做前端開發的需不需要PS
記得在之前的老東家做某一個系統開發,當時正在做界面開發,發現界面還需要添加幾個圖標,於是把這個需求反饋給了專案經理。過了十幾分鐘,專案經理跑過來告訴我:產品部門的UI設計人員(當時我們的UI設計人員全部調整到產品部)需要向他們產品經理報告這個任務,你在郵件裡邊簡單描述下你的圖標需求然後發送給產品經理再抄送給我和UI設計人員。我聽了當時蛋碎滿地,幾個圖標設計不到半小時的事情,非搞得花上一天時間才搞完!經過這蛋碎的經歷,我覺得對於一個做介面的開發人員來說,懂些PS技術還是有必要,一方面提升開發效率,另一方面做出來的介面也更好看(當然,會點PS技術,有時候還可以幫美女PP圖)。下圖就是使用PS的「歷史記錄畫筆工具」以及「濾鏡「->」模糊」下的高斯模糊功能實現的。

前端開發所需的PS技能是切圖
本來打算一篇內容把常用工具和切圖一起分享,但為了直觀展示操作,這篇內容添加了很多圖片,所以已經容納不了切圖功能的介紹。切圖功能的介紹還是再開一篇單獨介紹吧。本篇主要介紹PS的常用配置以及工具列中常用的幾個工具。最後也介紹了PS使用過程中的幾個小技巧。
PS之前的準備工作
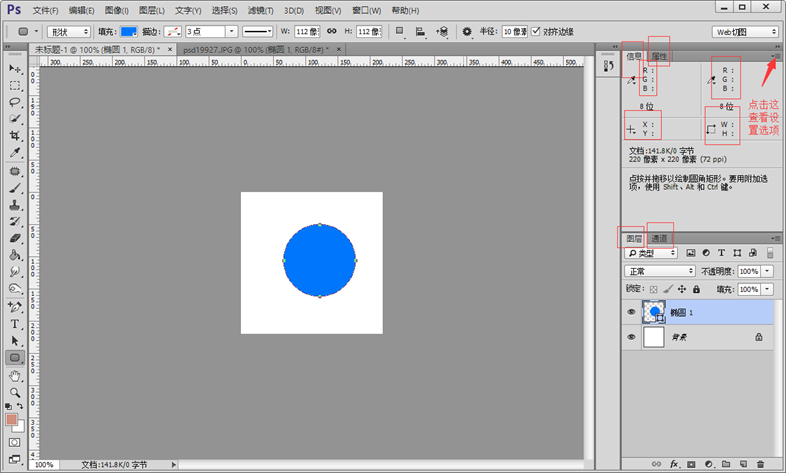
1.關閉不必要的窗口。打開PhotoShop,在開始P圖或切圖之前,通常我們需要關閉不必要的窗口,僅僅保留在切圖過程中用到的窗口。視窗的開啟或關閉都可透過「視窗」選單控制。一般網頁設計需要用到的幾個視窗是:資訊、字元、圖層、歷史記錄。

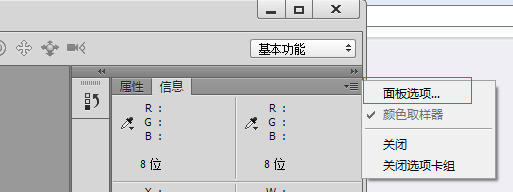
2.設定面板資訊。有些時候我們在移動滑鼠或選擇區域時,想知道滑鼠位置或選擇區域的大小。選取「訊息」窗口,開啟「面板選項…」。

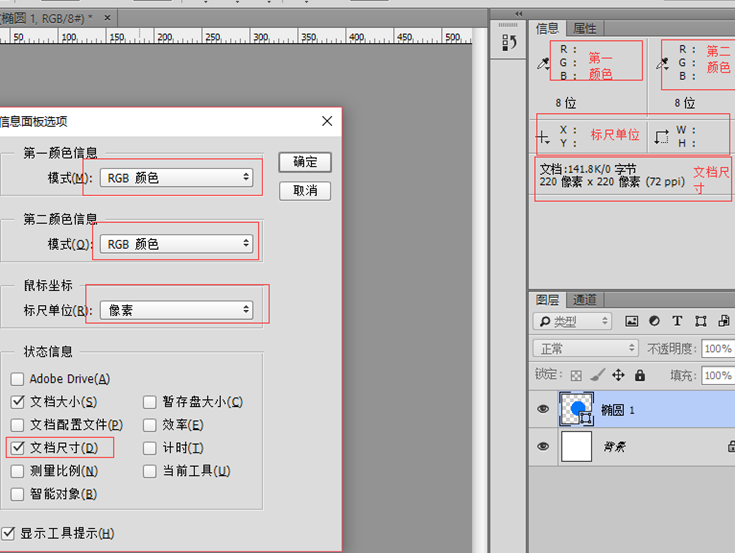
設定面板的第一顏色資訊、第二顏色資訊的模式為“RGB”顏色,設定滑鼠座標的標尺單位為“像素”,勾選“文件尺寸”,這些設定後面都會用到。設定完成後,我們用「選擇工具」在工作區選擇一個區域,資訊視窗中就顯示了滑鼠的座標、區域的長度和寬度、以及RGB顏色。

