上一篇文章給大家介紹了jQuery EasyUI 教學-ProgressBar(進度條),這款組件前端開發人員在工作中普遍能用到,接下來給大家介紹這款jQuery-Tooltip(提示框)組件,在工作過程中也是非常有用的。
本文給大家詳細講述jQuery-Tooltip(提示框)的使用案例,並透過一步一步的程式碼實現過程,不僅讓您掌握Tooltip的實現,還提升您在前端開發工作的程式設計興趣和水平。
使用$.fn.tooltip.defaults重寫預設值物件。 (譯者註:1.3.3版新增的plugin)
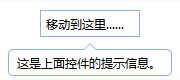
當使用者將滑鼠移到元素上的時候,將會顯示一個訊息提示框。提示框的內容可以是頁面中任何一個HTML元素或透過Ajax傳送後台請求以取得提示框內容。

使用案例:
建立提示框
透過標籤和Javascript兩種方法來建立提示框。
1、透過標籤建立提示框,為元素增加一個」easyui-tooltip」的類別名,無需任何Javascript程式碼。
<a href=”#” title=”This is the tooltip message.” class=”easyui-tooltip”>Hover me</a>
2. 透過Javascript建立提示框。
<a id=”dd” href=”javascript:void(0)”>Click here</a>
$(‘#dd’).tooltip({
position: ‘right’,
content: ‘<span style=”color:#fff”>This is the tooltip message.</span>’,
onShow: function(){
$(this).tooltip(‘tip’).css({
backgroundColor: ‘#666′,
borderColor: ‘#666′
});
}
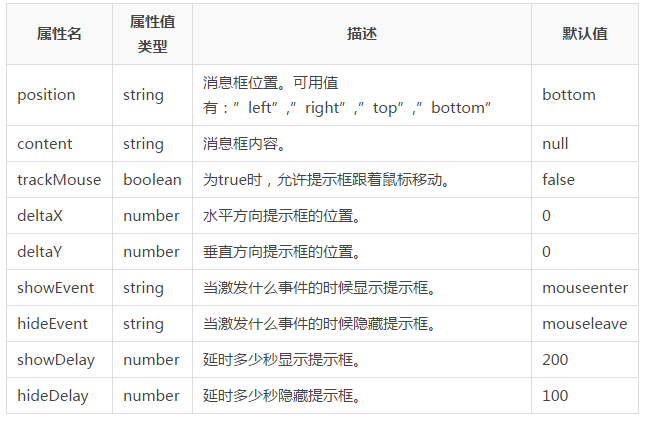
});屬性:

事件:

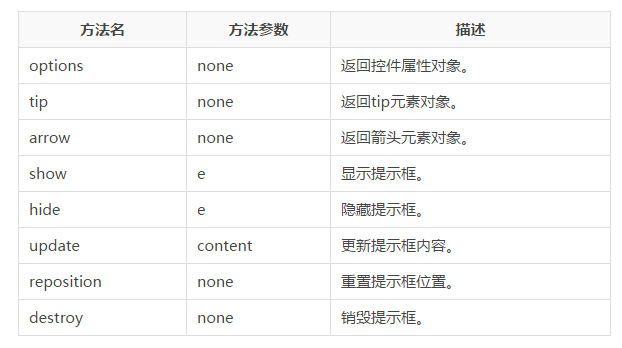
方法:

方法:




