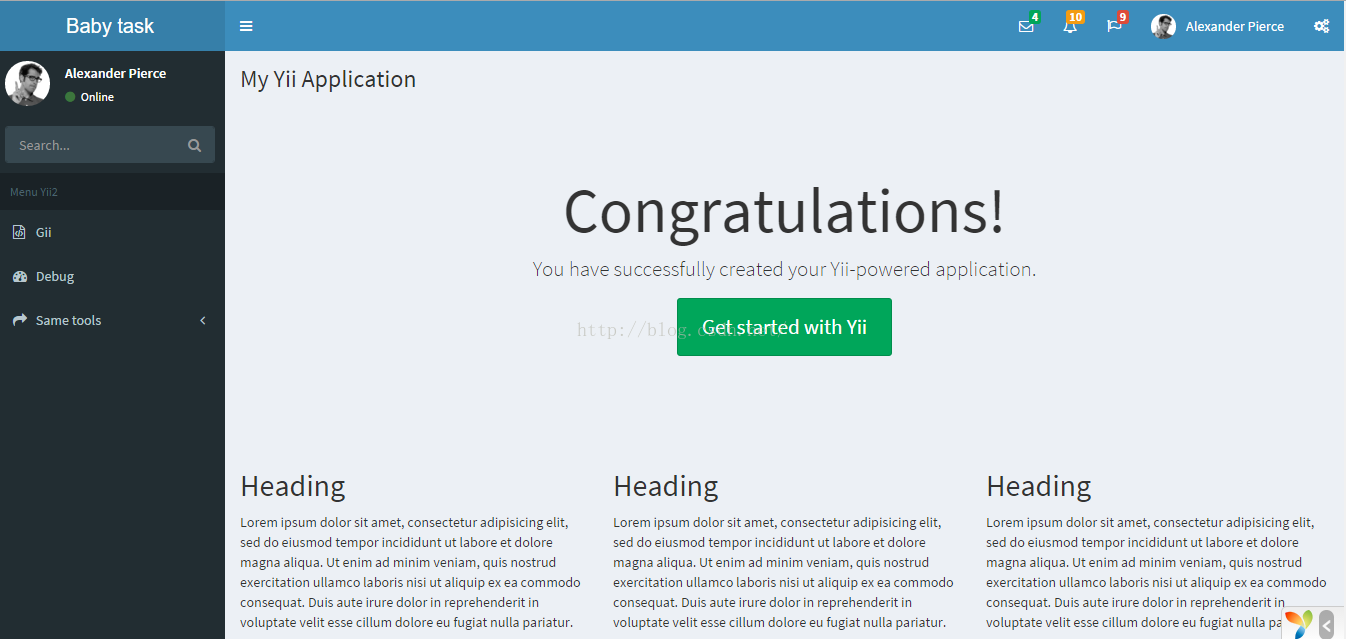
為前台和後台做出區別,為backend換台AdminLTE的皮膚。
網上有現成的yii2的adminLTE插件,直接使用之。
在composer.json裡的require節點加入如下內容
"require": {
...
"dmstr/yii2-adminlte-asset": "2.*",
...
},運行composer update安裝程式碼。
安裝完成後,將/vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app下的site/layouts兩個資料夾內容複製覆蓋/backend/views/下的同名資料夾。
稍微做些改動。
backend/views/layouts/main.php,根據裡面的提示,把第一個if中的內容刪除,完成後如下。
<?php
use yii\helpers\Html;
/* @var $this \yii\web\View */
/* @var $content string */
if (class_exists('backend\assets\AppAsset')) {
backend\assets\AppAsset::register($this);
} else {
app\assets\AppAsset::register($this);
}
dmstr\web\AdminLteAsset::register($this);
$directoryAsset = Yii::$app->assetManager->getPublishedUrl('@vendor/almasaeed2010/adminlte/dist');
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang="<?= Yii::$app->language ?>">
<head>
<meta charset="<?= Yii::$app->charset ?>"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body class="hold-transition skin-blue sidebar-mini">
<?php $this->beginBody() ?>
<div>
<?= $this->render(
'header.php',
['directoryAsset' => $directoryAsset]
) ?>
<?= $this->render(
'left.php',
['directoryAsset' => $directoryAsset]
)
?>
<?= $this->render(
'content.php',
['content' => $content, 'directoryAsset' => $directoryAsset]
) ?>
</div>
<?php $this->endBody() ?>
</body>
</html>
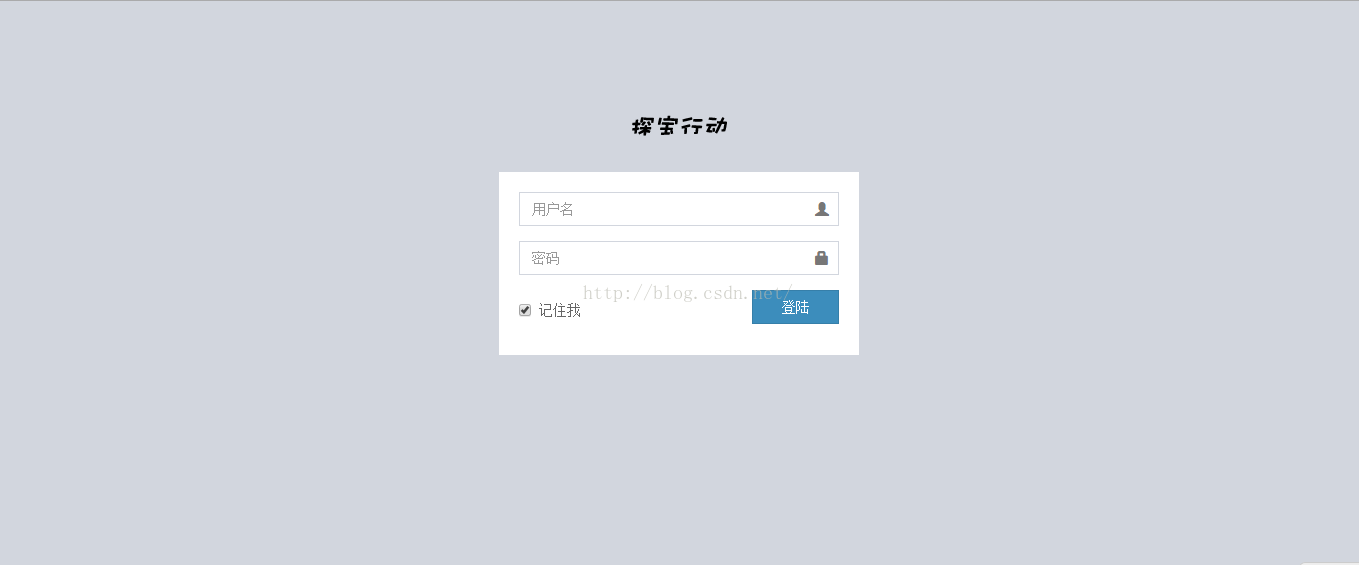
<?php $this->endPage() ?>然後在backend/controllers/SiteController.php裡,在aciontLogin裡指向login需要使用的layout。
public function actionLogin()
{
if (!\Yii::$app->user->isGuest) {
return $this->goHome();
}
// add this line to use the right layout
$this->layout = '//main-login';
$model = new LoginForm();
if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack();
} else {
return $this->render('login', [
'model' => $model,
]);
}
}完成後效果如下。


以上就是Yii2 framework學習筆記(五) -- 為後台更換皮膚的內容,更多相關內容請關注PHP中文網(www.php.cn)!




