Yii2 framework學習筆記(八)
jquery-file-upload(http://blueimp.github.io/jQuery-File-Upload/)是一個優秀的檔案ajax上傳插件,支援多選,預覽,並發上傳等。
jquery-file-upload已有現成的yii2外掛程式(https://github.com/2amigos/yii2-file-upload-widget),安裝也使用composer。
在composer.json裡加入"2amigos/yii2-file-upload-widget": "~1.0",再運行composer update
這個外掛只提供了前台顯示的功能(前台的實作也有些缺陷,下文提),並未提供後台處理程式碼,而且連例子都沒有,需要自己摸索。
前台使用範例裡的程式碼,直接複製貼上。
<?php
// with UI
use dosamigos\fileupload\FileUploadUI;
?>
<?= FileUploadUI::widget([
'model' => $model,
'attribute' => 'image',
'url' => ['media/upload', 'id' => $tour_id],
'gallery' => false,
'fieldOptions' => [
'accept' => 'image/*'
],
'clientOptions' => [
'maxFileSize' => 2000000
],
// ...
'clientEvents' => [
'fileuploaddone' => 'function(e, data) {
console.log(e);
console.log(data);
}',
'fileuploadfail' => 'function(e, data) {
console.log(e);
console.log(data);
}',
],
]);
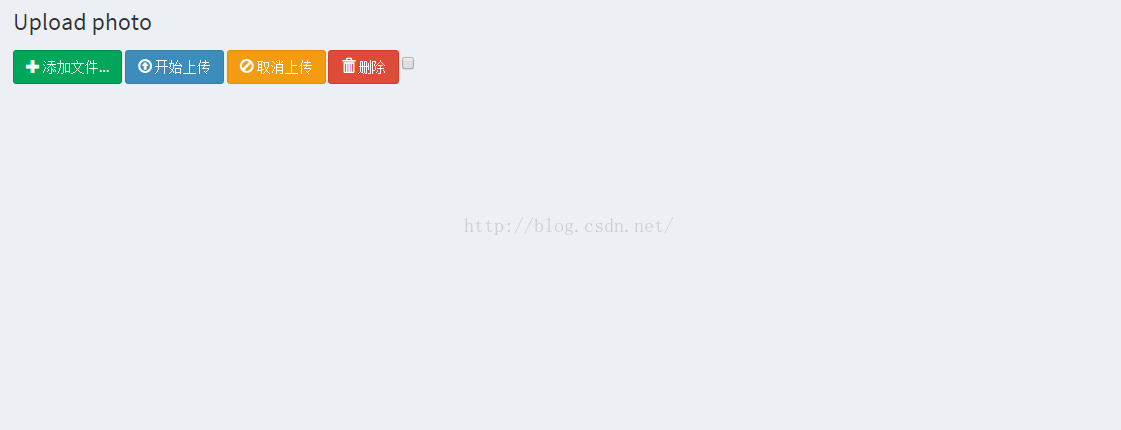
?>介面如下

根據裡面的配置,我們需要新建兩個文件,一個ImageUploadModel.php,內麵包含image欄位
class UploadImageForm extends Model {
public $image;
public function getImage() {
return $this->image;
}
public function setImage($newOne) {
$this->image = $newOne;
}
}一個控制器MediaController.php,包括在寫作業傳回的這些內容要根據原始插件的文檔來,yii2插件網站上完全沒有提供相關資訊。
參考網址:https://github.com/blueimp/jQuery-File-Upload/wiki/Setup#using-jquery-file-upload-ui-version-with-a-custom-server-side-upload-handler 
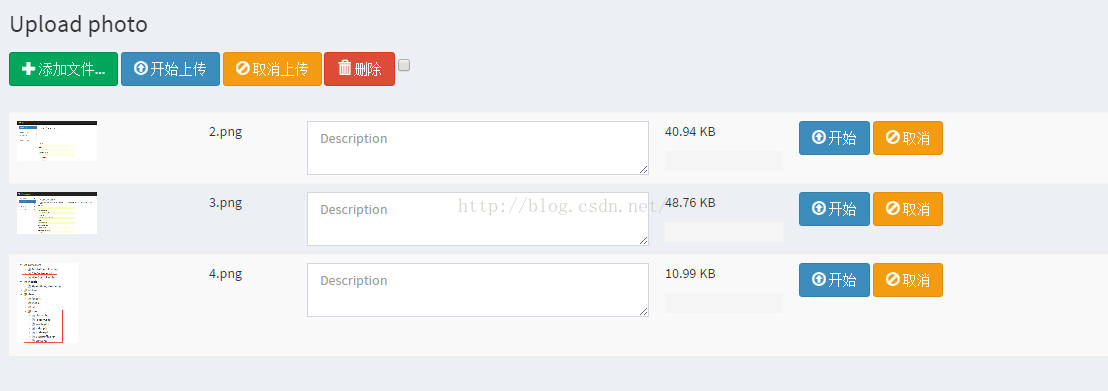
 然後做些自訂的功能。在列表項目裡加個textarea用於輸入圖片備註,如圖。
然後做些自訂的功能。在列表項目裡加個textarea用於輸入圖片備註,如圖。
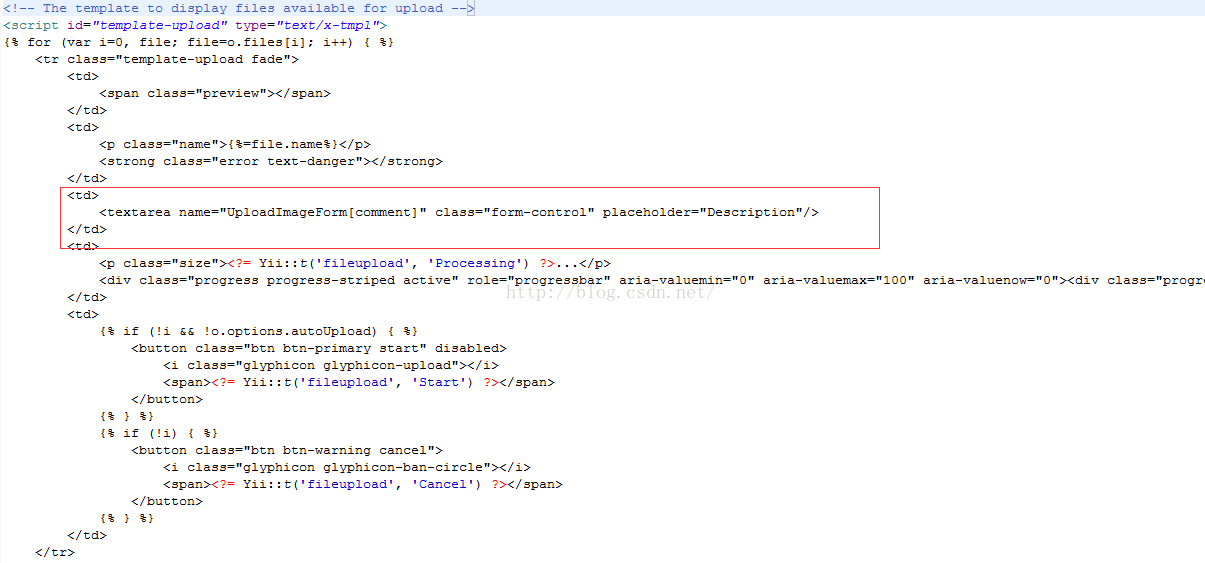
這裡需要修改yii2vendor2amigosyii2-file-upload-widgetsrcviewsupload.php
這個檔案是每個單行的模板,加入一個textarea
這個檔案是每個單行的模板,加入一個textarea
