上一篇文章給大家介紹了jQuery EasyUI 教學-Draggable(拖曳)插件,除使用Draggable(拖曳)插件拖曳任意元素外,還可以呼叫Droppable(放置)UI插件將拖曳後的任意元素放置到指定區域中,類似購物車效果。
好了,接下來大家就來學習jQuery-Droppable(放置)吧!
使用$.fn.droppable.defaults重寫預設值物件。
使用案例:
透過標籤和Javascript兩種方法建立放置區。
1、透過標籤建立一個放置區。
<div id=”dd” class=”easyui-droppable” data-options=”accept:’#d1,#d3′” style=”width:100px;height:100px;”></div>
2、使用Javascript建立一個放置區。
<div id=”dd” style=”width:100px;height:100px;”></div>
$(‘#dd’).droppable({
accept:’#d1,#d3′
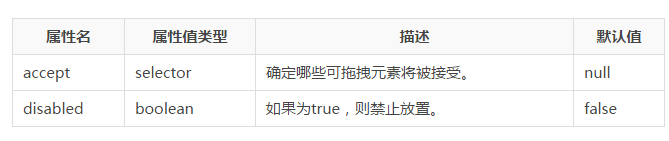
});屬性:

事件:

方法:

(Qu php.cn)!




