PHP實作Google plus的好友拖曳分組效果
Dec 30, 2016 pm 01:23 PM你一直在尋找google pls的好友拖曳分組功能嗎? google實現的太帥了!我已經使用PHP和jQuery實作了相同的好友拖曳添加分組的應用程式。本篇PHP教學就來告訴你如何實現,希望我的範例會對你的社群網站專案有所幫助。
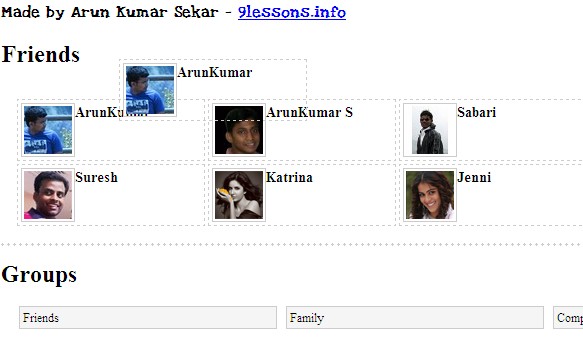
效果如下:

範例資料庫包含三個表,即使用者和使用者群組之間的關係。
用戶表Members
表包含成員(用戶)資料,如member_id,member_image等。
CREATE TABLE IF NOT EXISTS `members` ( `member_id` int(9) NOT NULL AUTO_INCREMENT, `member_name` varchar(220) NOT NULL, `member_image` text NOT NULL, `dated` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`member_id`) );
登入後複製
用戶群組Groups
CREATE TABLE IF NOT EXISTS `groups` ( `group_id` int(9) AUTO_INCREMENT, `group_name` varchar(220), `sort` int(9), `date` timestamp DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`group_id`), KEY `sort` (`sort`) );
登入後複製
用戶組之間的關係表_group_groupsort_p (排序)字段。
CREATE TABLE IF NOT EXISTS `user_group` ( `id` int(9) NOT NULL AUTO_INCREMENT, `user_id` int(9) NOT NULL, `group_id` int(9) NOT NULL, `member_id` int(9) NOT NULL, `sort` int(9) NOT NULL, PRIMARY KEY (`id`) );
登入後複製
Javascript腳本
我們對兩個類別屬性:.members和.group運用拖曳。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.14/jquery-ui.js"></script>
<script type="text/javascript" src="jquery.livequery.min.js"></script>
<script type="text/javascript" >
$(function()
{
// Initiate draggable for public and groups
var $gallery = $( ".members, .group" );
$( "img", $gallery ).live("mouseenter", function()
{
var $this = $(this);
if(!$this.is(':data(draggable)'))
{
$this.draggable({
helper: "clone",
containment: $( "#demo-frame" ).length ? "#demo-frame" : "document",
cursor: "move"
});
}
});
// Initiate Droppable for groups
// Adding members into groups
// Removing members from groups
// Shift members one group to another
$(".group").livequery(function(){
var casePublic = false;
$(this).droppable({
activeClass: "ui-state-highlight",
drop: function( event, ui ) {
var m_id = $(ui.draggable).attr('rel');
if(!m_id)
{
casePublic = true;
var m_id = $(ui.draggable).attr("id");
m_id = parseInt(m_id.substring(3));
}
var g_id = $(this).attr('id');
dropPublic(m_id, g_id, casePublic);
$("#mem"+m_id).hide();
$( "<li></li>" ).html( ui.draggable ).appendTo( this );
},
out: function(event, ui) {
var m_id = $(ui.draggable).attr('rel');
var g_id = $(this).attr('id');
$(ui.draggable).hide("explode", 1000);
removeMember(g_id,m_id);
}
});
});
// Add or shift members from groups
function dropPublic(m_id, g_id,caseFrom)
{
$.ajax({
type:"GET",
url:"groups.php?m_id="+m_id+"&g_id="+g_id,
cache:false,
success:function(response){
$.get("groups.php?reload_groups", function(data){
$("#groupsall").html(data);
$("#added"+g_id).animate({"opacity" : "10" },10);
$("#added"+g_id).show();
$("#added"+g_id).animate({"margin-top": "-50px"}, 450);
$("#added"+g_id).animate({"margin-top": "0px","opacity" : "0" }, 450);
});
}
});
}
// Remove memebers from groups
// It will restore into public groups or non grouped members
function removeMember(g_id,m_id)
{
$.ajax({
type:"GET",
url:"groups.php?do=drop&mid="+m_id,
cache:false,
success:function(response){
$("#removed"+g_id).animate({"opacity" : "10" },10);
$("#removed"+g_id).show();
$("#removed"+g_id).animate({"margin-top": "-50px"}, 450);
$("#removed"+g_id).animate({"margin-top": "0px","opacity" : "0" }, 450);
$.get("groups.php?reload", function(data){ $("#public").html(data); });
}
});
}
});
</script>登入後複製
groups.php
我們在這裡處理拖曳添加用戶組的資料處理功能。
<?php
require_once("multipleDiv.inc.php");
// Initiate Object
$obj = new Multiplediv();
// Add or Update Ajax Call
if(isset($_GET['m_id']) and isset($_GET['g_id']))
{
$obj->addMembers((int)$_GET['m_id'], (int)$_GET['g_id']);
exit;
}
// Remove Memebers from groups Ajax call
if(isset($_GET['do']))
{
$obj->removeMember($_GET['mid']);
exit;
}
// Reload groups each ajax call
if(isset($_GET['reload'])){ echo $obj->getMembers_reload(); exit; }
if(isset($_GET['reload_groups'])){ echo $obj->getmembergroups_reload(); exit; }
// Initiate Groups and members
$members = $obj->public_members();
$groups = $obj->groups();
?>
Friends
<div id="main_portion">
<div id="public">
<!-- Initiate members -->
<?php
if(!isset($members))
$members = $obj->public_members();
if($members)
{
foreach($members as $member)
{
extract($member);
echo "<div class='members' id='mem".$member_id."'>\n";
echo "<img src='images/".$member_image."' rel='".$member_id."'>\n";
echo "<b>".ucwords($member_name)."</b>\n";
echo "</div>";
}
}
else
echo "Members not available";
?>
</div>
<div id="groupsall">
Groups
<!-- Initiate Groups -->
<?php
if(!isset($groups))
$groups = $obj->groups();
if($groups)
{
foreach($groups as $group)
{
extract($group);
echo "<div id='".$group_id."' class='group'>\n";
echo ucwords($group_name);
echo "<div id='added".$group_id."' class='add' style='display:none;' ><img src='images/green.jpg'></div>";
echo "<div id='removed".$group_id."' class='remove' style='display:none;' ><img src='images/red.jpg'></div>";
echo "<ul>\n";
echo $obj->updateGroups($group_id);
echo "</ul></div>";
}
}
?>
</div>
</div>登入後複製
multipleDiv.inc.php
在這裡修改資料庫連線資訊。
<?php
// Database declaration's
define("SERVER", "localhost");
define("USER", "username");
define("PASSWORD", "password");
define("DB", "database");
class Multiplediv
{
........................
........................
.........................
}
?>登入後複製
到這裡,我們關於如何實現Google plus 的好友拖曳分組功能就完成了。以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多PHP實作Google plus的好友拖曳分組效果相關文章請追蹤PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
擊敗分裂小說需要多長時間?
3 週前
By DDD
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章
擊敗分裂小說需要多長時間?
3 週前
By DDD
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