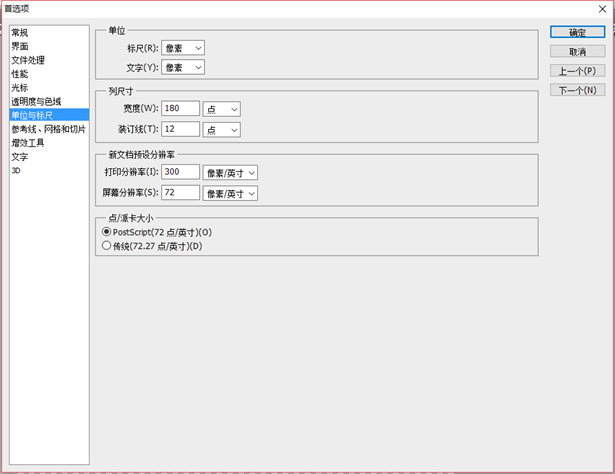
3.設定單位與標尺。選擇選單“編輯”->“首選項”->“單位與標尺”,把標尺、文字單位都改為像素。

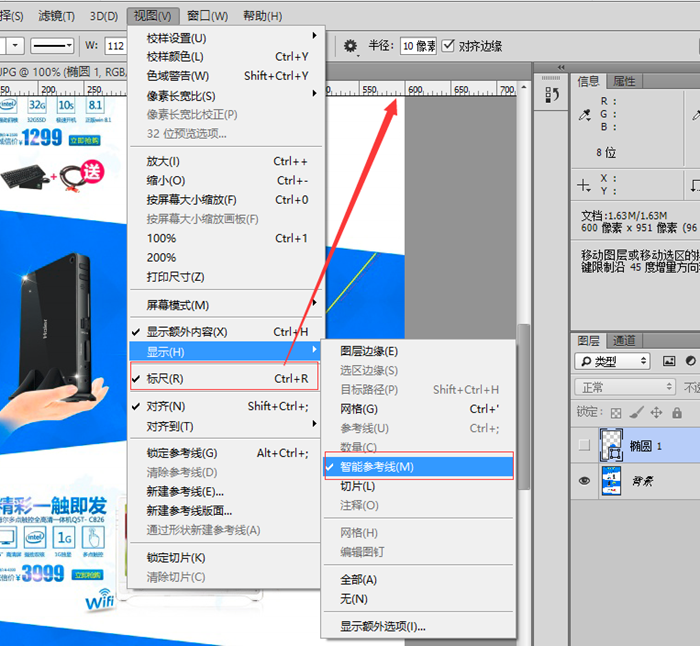
4.智慧參考線和標尺。開啟「檢視」->「顯示」 選單,勾選「智慧參考線」。選取「視圖」選單,勾選「標尺」(ctr+R)。

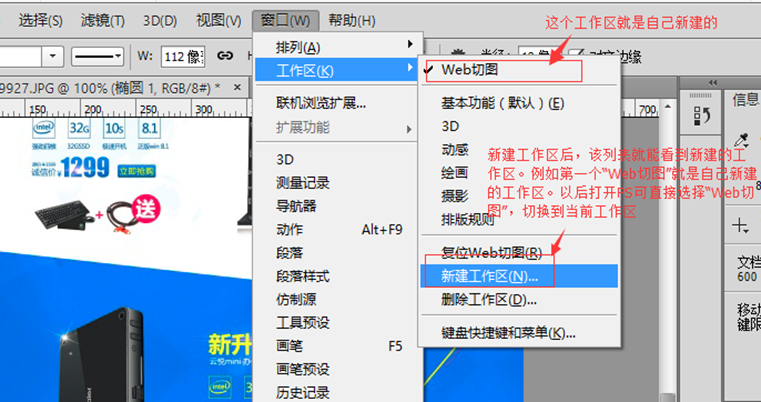
5.保存工作區。介面選單設定後,我們肯定不希望第二次開啟還得重新設定。開啟選單”視窗“->”工作區“->”新建工作區“,新建一個工作區域。下次再設計切圖時可直接使用新建的工作區。

