Flex播放器(實現播放、緩衝進度條和音訊曲線顯示)
一時興起,玩起了Flex,本來還想要做個Flex博客,不過目前還只能在裡面樹個公告。 。 。沒辦法做完啊,河蟹的個杯具的! Flex佈局不像是CSS,精美Flash動畫不是拖一個兩個控制項就能做出來滴,而是一筆一條線繪製出來滴!這些我都還不熟悉,所有折騰快一個星期了,每天都是搞到頭大才睡覺,今天終於能出一個簡單的播放器。
一直很喜歡音樂這個東西,喜歡Jay,更喜歡他的歌,也很崇拜小豬,他的一段灰色空間曾讓我激流奮進,想過自己能做個播客放自己喜歡聽的歌曲,出於自戀那樣會更有一點點滿足感。呃~分心了,前二天無意看到一群教師的個人博客,深深的被他們的博文所吸引,無論是談技術還是記錄生活的,寫得都是那麼的真切,還有堅持每日一博的,堅持不放棄...
mx:ProgressBar實作載入歌曲緩衝進度條
ProgressBar有三大mode模式,分別為event、manual、polled,event為基於事件驅動模式,可設定source物件自動顯示載入進程;manual為手動模式,需要呼叫ProgressBar.setProgress()方法設定捲軸進度;polled為輪詢模式,本例使用的manual模式,Sound載入load請求歌曲新增一個ProgressEvent.PROGRESS處理中監聽事件,然後根據Sound已載入的bytes和bytesTotal數,設定setProgress進度。這裡要注意在切換歌曲的時候先要移除ProgressEvent.PROGRESS事件,否則之前播放歌曲還未加載完又切換load新歌曲時回出現ProgressBar觸發多個PROGRESS事件被設定進度出現來回滾動的問題。
mx:HSlide調節滑稈
這個控制在本例中2處使用,實現對播放進度和聲音大小的控制。最一開始調整播放進度的問題難倒了我很久,因為在歌曲播放過程中HSlide要自動滑動當前播放位置,同時又需要能手動拖動播放位置,HSlide本來有一個很好的change事件用來偵聽改變,但是我使用定時器設定HSlide的value的時竟然也給我觸發change事件,參考了Adobe哥官網的幫助文檔,說是Slider 組件的值因滑鼠或鍵盤交互操作而改變時調度,如果liveDragging屬性是true,則在使用者移動滑桿時持續調度該事件。 如果 liveDragging 是 false,則在使用者釋放滑桿時調度該事件。但是無論我怎麼設置,在程式碼裡改變了HSlide的value值怎會觸發change事件,不是說在使用者互動操作而改變時調度嗎?無賴啊,後來只能折中採取監聽thumbDrag滑稈拖動時事件,這個事件Adobe哥的解釋是當按下滑桿並隨後隨滑鼠移動時調度,這樣會有一個小問題,就是需要拖曳滑稈按下時才會觸發,點選無效。
SoundMixer.computeSpectrum()分析音頻曲線
本例你看到顯示的音頻曲線其實是右64個繪製成條狀的Canvas排列而成,然後使用定時器每間隔100毫秒重新設置他們的控件Y位置以呈現出變幻曲線的效果,程式碼只有三行很簡單,具體可參考我下面源碼給出的timerTick事件。這裡為什麼要用定時器呢?在網路上看別人是監聽Event.ENTER_FRAME事件重繪音訊曲線的,不想搞那麼麻煩就直接用定時器了,隨便根據bytesTotal和bytesLoaded計算下歌曲播放時間,使用100毫秒的定時器也並好耗站資源,CPU沒有漲很高。
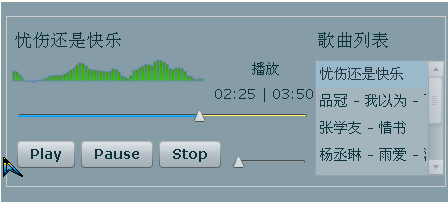
效果圖:

mxml程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" verticalGap="0" scroll="false" backgroundAlpha="0"
horizontalScrollPolicy="off" verticalScrollPolicy="off" verticalAlign="middle" horizontalAlign="center"
initialize="init(event)" layout="vertical" fontSize="14" paddingLeft="0" paddingTop="0" paddingRight="0" paddingBottom="0" >
<mx:Script>
<![CDATA[
import mx.formatters.DateFormatter;
import mx.effects.SoundEffect;
import mx.events.SliderEvent;
import mx.core.SoundAsset;
import mx.controls.Alert;
import mx.managers.CursorManager;
import flash.media.*;
import flash.utils.Timer;
[Embed(source="images/cursor.gif")]
private var cursorHand : Class;//图标
private var xml:XML;
private var xmlPath:String = "/flex/bin-debug/song.xml";
private var currIndex : Number = 0;
private var song :Sound;
private var channel :SoundChannel;
private var position : Number = 0;
// 保存 512 个声音波形的快照
private var bytes:ByteArray = new ByteArray();
// SoundBar 的个数
private var barNum:uint = 64;
// 保存所有 SoundBar 的引用
private var soundBars:Array = new Array();
//定时器
private var timer : Timer;
//Application的initialize初试化事件
private function init(event:Event):void
{
var loader:URLLoader = new URLLoader();
loader.load(new URLRequest(xmlPath));
loader.addEventListener(Event.COMPLETE,Xml_Complete);
timer = new Timer(100);
timer.addEventListener(TimerEvent.TIMER,timerTick);
var barWidth:Number = boxSoundBar.width*1.00/barNum;
// 初始化Canvas为音频条,放入舞台并加入数组
for (var i:uint = 0; i < barNum; i++) {
var soundBar:Canvas = new Canvas();
soundBar.width = barWidth;
soundBar.height = boxSoundBar.height;
soundBar.x = i * barWidth;
soundBar.y = 0;
var g:Graphics = soundBar.graphics;