多張照片,並發上傳的話,後面收到的都是第一張請求裡的圖片,原本的圖片都沒辦法上傳。 
處理方法是停用並發上傳,使用同步上傳方式,如上圖,加入'sequentialUploads' => true的選項
以上就是Yii2 framework學習筆記(八) 的內容,更多相關內容請關注PHP中文網( www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Microsoft NET Framework 安裝問題 錯誤代碼 0x800c0006 修復
May 05, 2023 pm 04:01 PM
Microsoft NET Framework 安裝問題 錯誤代碼 0x800c0006 修復
May 05, 2023 pm 04:01 PM
.NETFramework4是開發人員和最終使用者在Windows上執行最新版本的應用程式所必需的。但是,在下載安裝.NETFramework4時,許多用戶抱怨安裝程式在中途停止,顯示以下錯誤訊息-「 .NETFramework4hasnotbeeninstalledbecauseDownloadfailedwitherrorcode0x800c0006 」。在您的裝置上安裝.NETFramework4時,如果您也在體驗它,那麼您就來對了地方
 如何在 Windows 11/10 上使用 SetupDiag 識別 Windows 升級問題
Apr 17, 2023 am 10:07 AM
如何在 Windows 11/10 上使用 SetupDiag 識別 Windows 升級問題
Apr 17, 2023 am 10:07 AM
每當您的Windows11或Windows10PC出現升級或更新問題時,您通常會看到一個錯誤代碼,指示故障背後的實際原因。但是,有時,升級或更新失敗可能不會顯示錯誤代碼,這時就會混淆。有了方便的錯誤代碼,您可以確切地知道問題出在哪裡,因此您可以嘗試修復。但是由於沒有出現錯誤代碼,因此識別問題並解決它變得極具挑戰性。這會佔用您大量時間來簡單地找出錯誤背後的原因。在這種情況下,您可以嘗試使用Microsoft提供的名為SetupDiag的專用工具,該工具可協助您輕鬆識別錯誤背後的真
![SCNotification 已停止運作 [修復它的 5 個步驟]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification 已停止運作 [修復它的 5 個步驟]
May 17, 2023 pm 09:35 PM
SCNotification 已停止運作 [修復它的 5 個步驟]
May 17, 2023 pm 09:35 PM
身為Windows用戶,您很可能會在每次啟動電腦時遇到SCNotification已停止工作錯誤。 SCNotification.exe是一個微軟系統通知文件,由於權限錯誤和點網故障等原因,每次啟動PC時都會崩潰。此錯誤也以其問題事件名稱而聞名。因此,您可能不會將其視為SCNotification已停止工作,而是將其視為錯誤clr20r3。在本文中,我們將探討您需要採取的所有步驟來修復SCNotification已停止運作,以免它再次困擾您。什麼是SCNotification.e
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 將於 2022 年 4 月終止支持
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 將於 2022 年 4 月終止支持
Apr 17, 2023 pm 02:25 PM