常用工具
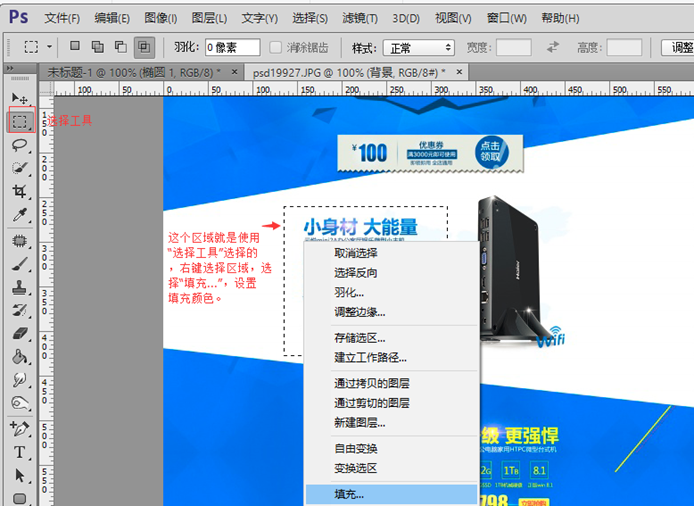
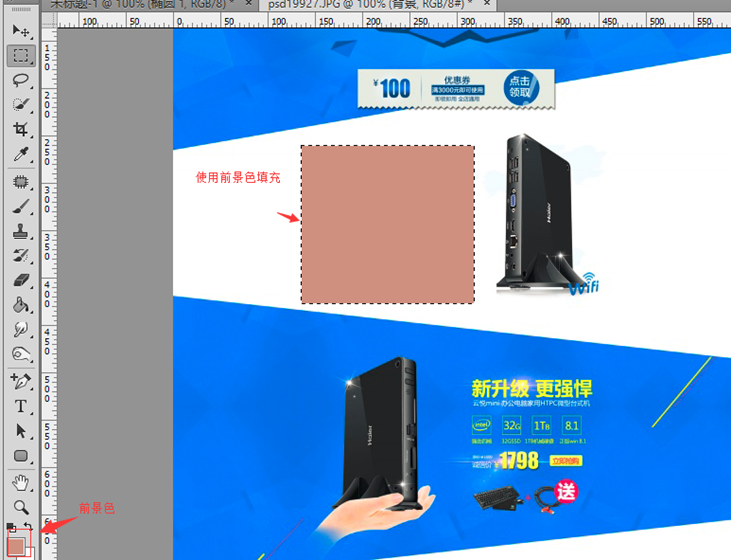
1.選擇工具(快速鍵M)。在工具列中選中“選擇工具”,在圖層上選擇一個區域,然後右鍵點擊選中區域,選擇”填充…“,彈出填充窗口,我們可以使用前景色、背景色或其他顏色填充選擇區域。



