這一款js分頁使用起來很爽,我自己常用,做專案時總是要翻以前的專案看,由於不方便,就把他寫出來方便自己,方便他人。
使用$.fn.pagination.defaults重寫預設值物件。
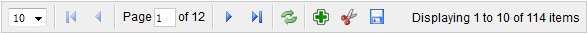
此分頁控制項允許使用者導覽頁面的資料。它支援頁面導航和頁面長度選擇的選項設定。使用者可以在分頁控制項上新增自訂按鈕,以增強其功能。

使用案例:
透過標籤和Javascript兩種方法來建立分頁控制項。
1、使用標籤建立分頁控制項。
<div id=”pp” class=”easyui-pagination” data-options=”total:2000,pageSize:10″ style=”background:#efefef;border:1px solid #ccc;”></div>
2、使用Javascript建立分頁控制項。
<div id=”pp” style=”background:#efefef;border:1px solid #ccc;”></div>
$(‘#pp’).pagination({
total:2000,
pageSize:10
});讓我們使用面板和分頁插件來建立一個ajax分頁。當使用者選擇一個新頁面的時候,面板將顯示指定頁面的內容。
<div id=”content” class=”easyui-panel” style=”height:200px” data-options=”href:’show_content.php?page=1′”> </div> <div class=”easyui-pagination” style=”border:1px solid #ccc;” data-options=” ).panel(‘refresh’, ‘show_content.php?page=’+pageNumber); }”> </div>
面板上預設顯示第一頁的內容。當使用者導航頁面的時候,’onSelectPage’事件將會被觸發,將會根據一個新的URL參數取得對應頁面的新內容,並透過’refresh’方法將內容刷新到內容面板上。
屬性:
| 屬性名 | 屬性值類型 | 描述 |
| total | number | 總記錄 |
| pageSize | number | |
| pageNumber | number | |
| pageList | array | |
| loading | boolean | |
| buttons | array 自訂按鈕,可用值有: ①. 每個按鈕都有2個屬性: iconCls:顯示背景圖片的CSS類ID handler:當按鈕被點擊時調用的一個句柄函數。 ②. 頁面已存在元素的選擇器物件(例如:buttons:'#btnDiv')(此屬性值自1.3.4版開始可用)自訂按鈕可以透過標籤建立:<div class="easyui-pagination" style
="border:1px solid #ccc" data-options="
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]">
</div>登入後複製 自訂按鈕也可以透過Javascript建立: $('#pp').pagination({
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});登入後複製 | |
| layout | array 分頁控制佈局定義。 (此屬性值自1.3.5版開始可用) 版面配置選項可以包含一個或多個值: 1) list:頁麵顯示條數清單。 2) sep:頁面按鈕分割線。 3) first:首頁按鈕。 4) prev:上一頁按鈕。 5) next:下一頁按鈕。 6) last:尾頁按鈕。 7) refresh:刷新按鈕。 8) manual:手動輸入目前頁的輸入框。 9) links:頁數連結。
$('#pp').pagination({
layout:['first','links','last']
});登入後複製 | |
| showPageList | boolean | 定義是否顯示頁面導航清單 |
| showRefresh | boolean | |
| 在輸入組件之前顯示一個label標籤 |
afterPageText |
|
| displayMsg | 。||
| 方法: |