首先我們定義個長度寬度為500px的div,你可以看做是一個大盒子,為了能清楚的看到它的存在我們把它的邊框顯示實線
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
} </style> <head>
<body>
<div class="div"></div>
</body>
</html>裡面將放很多div 你可以理解大盒子裡裝其他小盒子
先放一個把
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
}
#a{
width:100px;
height:100px;
background:red;
} </style> <head>
<body>
<div class="div">
<div id="a"></div>
</div>
</body>
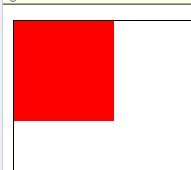
</html>你會看到

圖沒截完全,可以看到這個裡面div左上角緊貼著大div的
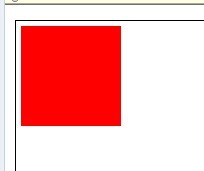
圖片上
margin-top:5px; margin-left:5px
會

margin是設定外邊距,如果這裡設定
margin-right:5px; margin-bottom:5px
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
}
#a{
width:100px;
height:100px;
background:red;
margin-top:5px;
margin-left:5px;
padding-top:5px;
padding-left:5px;
} </style> <head>
<body>
<div class="div">
<div id="a">hello</div> </div>
</body>
</html><html>
<head>
<style type="text/css">
.div{
width:100px;
height:100px;
border:solid 1px;
}
</style> <head>
<body>
<div class="div" >
5555555555555555555555555555555555555555555555555555555555555555555555555
<br/>
<br/>
<br/>
</div>
</body>
</html><html>
<head>
<style type="text/css">
.div{
width:100px;
height:100px;
border:solid 1px;
}
#a{
width:100px;
height:50px;
background:red
}
#b{
width:100px;
height:50px;
background:green
}
</style> <head>
<body>
<div class="div" >
<div id="a"></div>
<div id="b"></div>
<br/>
<br/>
<br/>
</div>
</body>
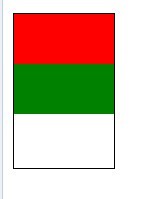
</html>在火狐瀏覽下運作是
錯誤的

一個div的長度和高度是外邊距(兩個)+邊框(兩個)+內邊距(兩個)+內容長度
反正記住一點,div的長寬度絕對不是指內容的長寬度