馬上聖誕節了,作為一名程序猿,如何體現自己獨特的過節風格,如何在朋友圈發一張專屬自己的祝福照片我覺得很有必要,你們說是不是。
談到聖誕節,話說程序猿和聖誕節之間的關係還有這麼一個笑話:
Q:程式設計師為什麼總是將萬聖節和聖誕節混在一起?
A:因為oct 31==Dec 25!
停停停...
先不笑,咱們先冷靜...
面對聖誕節還得加班加點的苦逼程序猿們,我們來緩解下自己沉悶的心情,發揮下自己獨特的藝術細胞,是時候裝一下逼了...
那就讓我們用手邊的IDE工具來展示一顆聖誕樹吧,沒有聖誕老人,沒有聖誕禮物,咱們有聖誕樹。
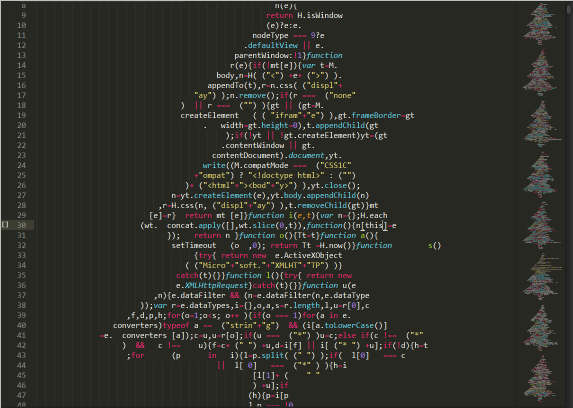
瞧,出來了,不是一棵,是一坨。
↓↓↓↓↓↓↓↓↓↓

所有的js程式碼都堆成樹了....
關鍵是還是自動產生的!
這咋搞?咋搞?
下面就跟大家一起分享:
首先這並非小編原創,之前便有牛逼的大神創造了這一款工具,它叫js2image。
js2image 是一個可以把js原始碼壓縮成一個ascii字元畫的源代碼的工具,它的特色是壓縮後的代碼仍可運行,而不是簡單的拼成最終的圖案哦。
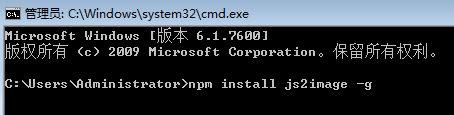
安裝了node和npm的童鞋可以直接使用以下指令安裝js2image:

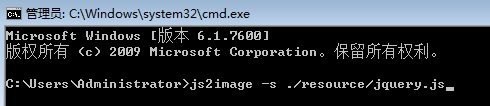
安裝完畢後執行指令:

其中的路徑./resource/jquery.js為你要壓縮js的檔案路徑
執行完指令後會產生一個xmas.js結尾的文件,打開來可以看到一棵棵聖誕樹咯。
其他安裝方法可詳見:
github網址:https://github.com/xinyu198736/js2image
線上轉換網址:http://f2e.souche.com/cheniu/js2image.html
據說壓縮完了99%的程式碼都可以正常運作哦。
哈哈哈,有興趣的童鞋可以試試下,
今年聖誕咱們就跟聖誕樹(還是代號)過吧~
PS:js的 new image()
建立一個Image物件:var a=new Image(); 定義Image物件的src: a.src=”xxx.gif」; 這樣做就相當於為瀏覽器快取了一張圖片。
影像物件:
建立影像物件:影像物件名稱=new Image([寬度],[高度])
映像物件的屬性: border complete height hspace lowsrc name src vspace width
圖片物件的事件:onabort onerror onkeydown onkeypress onkeyup onload
要注意的是:src 屬性一定要寫到 onload 的後面,否則程式在 IE 會出錯。
參考碼:
var img=new Image();
img.onload=function(){alert("img is loaded")};
img.onerror=function(){alert("error!")};
img.src="http://www.abaonet.com/img.gif";
function show(){alert("body is loaded");};
window.onload=show; 執行上面的程式碼後,在不同的瀏覽器中進行測試,發現 IE 和 FF 是有區別的,在 FF 中,img 物件的載入包含在 body
的載入過程中,既是 img載入完畢之後,body 才算是載入完畢,觸發 window.onload 事件。
在 IE 中,img 物件的載入是不包含在 body 的載入過程之中的,body 載入完畢,window.onload 事件觸發時,img
物件可能還沒載入結束,img.onload事件會在 window.onload 之後觸發。
根據上面的問題,考慮到瀏覽器的相容性和網頁的載入時間,盡量不要在 Image 物件裡放置過多的圖片,否則在 FF 下
會影響網頁的下載速度。當然如果你在 window.onload 之後,執行預先載入函數,就不會有 FF 中的問題了。
可以透過Image物件的complete 屬性來偵測影像是否已載入完成(每個Image物件都有一個complete屬性,當影像處於
裝載過程中時,該屬性值false,當發生了onload、onerror、onabort中任何一個事件後,則表示圖像裝載過程結束(不管成
沒成功),此時complete屬性為true)
var img = new Image();
img.src = oImg[0].src = this.src.replace(/small/,"big");
oDiv.style.display = "block";
img.complete ? oDiv.style.display = "none" : (oImg[0].onload = function() {oDiv.style.display = "none"})註:
ie 火狐等大眾瀏覽器支援 Image物件的onload事件。
ie8及以下、opera 不支持onerror事件




