目錄
div+css網頁佈局設計新開端(3)
下面介紹組合選擇器
組合選擇器就是相同的屬性都放在一起
例如
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
登入後複製
我要讓這5種標題的文字都變成紅色,顯然一個個定義就太麻煩了
我們可以這樣
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
登入後複製
當然也可以id選擇器,類別選擇器,標籤選擇器一起組合
,a,#b,div{
color:red
}登入後複製
注意都要用逗號隔開
如果沒用逗號隔開,就是我們下面要說的父子選擇器了
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
登入後複製
假如要讓div裡的hi標籤都成紅色
有很多辦法,一種用標籤選擇器,但是會讓頁上所有的H1標籤都成紅色,不好
也可以用類標籤,但每個h1標籤裡都要class一下麻煩
我們可以這樣
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
登入後複製
這樣就ok了
如果是這樣
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
登入後複製
這樣就ok
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
登入後複製
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
登入後複製
這樣就ok
reee
下面的任何標籤或類或id選擇器,也就是孫子或重孫子
所以這樣也是可以的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]{
color:red;
}
</style> <head>
<body>
<div id="a">
<a title="a"><h1 id="标题">标题</h1></a>
<a title="b"><h1 id="标题">标题</h1></a>
<div>
</body>
</html>登入後複製
但建議最好不要這樣。因為層次不清楚的話很容易搞暈
另外一種屬性選擇器,不是很常用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
登入後複製
必訓得加
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">标题
标题
登入後複製文檔說明才有用
input[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; } input[type="button"] { width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; }登入後複製
文檔說明才有用
屬性選擇器在為不帶有class 或id 的表單設定樣式時特別有用:<!DOCTYPE HTML> <html> <head> <style type="text/css"> h1 + p {margin-top:50px;} </style> <head> <body> <h1 id="标题">标题</h1> <p>我离上面标题50px</p> <p>不变</p> <p>不变</p> </body> </html>登入後複製
但其實也不是常用,不做必訓掌握內容下面是介紹相鄰選擇器
這可能很難理解<!DOCTYPE HTML> <html> <head> <style type="text/css"> p a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>登入後複製
這其實是針對第一個p的樣式,margin-top:50px表示外邊距50px,以後學到還有一種子元素選擇器,也比較難理解
先看下面
先看下面
<!DOCTYPE HTML> <html> <head> <style type="text/css"> p>a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>登入後複製
這種很熟悉啦,父子選擇器,我說過父親可以控制任意下面的子元素,所以兩個好都變紅色
如果我只希望a是p的子元素,另外一個a是span的子元素,就該這樣
rrreee
這兩種選擇器都得加(當然不是只有這個),否則無效
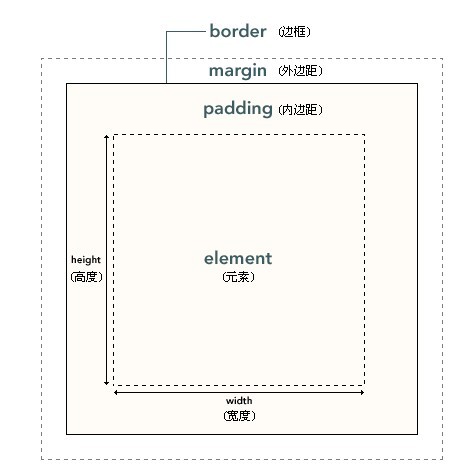
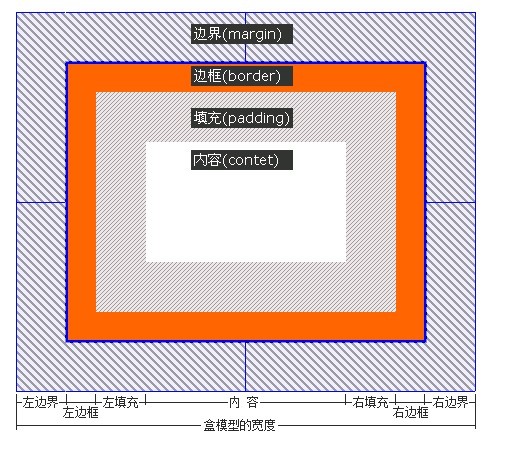
這兩種選擇器很靈活,作為高手進階吧,初學還是把其他選擇器基礎打緊現在是關鍵內容div 盒子模型
這是W3C的圖,在看另一張圖
以上就是div+css網頁版設計新開端(3)的內容,更多相關內容請關注PHP中文網(www.php.cn)!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)
 讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
讓我們使用(x,x,x,x)來談論特殊性
Mar 24, 2025 am 10:37 AM
前幾天我只是和埃里克·邁耶(Eric Meyer)聊天,我想起了我成長時代的埃里克·邁耶(Eric Meyer)的故事。我寫了一篇有關CSS特異性的博客文章,以及