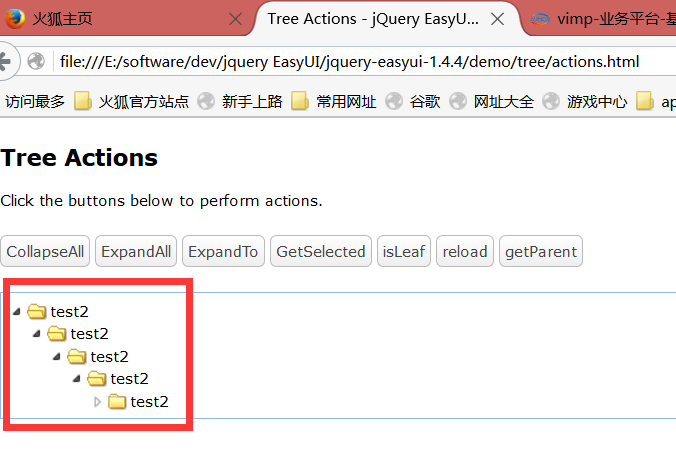
EasyUI 1.4.4 tree控制中,如果是葉子節點,切忌把state設定為closed,否則該節點會載入整個tree,形成死循環
例如:
json入下:
例如:

json入下:狀態改為open或為空,顯示正常

下面給大家介紹easyui tree自訂屬性的使用
了解easyui tree組件的童鞋估計都知道tree的node有他自己單獨的屬性(id,text ,iconCls,checked,state,attribute,target)。而原先這個幾個屬性想要用html的方式賦值實例的話,是不能完全做到的。 attribute屬性必須json的方式才能賦值。這也給我們開發帶來了一下不便。而如今有了data-options這個屬性,一切問題都迎刃而解了。
定義一棵nide帶有特殊屬性的node就可以透過以下方式實現了
[
{
"checked": false,
"iconCls": "",
"id": "dec",
"pid": "",
"state": "closed",
"text": "test",
"type": "ORG"
}
]登入後複製
然後我們透過js方法取得到tree的node物件的時候就可以直接node.attributes.url取得到對應的值了。
更多實例講解jQuery EasyUI tree中state屬性慎用相關文章請關注PHP中文網!