g.lineStyle(1,0x6688AA,1);
g.beginGradientFill(GradientType.RADIAL,[0x33cc00,0x456628],[1,1],[0,255],null,SpreadMethod.REFLECT,InterpolationMethod.RGB,0);
g.drawRect(0,0,soundBar.width,soundBar.height);
g.endFill();
boxSoundBar.addChild(soundBar);
soundBars.push(soundBar);
}
// 隐藏一些内建的鼠标右键菜单项
this.contextMenu.hideBuiltInItems();
var contextMenuItem : ContextMenuItem = new ContextMenuItem("Powered By: Jonllen");
contextMenuItem.enabled = false;
contextMenu.customItems.push(contextMenuItem);
this.contextMenu.customItems.push(contextMenuItem);
//更改鼠标图标
CursorManager.setCursor(cursorHand);
}
//读取XML文件完成事件
private function Xml_Complete(event:Event):void
{
xml = new XML(event.target.data);
if(xml.item.length()>=1)
{
listSong.dataProvider= xml.item.name;
listSong.selectedIndex = 0;
//手动触发List的Change事件
listSong.dispatchEvent(new mx.events.ListEvent(Event.CHANGE, true, false));
}
}
//List选择歌曲改变事件
private function Xml_Change(event:Event):void
{
currIndex = event.target.selectedIndex;
timer.stop();
//停止声音文件的加载
if( song!=null )
{
//移除之前加载PROGRESS事件对songProgress进度条的控制
song.removeEventListener(ProgressEvent.PROGRESS,songProgress_Change);
if( song.isBuffering )
song.close();
}
song = new Sound();
var url : String = xml.item[currIndex].url;
var source:URLRequest = new URLRequest(url);
song.load(source);
song.addEventListener(ProgressEvent.PROGRESS, songProgress_Change);
song.addEventListener(IOErrorEvent.IO_ERROR, songProgress_Error);
position = 0;
songStart();
}
//歌曲播放完成
private function songProgress_Complete(e:Event):void {
if(currIndex == xml.item.length()-1) {
currIndex = 0;
}else {
currIndex++;
}
listSong.selectedIndex = currIndex;
listSong.dispatchEvent(new mx.events.ListEvent(Event.CHANGE, true, false));
}
//加载歌曲失败
private function songProgress_Error(e:IOErrorEvent):void {
Alert.show("文件不存在!","系统提示");
}
//开始播放歌曲
private function songStart():void {
if ( channel != null ){
channel.stop();
}
lblName.text = xml.item[currIndex].name;
channel = song.play(position,int.MAX_VALUE);
var length :Number = song.length*song.bytesTotal/song.bytesLoaded;
var date : Date = new Date();
date.time = length;
var dt : DateFormatter = new DateFormatter();
dt.formatString="NN:SS";
var totalTime : String = dt.format(date);
date.time = channel.position;
lblTime.text = dt.format(date) + " | " + totalTime;
lblStatus.text = "播放";
var soundcontrol : SoundTransform = channel.soundTransform;
soundcontrol.volume = volumeSlider.value;
channel.soundTransform= soundcontrol;
timer.start();
boxSoundBar.visible = true;
}
//停止歌曲播放
private function songStop():void {
timer.stop();
position = 0;
boxSoundBar.visible = false;
lblTime.text = "00:00 |"+lblTime.text.split("|")[1];
lblStatus.text = "停止";
songSlider.value = songSlider.minimum;
songProgress.setProgress(songProgress.minimum,songProgress.maximum);
if ( channel != null )
{
channel.stop();
}
}
//暂停歌曲播放
private function songPause():void {
if ( channel != null ){
timer.stop();
position = channel.position;
channel.stop();
lblStatus.text = "暂停";
}
}
//加载歌曲进度条显示
private function songProgress_Change(e:ProgressEvent):void {
var percent:int = Math.round(e.bytesLoaded * 100 / e.bytesTotal);
songProgress.setProgress(e.bytesLoaded,e.bytesTotal);
