div+css網頁佈局設計新開端(7)
下面在回到兩個水平div外邊距重合問題
<html>
<head>
<style type="text/css">
body{margin:0;padding:0;}
#a{width:500px;height:500px;border:solid;}
.div{width:100px;height:100px;border:soild;
margin-right:20px;background:green;float:left;}
#b{width:100px;height:100px;border:soild;margin-left:20px;background:green;float:left;}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
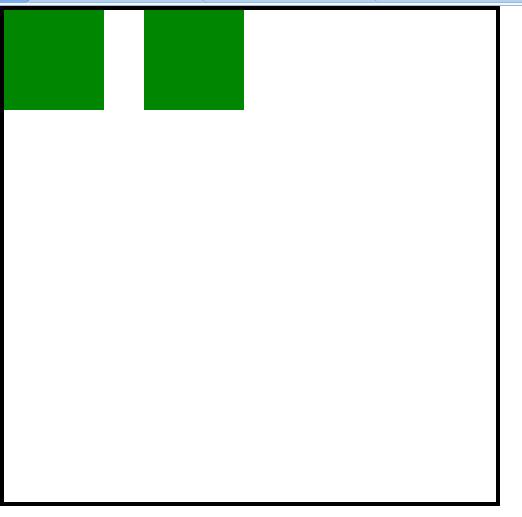
ie6和火狐是一樣的
由此說明,水平外邊距不會重合
如何第一個div2個設定了
那麼不會水平排列的
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
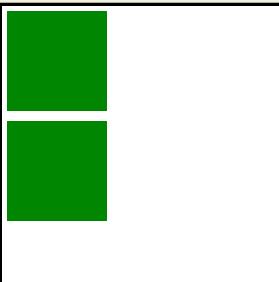
</html>先看火狐的

這裡可以看出對於float的div和普通div,垂直外邊距是不會發生重合的
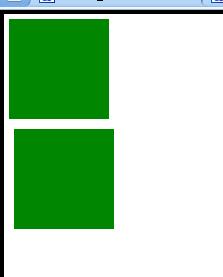
這裡可以看出ie6的

第2個div竟然把左邊的外邊距和第一個div相加了,是10px,所以說瀏覽器相容問題是挺麻煩的呀
浮動div是可以根據普通divdiv定位的
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
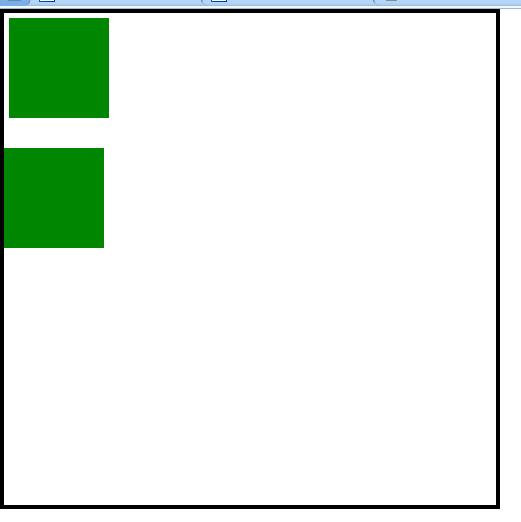
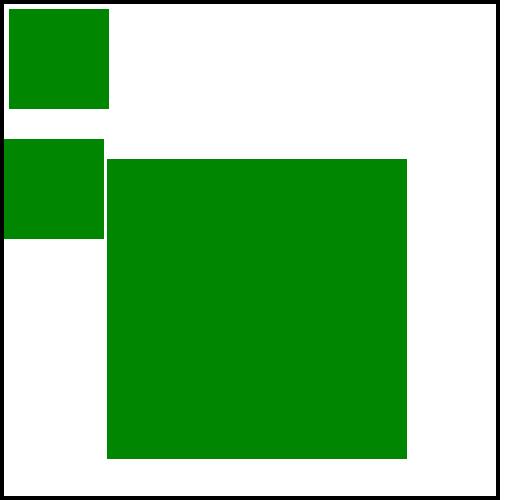
那麼普通div能否根據浮動div來定位?實驗一下
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
#c{
width:300px;
height:300px;
border:soild;
margin-top:50px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
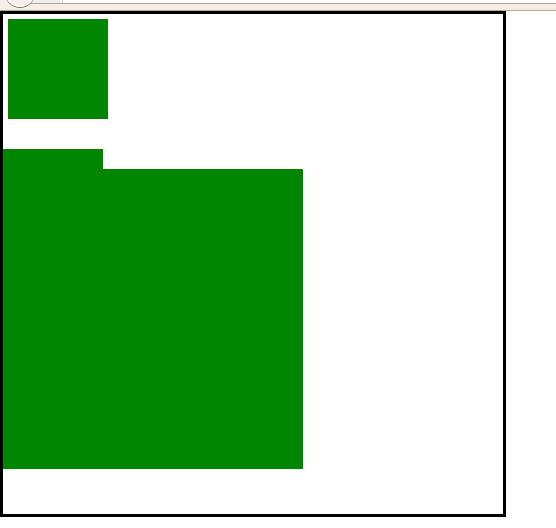
這裡故意把第3個div弄大點

