我們常常會遇到這種場景,某些頁面依賴第三方的插件,而這些插件比較大,不適合打包到頁面的主js裡(假設我們使用的是cmd的方式,js會打包成一個文件),那麼這個時候我們通常會非同步取得這些插件文件,並在下載完成後完成初始化的邏輯。
以圖片上傳為例,我們可能會用到plupload.js這個插件,那麼我們會這麼寫:
!window.plupload ?
$.getScript( "/assets/plupload/plupload.full.min.js", function() {
self._initUploader();
}) :
self._initUploader();但是我們的頁面通常由多個獨立的模組(組件)構成,如果頁面上的A、 B兩個模組都依賴plupload.js, 那是不是在兩個地方都要把上面的程式碼寫一遍。如果這麼乾,在plupload.js被下載下來之前,可能會發起兩個請求,由於是並行下載,js檔案可能會被重複下載,而不是第一次下載下來,第二次取快取的內容。
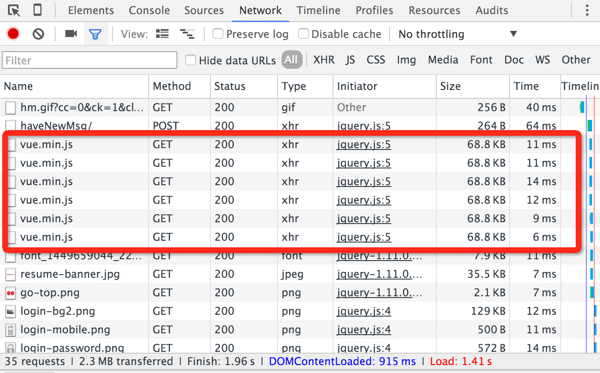
下圖是頁面多個元件依賴vue.js的情況(jquery和vue混用的場景):

所以,在實際使用中需要加鎖,即當腳本正在加載時,不應該再重複請求腳本,等待載入完成後,依序執行後面的邏輯,有promise這個好工具,實作起來很簡單。
// vue加载器
var promiseStack = [];
function loadvue() {
var promise = $.Deferred();
if (loadvue.lock) {
promiseStack.push(promise);
} else {
loadvue.lock = true;
window.Vue ?
promise.resolve() : // 这里写错了,window.Vue为true的时候lock要置为false,我在后面改过来了
$.getScript( "/assets/vue/vue.min.js", function() {
loadvue.lock = false;
promise.resolve();
promiseStack.forEach(function(prom) {
prom.resolve();
});
});
}
return promise;
}
window.loadvue = loadvue;然後在依賴vue.js地方:
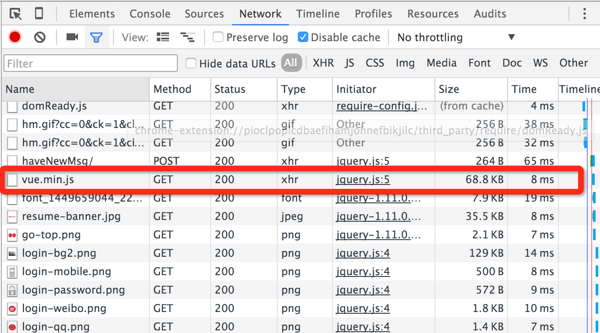
loadvue().then(function() { // do something });再看看請求:

load好了,到這裡似乎解決問題了,但是假如我的頁面上存在多個插件依賴,比如既依賴plupload好了,到這裡似乎解決問題了,但是假如我的頁面上存在多個插件依賴,比如既依賴plupload .js又依賴vue.js,難道我要把上面的程式碼再寫一次(怎麼感覺好像說過這句話)?這樣不就冗餘了?所以我們需要一個非同步載入器的生成器,能夠幫助我們產生多個非同步載入器。
/**
* @des: js异步加载器生产器
* @param {string} name 加载器名称
* @param {string} global 全局变量
* @param {string} url 加载地址
**/
var promiseStack = {};
exports.generate = function(name, global, url) {
var foo = function() {
if (!promiseStack[name]) {
promiseStack[name] = [];
}
var promise = $.Deferred();
if (foo.lock) {
promiseStack[name].push(promise);
} else {
foo.lock = true;
if (window[global]) {
foo.lock = false;
promise.resolve();
} else {
$.getScript(url, function() {
foo.lock = false;
promise.resolve();
promiseStack[name].forEach(function(prom) {
prom.resolve();
});
});
}
}
return promise;
};
return foo;
};然後我們可以產生非同步載入器並賦給window
// 全局加载器 window.loadvue = loader.generate( 'vue', 'Vue', '/assets/vue/vue.min.js'); window.loadPlupload = loader.generate( 'plupload', 'plupload', '/assets/plupload/plupload.full.min.js');
使用的時候同上,這樣就基本解決了我們的問題。
以上就是關於js非同步檔案載入器的詳細內容,希望對大家的學習有所幫助。
更多詳解js非同步檔案載入器相關文章請關注PHP中文網!




