點選【字體】。 3.選擇自己喜歡的字體或點選【更多字體】下載應用程式即可。
 vivo手機字體怎麼變大在哪設定
Feb 24, 2024 pm 06:16 PM
vivo手機字體怎麼變大在哪設定
Feb 24, 2024 pm 06:16 PM
vivo手機字體怎麼變大在哪設定?在vivo手機裡是可以把字體變大,但是多數的用戶不知道如何設置vivo手機字體,接下來就是小編為用戶帶來的vivo手機字體怎麼變大設置方法圖文教程,有興趣的用戶快來一起看看吧! vivo手機使用教學vivo手機字體怎麼變大在哪設定1、先開啟vivo手機中的【設定】功能點選;2、接著跳到設定的介面,找到其中的【顯示與亮度】功能;3、然後到達下圖的頁面,點選【字體大小與粗細】服務;4、最後滑動下圖的橫線調整字體的大小。
 Win11字型安裝方法詳細解釋
Dec 27, 2023 pm 05:16 PM
Win11字型安裝方法詳細解釋
Dec 27, 2023 pm 05:16 PM
有的朋友在安裝win11字體後,找不到自己的字體安裝在哪裡了,因此提出了win11字體安裝位置的問題,其實我們可以進入個性化中的字體管理,就可以找到字體安裝的位置了,下面一起來看看吧。 win11字型安裝位置:1.先右鍵桌面空白處,開啟「個人化」設定。 2、接著進入其中的「字型」安裝管理設定。 3、在其中找到你想要的字體進入。 4.如果找不到,也可以直接在上方搜尋。 5.進入字體後,在元資料下的「字型檔」就可以看到win11字型安裝位置了。 6.如果我們想要卸載字體,那麼點擊這裡的卸載即可。