可以看出,它是不知道第2個div存在的,而是根據第一個普通div來定的位,中間相距50px
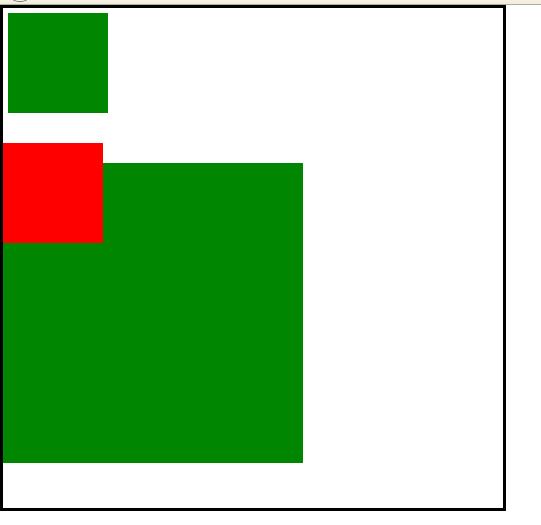
這裡第3個div並沒有覆蓋第2個div,而是在他下面,把第2個div弄別的顏色就看的出來

因為普通div只能在地上,不可能到空中的
在看看ie6的顯示。 。 。

我覺得用IE6學CSS就是個悲劇。 。 。
那麼,浮動div能否根據浮動div定位呢?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
}
#c{
width:100px;
height:100px;
border:soild;
margin-left:50px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
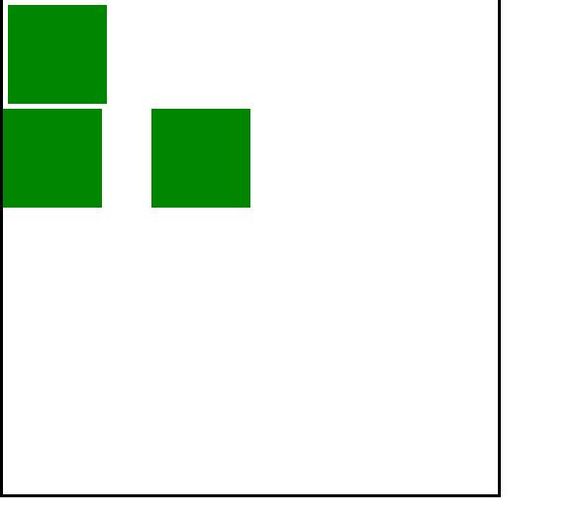
</html>答案是肯定的

ie6也是一樣
下面總結一下
浮動元素是可以根據非浮動元素(就是普通div)和div根據非浮動元素定位,不能根據浮動元素定位
那麼關於機場的比喻要重新詮釋下了
浮動元素是飛在空中的飛機非浮動元素是停在地上的飛機
如何非浮動元素佔用了一塊區域,浮動元素就不會佔用這塊區域,因為在空中是能看到地面的情況的,所以能夠根據非浮動元素來定位
而如果浮動元素佔用了一塊區域,非浮動元素在地上是不知道空中的情況的,所以不會知道它的存在,所以兩者會發生重合,一個在天,一個在地

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