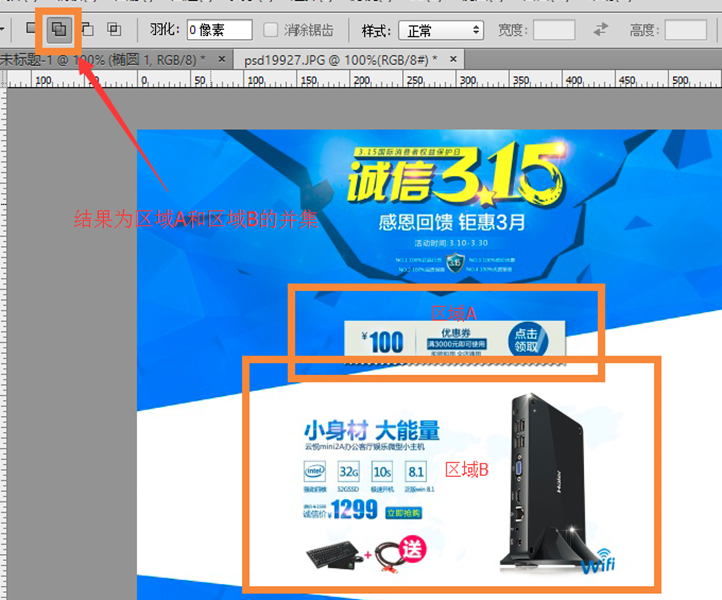
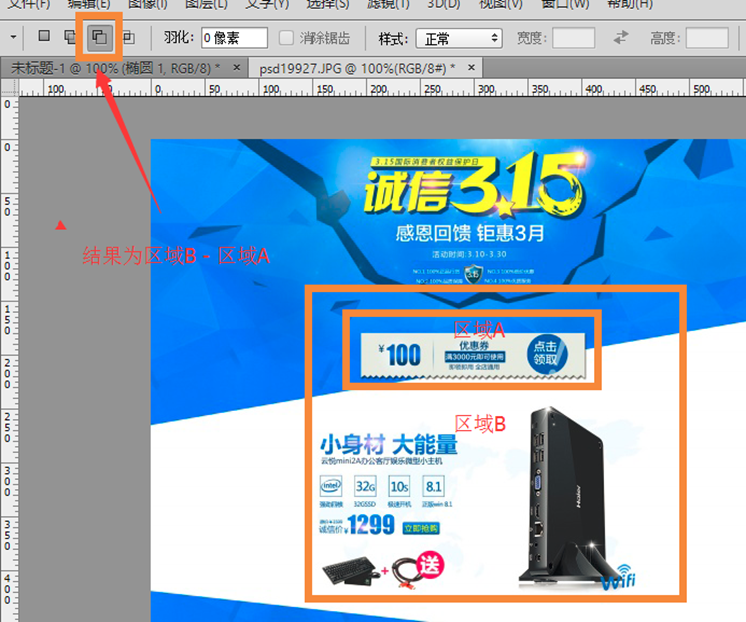
選取工具包含有長方形、橢圓、單行、單列選取工具。選擇了「選擇區域」工具後,上面選單多了幾個按鈕,分別表示區域疊加、減消、區域交集。這幾個按鈕實現不同的選取功能,都可以使用快捷鍵Shift(疊加)和Alt鍵(減消)。如果是畫橢圓和長方形,按住shift鍵時可畫正方形和圓。但必須先放開滑鼠左鍵,再放shift鍵才能畫成功。



2.套索工具(L)。內含套索工具、多邊形套索工具、磁性套索工具。功能使用和「選擇工具」相似。選擇了一個區域後,可按Shift鍵疊加新的區域。按Alt減去某些區域。
3.快速選擇工具(W)。包含“快速選擇工具”和“模板工具”。功能使用和「選擇工具」相似。選擇了一個區域後,可按Shift鍵疊加新的區域。按Alt減去某些區域。
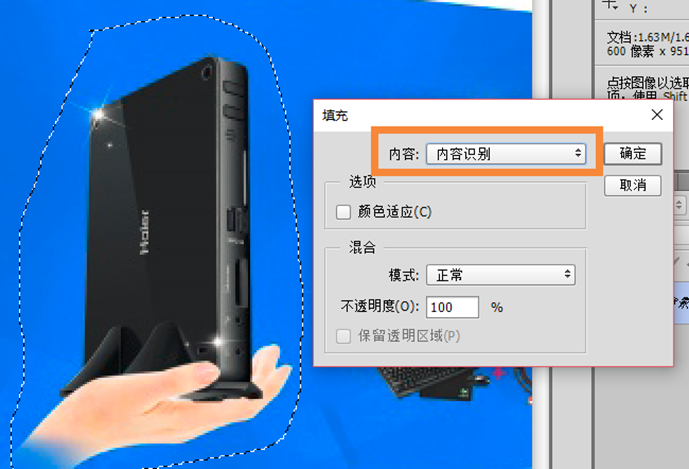
4.選擇工具、套索工具、快速選取工具的內容填充。前面介紹的選擇區域、套索工具、快速選擇都是選擇某個區域。區域選擇後,可填滿顏色。右鍵選擇區域,選擇“填滿“選單。彈出的介面選擇”內容識別“。選擇區域自動按周圍的顏色填滿。