}
//定时器方法
private function timerTick( e:TimerEvent):void {
if( channel!=null) {
var length :Number = song.length*song.bytesTotal/song.bytesLoaded;
var date : Date = new Date();
date.time = length;
var dt : DateFormatter = new DateFormatter();
dt.formatString="NN:SS";
var totalTime : String = dt.format(date);
date.time = channel.position;
lblTime.text = dt.format(date) + " | " + totalTime;
songSlider.value=100*channel.position/length;
if( songSlider.value>=songSlider.maximum){
timer.stop();
songProgress_Complete(null);
return;
}
SoundMixer.computeSpectrum(bytes, false, 0);
for (var i:uint = 0; i < barNum; i++) {
soundBars[i].scaleY = bytes.readFloat();
}
}
}
//歌曲进度调整事件
internal function songSlider_Change(e:SliderEvent):void{
timer.stop();
if ( channel != null ){
var length :Number = song.length*song.bytesTotal/song.bytesLoaded;
position = e.value*length/100;
songStart();
}
}
//声音大小调整事件
internal function changeVolume(evt:SliderEvent):void{
if ( channel != null ){
var soundcontrol : SoundTransform = channel.soundTransform;
soundcontrol.volume = evt.value;
channel.soundTransform= soundcontrol;
}
}
//设置歌曲播放时间和总时间
private function setTimeStatus():void {
var length :Number = song.length*song.bytesTotal/song.bytesLoaded;
var date : Date = new Date();
date.time = length;
var dt : DateFormatter = new DateFormatter();
dt.formatString="NN:SS";
var totalTime : String = dt.format(date);
date.time = channel.position;
lblTime.text = dt.format(date) + " | " + totalTime;
}
]]>
</mx:Script>
<mx:HBox width="100%" verticalGap="0" verticalAlign="middle" horizontalAlign="center">
<mx:Canvas width="440" borderColor="#CCCCCC" borderStyle="solid" height="171">
<mx:Label id="lblName" x="5" fontSize="18" y="10" text=""/>
<mx:HBox id="boxSoundBar" horizontalGap="0" verticalAlign="middle"
width="192" height="50" x="5" y="39" visible="false"></mx:HBox>
<mx:ProgressBar id="songProgress" label=""
width="290" height="3" mode="manual" textAlign="left"
labelPlacement="center" fontSize="3" x="10" y="97"
minimum="0" maximum="100" barColor="yellow"
trackColors="[white, haloSilver]"/>
<mx:HSlider id="songSlider" styleName="song" value="0"
showTrackHighlight="true" x="5" y="85" thumbDrag="songSlider_Change(event)"
width="300" height="22" minimum="0" maximum="100"
liveDragging="false" snapInterval="1" toolTip="拖动调整播放进度">
</mx:HSlider>
<mx:Label id="lblStatus" x="243" y="41" text=""/>
<mx:Label id="lblTime" x="205" y="66" text="00:00 | 5:23"/>
<mx:Button x="10" y="124" label="Play" click="songStart()"/>
<mx:Button x="74" y="124" label="Pause" click="songPause()"/>
<mx:Button x="152" y="124" label="Stop" click="songStop()"/>
<mx:HSlider id="volumeSlider" styleName="volume" change="changeVolume(event)"
showTrackHighlight="true" value="0.5" x="222" y="133"
width="81" minimum="0" maximum="10" liveDragging="true"
snapInterval="0.1" toolTip="音量调节" />
<mx:Label x="308" fontSize="18" y="10" text="歌曲列表"/>
<mx:List id="listSong" alpha="0.25" x="308" y="43" height="116"
change="Xml_Change(event)" width="130" toolTip="点击选择歌曲"></mx:List>
</mx:Canvas>
</mx:HBox>
</mx:Application>更多Flex播放器(實作播放、緩衝進度條與音訊曲線顯示)相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




