jQuery中ajax - get() 方法實例詳解
在jquery中使用get,post和ajax方法給伺服器端傳遞數據,以下透過本文繼續學習jQuery中ajax - get() 方法,具體介紹請看下文。
實例
使用 AJAX 的 GET 請求來更改 div 元素的文字:
$("button").click(function(){
$.get("demo_ajax_load.txt", function(result){
$("div").html(result);
});
});
親自嘗試
這是一個簡單的 GET 請求功能以取代複雜 $.ajax 。請求成功時可呼叫回調函數。如果需要在出錯時執行函數,請使用 $.ajax。
語法
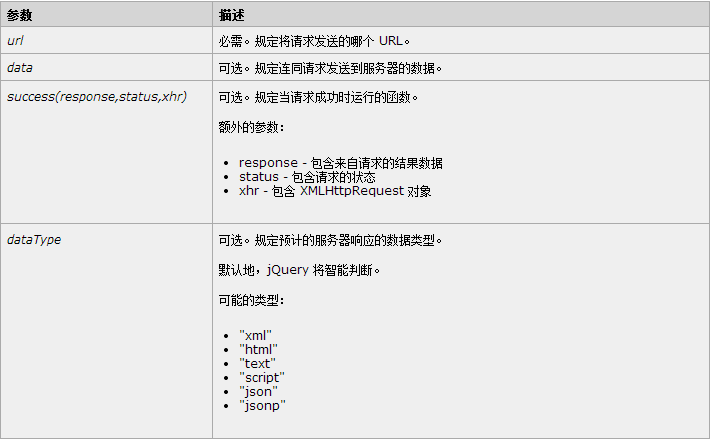
$(selector).get(url,data,success(response,status,xhr),dataType)
語法
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});

詳細說明
此函數是簡寫的Ajax 函數,等價於:根據不同的反應調函數的回傳數據也有所不同,這些資料可以是XML root 元素、文字字串、JavaScript 檔案或JSON 物件。也可向 success 回呼函數傳遞回應的文字狀態。
對於 jQuery 1.4,也可以向 success 回呼函數傳遞 XMLHttpRequest 物件。
範例
請求test.php 網頁,忽略回傳值:
範例請求test.php 網頁,忽略回傳值:$.get("test.php");更多範例範例1請求test.php 網頁,更多範例範例1請求test.php 網頁,更多範例範例1請求test.php 網頁,更多範例範例1請求test.php 網頁,更多範例範例1請求test.php 網頁,更多範例範例1請求test.php 網頁,更多範例範例1請求test.php 網頁,更多範例範例忽略回傳值:$.get("test.php", { name: "John", time: "2pm" } );$.get("test.php", function(data){
alert("Data Loaded: " + data);
});$.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
});$(document).ready(function(){
$("form").submit(function(event) {event.preventDefault()})//取消submit的默认行为
$("form input[type='submit']").click(function(){
var url = $('form').attr('action'); // 取Form中要提交的链接
var param = {}; // 组装发送参数
param['name'] = $('form input[name=name]').val();
param['age'] = $('form input[name=age]').val();
$.get(url, param, function(dom) { $('div.get').append(dom) }) ; // 发送并显示返回内容
});
})
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







