前端開發的程式設計師們,你們在工作過程中是否會用到jQuery-SearchBox(搜尋框)呢? SearchBox(搜尋框)是jQuery EasyUI 教學的最基本的插件,接下來要為大家詳細的介紹一下這款插件。
使用$.fn.searchbox.defaults重寫預設值物件。
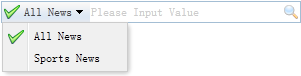
搜尋框提示使用者需要輸入搜尋的值。它可以結合一個選單,允許使用者選擇不同的搜尋類別。在使用者按下回車鍵或點選組件右邊的搜尋按鈕的時候會執行搜尋操作。

使用案例:
建立查詢框
透過標籤和Javascript兩種方法來建立。
1、使用標籤建立。加入’easyui-searchbox’類別ID到標籤。
<script type=”text/javascript”>
function qq(value,name){
alert(value+”:”+name)
}
</script>
<input id=”ss” class=”easyui-searchbox” style=”width:300px”
data-options=”searcher:qq,prompt:’Please Input Value’,menu:’#mm'”></input>
<div id=”mm” style=”width:120px”>
<div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div>
<div data-options=”name:’sports'”>Sports News</div>
</div>2、使用Javascript創建程式。
<input id=”ss”></input> <div id=”mm” style=”width:120px”> <div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div> <div data-options=”name:’sports'”>Sports News</div> </div>
$(‘#ss’).searchbox({
searcher:function(value,name){
alert(value + “,” + name)
},
menu:’#mm’,
prompt:’Please Input Value’
});下面是jQuery-SearchBox(搜尋框)的屬性和方法。
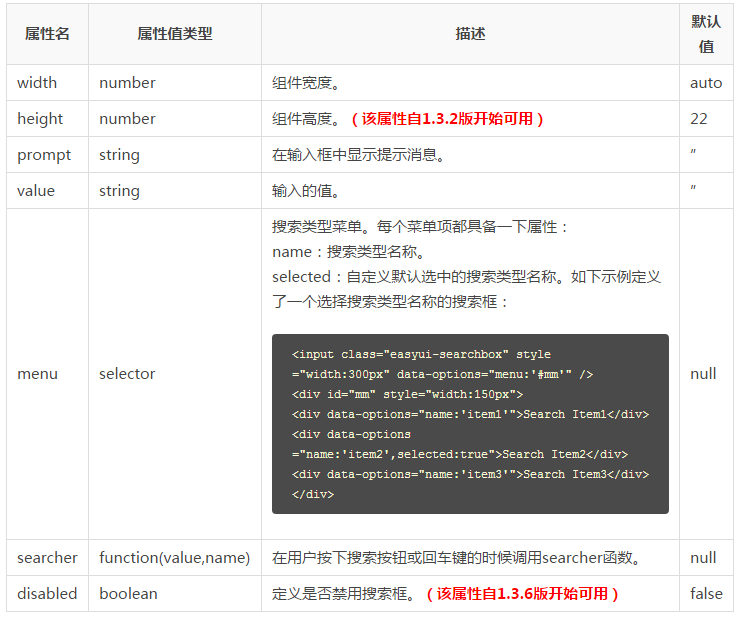
屬性:

方法:

以上是jQuery EasyUI 教學-SearchBox(搜尋框)的內容,更多相關內容請關注PHPC(www.phpcn)!