已安裝Microsoft.NET版本4.5.2、4.6或4.6.1的MicrosoftWindows用戶如果希望Microsoft將來透過產品更新支援該框架,則必須安裝較新版本的Microsoft框架。據微軟稱,這三個框架都將在2022年4月26日停止支援。支援日期結束後,產品將不會收到「安全修復或技術支援」。大多數家庭設備透過Windows更新保持最新。這些設備已經安裝了較新版本的框架,例如.NETFramework4.8。未自動更新的設備可能
 yii2 怎麼去掉jquery
Feb 17, 2023 am 09:55 AM
yii2 怎麼去掉jquery
Feb 17, 2023 am 09:55 AM
yii2去掉jquery的方法:1、編輯AppAsset.php文件,註解掉變數$depends裡的「yii\web\YiiAsset」值;2、編輯main.php文件,在欄位「components」下方新增配置為「'yii \web\JqueryAsset' => ['js' => [],'sourcePath' => null,],」即可去掉jquery腳本。
 適用於 Windows 11 的KB5012643破壞了.NET Framework 3.5應用程式
May 09, 2023 pm 01:07 PM
適用於 Windows 11 的KB5012643破壞了.NET Framework 3.5應用程式
May 09, 2023 pm 01:07 PM
自從我們談論影響安裝KB5012643forWindows11的用戶的新安全模式錯誤以來已經過去了一周。這個討厭的問題並沒有出現在微軟在發布當天發布的已知問題清單中,因此讓所有人都感到驚訝。好吧,就在您認為情況不會變得更糟的時候,微軟為安裝此累積更新的用戶投下了另一顆炸彈。 Windows11Build22000.652導致更多問題因此,這家科技公司警告Windows11用戶,他們在啟動和使用某些.NETFramework3.5應用程式時可能會遇到問題。聽起來很熟悉?不過請不要驚
 酷冷至尊攜手Framework推出創新迷你機殼套件,相容於筆電主機板
Dec 15, 2023 pm 05:35 PM
酷冷至尊攜手Framework推出創新迷你機殼套件,相容於筆電主機板
Dec 15, 2023 pm 05:35 PM
12月9日消息,最近,酷冷至尊在台北電腦展上的一次展示活動中,展示了與筆記本模組化方案提供商framework合作的迷你機箱套件,這個套件的獨特之處在於,它可以兼容併安裝來自framework筆記本的主機板。目前,這款產品已開始在市場上銷售,售價定為39美元,以當前匯率折合約279元。這款機箱套件的型號被命名為「frameWORKMAINBOARDCASE」。在設計方面,它體現了極致的緊湊與實用性,尺寸僅為297x133x15毫米。它的設計初衷是為了能夠無縫連接到framework筆記本的
 微軟警告用戶:如果 Windows 11 KB5012643 導致應用程式崩潰,請解除安裝它
Apr 15, 2023 pm 08:01 PM
微軟警告用戶:如果 Windows 11 KB5012643 導致應用程式崩潰,請解除安裝它
Apr 15, 2023 pm 08:01 PM
微軟剛剛修復了Windows11的安全模式問題,但該作業系統顯然在最新的累積更新中遇到了進一步的問題。 KB5012643是一個包含大量修復的可選更新,它正在使使用.NET3.5框架的某些元件的應用程式崩潰。如果您長期使用Microsoft的桌面作業系統,您可能已經注意到.NETFramework。 .NETFramework可能會出現在Windows更新中或某些應用程式的安裝過程中。許多應用程式依賴.NETFramework才能正常運行,因為它包含開發人員在創建應用程式時






