PHP+Ajax非同步通訊實作使用者名稱信箱驗證是否已註冊( 2種方法實作)
前 言
直接上代碼有點不厚道、於是按照天朝傳統,整段描述吧。 。 。 。 (我語言表達能力有限,大家忍著看)
功 能
在網站註冊用戶時使用,主要為了無刷新異步驗證用戶輸入的用戶名或Email是否已註冊。
這功能大家一定見過,大多數網站都有的,我一直對這個功能很有興趣,所以這幾天研究了下jQuery + Ajax
整了一個功能不算完善,但足以應付普通使用的代碼(更牛的功能大家自己去發掘)
文件說明
reg.php //為註冊頁
check_user.php //為使用者驗證頁(GET,POST方式選擇性)
jquery-1.7.1.js //為jQuery檔案下載地址:http://code.jquery.com/jquery-1.7.1.js (右鍵另存為即可)
程式碼範例
reg.php 註冊頁面(內含2種方式,請任選一種)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>PHP+Ajax 异步通讯注册验证</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script> <!--千万别忘记引用jQuery文件,否则无法执行-->
<script type="text/javascript">
$(function(){
//方式一 jQuery(普通应用时推荐,简单易用)
$("#user").blur(function(){ //文本框鼠标焦点消失事件
$.get("check_user.php?user="+$("#user").val(),null,function(data) //此处get方式 可换为post方式按需求调整,其他无需修改使用方式一样
{
$("#chk").html(data); //向ID为chk的元素内添加html代码
});
})
//方式二 aJax方式 (比较复杂,如无特殊需求推荐使用方式一)
$("#user").blur(function(){
$.ajax({
url:"check_user.php", //请求验证页面
type:"GET", //请求方式 可换为post 注意验证页面接收方式
data:"user="+$("#user").val(), //取得表文本框数据,作为提交数据 注意前面的 user 此处格式 key=value 其他方式请参考ajax手册
success: function(data)
{ //请求成功时执行操作
$("#chk").html(data); //向ID为chk的元素内添加html代码
}
});
})
})
</script>
</head>
<body>
<form id="reg" action="" method="post">
用户名:<input id="user" type="text" /> <span id="chk"></span>
</form>
</body>
</html>登入後複製
check_user.php 非同步通訊頁碼如下:
<?php
header("Content-type:text/html;charset=gb2312");
//GET方式获取数据(取决于异步提交时提交方式)
if($_GET['user'])
{
$user=$_GET['user'];
//此处可进行数据库匹配,本次省略直接判断
if($user=="admin")
echo "<font color=red>用户名已被注册!</font>";
else
echo "<font color=red>用户名可以使用</font>";
}else{}
//POST方式获取数据(取决于异步提交时提交方式)
if($_POST['user'])
{
$user=$_POST['user'];
//此处可进行数据库匹配,本次省略直接判断
if($user=="admin")
echo "<font color=red>用户名已被注册!</font>";
else
echo "<font color=red>用户名可以使用</font>";
}else{}
?>登入後複製
上面的2種方式分別又存在post 和get 兩種方式,所以可以說有4種方式選擇,應該可以滿足普通應用了。
另外關於Ajax 內其他參數例如:請求資料類型,ajax開始操作等等事件。請參考ajax手冊。這裡不做闡述,較為複雜推薦使用第一種方式。
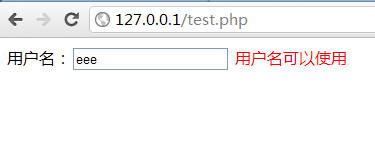
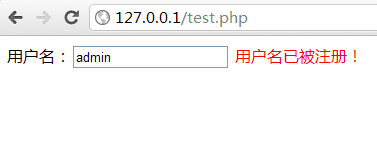
配 圖:


更多PHP+Ajax非同步通訊實作使用者名稱信箱驗證是否已註冊( 2種方法實作)相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055612無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
北端:融合系統,解釋
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