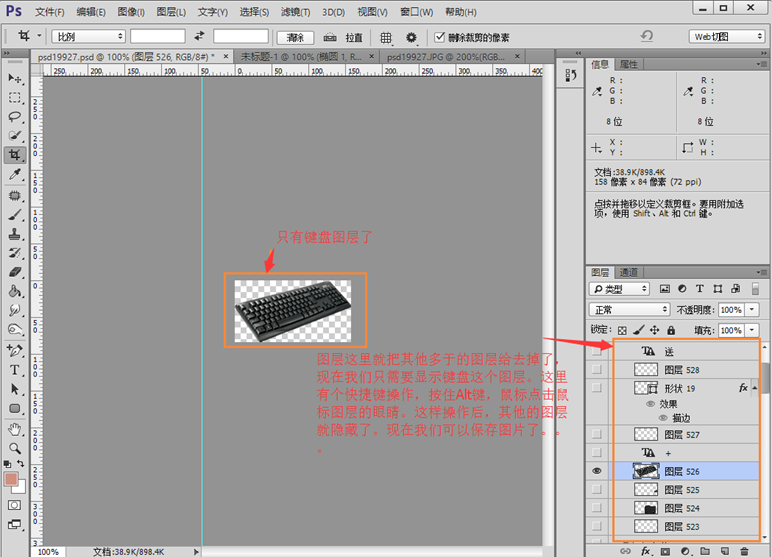
5.裁剪工具。裁剪工具用於剪切出僅僅我們需要的內容。使用其他的區域選擇工具後,把選單切換到裁切工具,可直接裁切先前選擇的區域。



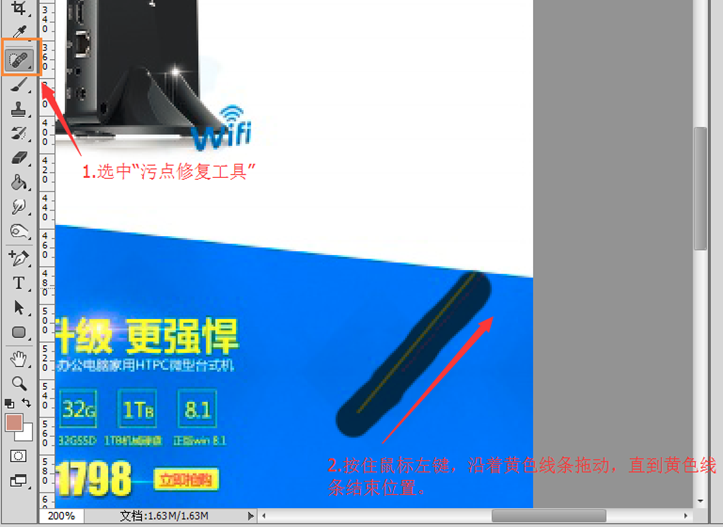
6.污點修補工具。包含污點修復工具和修補工具,污點修復工具自動取畫筆週邊的顏色進行融合,例如下圖有一條黃色橫線想去掉,可透過污點修復工具去除。點選滑鼠不放,從頭拖到尾。修補工具,選擇一個區域,用其他地方的內容填滿。


一些小技巧
1.圖層自動定位。在使用「移動工具」時,功能表列多出了下面的「自動選擇」和「圖層(或分組)」兩個選單。這兩個選單的功能類似於Visual Studio中的選取檔案和解決方案目錄檔案的連動。右邊的選項一般我們選擇“圖層”,而左邊選項建議不勾選“自定選擇”,在需要定位的時候按住Ctrl鍵,左鍵單擊圖像視窗的圖片即可讓“圖層”窗口的圖層自動定位。

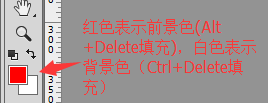
2.前景色、背景色填充。前面介紹的幾個選擇工具,有些時候我們選擇了一個區域想用前景色或背景色填充,怎麼辦? photoshop為我們提供了填充快捷鍵,使用Alt+Delete填充前景色,使用Ctrl+Delete前衝背景色。

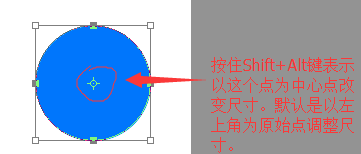
3.調整圖形尺寸。如要調整圓的尺寸,我們知道可以使用Ctrl+T,自由變換尺寸。但有些同學不知道怎麼以圓心為中心點調整,其實很簡單,按住Shift+Alt鍵,再拖曳圓形。這樣圖形的調整就是依照圓心調整。另外, 如果我們想畫正方形或圓,在畫圖之前按住Shift就可畫出正方形或圓形。

更多做一個會使用PS的前端開發相關文章請關注PHP中文網!




