談談我對JavaScript原型和閉包系列理解(隨手筆記9)_javascript技巧
相關閱讀:談談我對JavaScript原型和閉包系列理解(隨手筆記6) 談談我對JavaScript原型和閉包系列理解(隨手筆記8)
作用域
引用《JavaScript語言精粹與程式設計實踐》上對作用域的定義:
變數作用域又叫變數的可見性。變數作用域完成資訊的隱蔽,也就是處理「割據」問題。
js中是沒有區塊級作用域的(ES6中有一個let,可以在{},if,for裡面聲明,同時作用域限定在區塊級。let宣告的變數不存在變數提升!這裡不談這個,因為我也是偶然看到。
我們在寫程式碼的時候,不要在「區塊」裡面宣告變數,應該在程式碼的一開始就聲明好,以避免發生歧義。
for(var i = 0; i < 10; i++) { //不好的声明方式
//...
}
console.log(i);
/*----------------------------------------------*/
var i = 0; //好的声明方式
for(i = 0; i < 10; i++) {
//....
}
console.log(i); javascript除了全域作用域之外,還有一個函數作用域。
我們在宣告變數的時候,全域程式碼在最前端聲明,函數中聲明變數要在函數體前面宣告。同時,宣告變數的時候必須用"var"操作符。
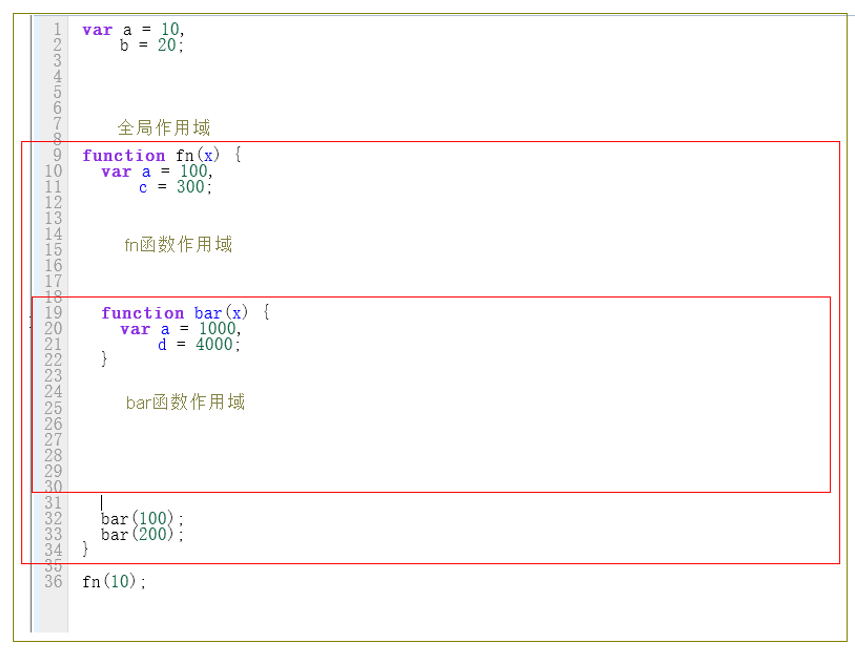
var a = 10, //全局作用域
b = 20;
function fn() { //fn函数作用域
var a = 100,
c = 300;
function bar() { //bar函数作用域
var a = 1000,
d = 4000;
}
} 全域程式碼、fn函數和bar函數都會形成一個作用域。作用域有上下級關係,上下級關係是看函數在哪個作用域下所建立的。 fn函數作用域下建立了bar函數,"fn函數作用域"就是"bar函數的作用域"的上級。
作用域的最大用處就是隔離變量,不同作用域下同名變數不會有衝突
----------------------------------------------- ---------------------------------
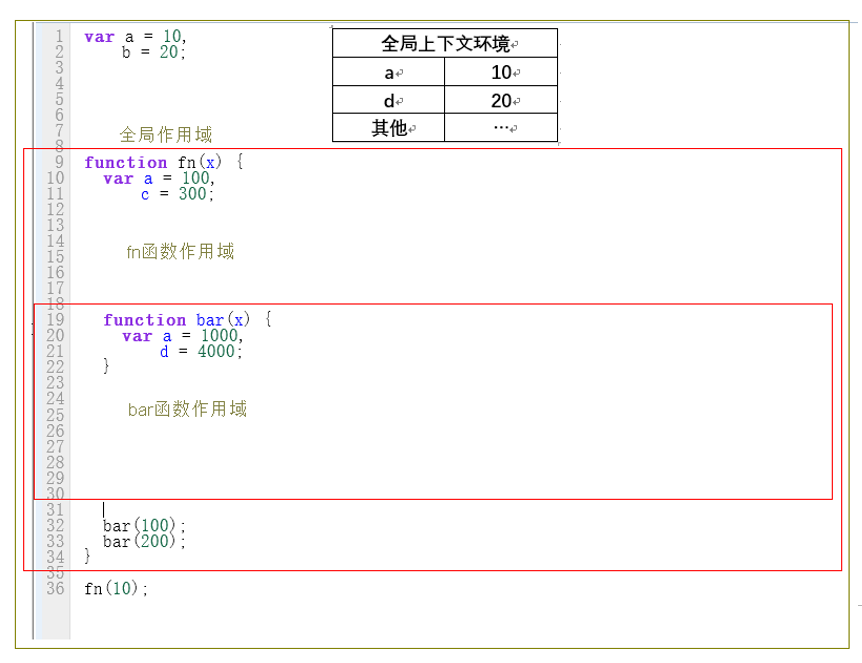
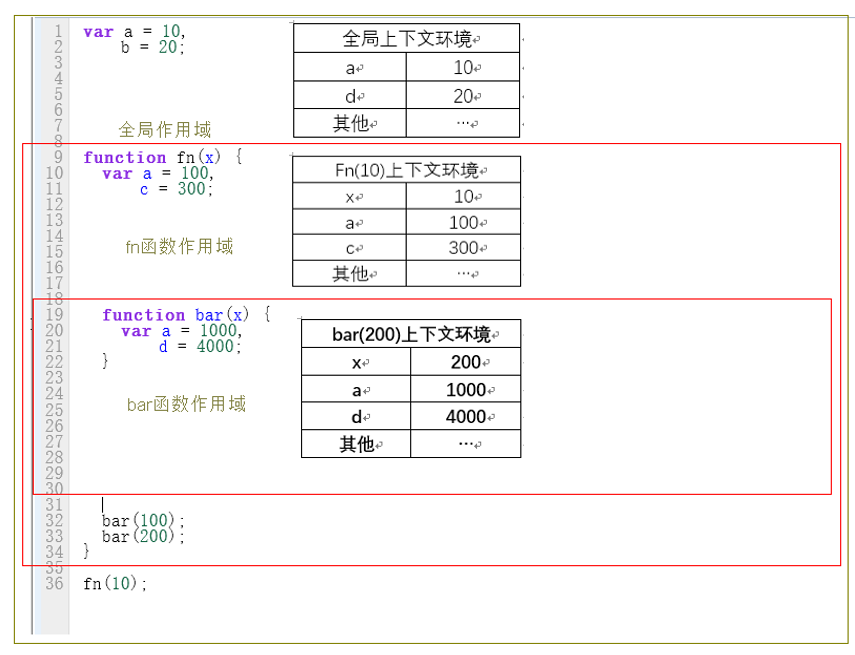
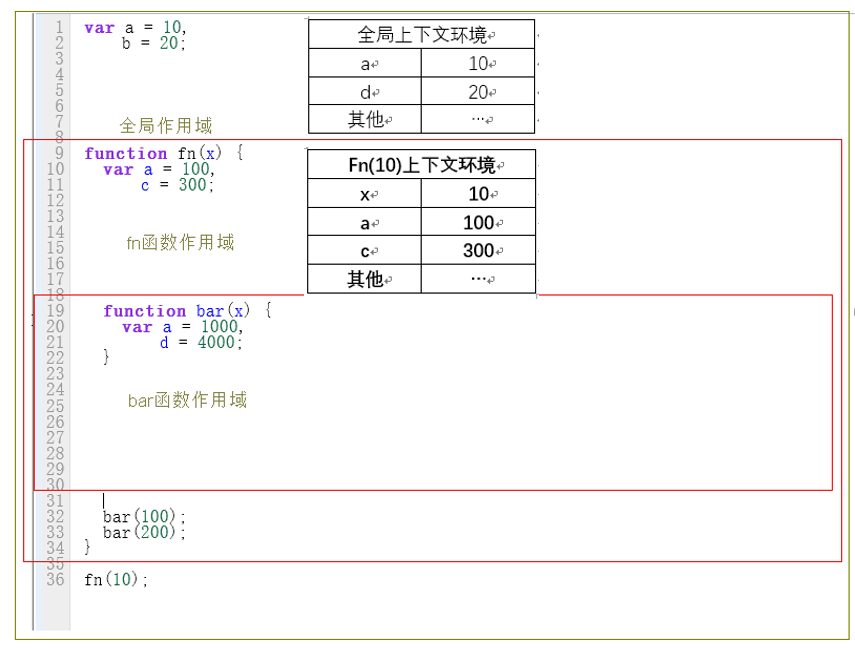
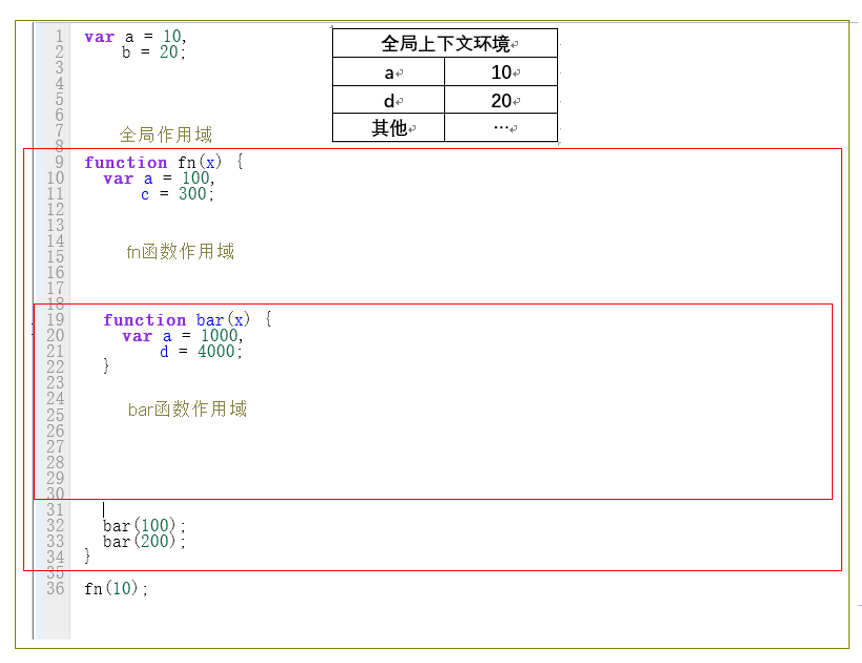
作用域在函數定義的時候就已經確定了,而不是函數呼叫的時候確定。

1、程式在載入的時候就已經確定了全域上下文環境,並隨著程式的執行而對變數就行賦值。

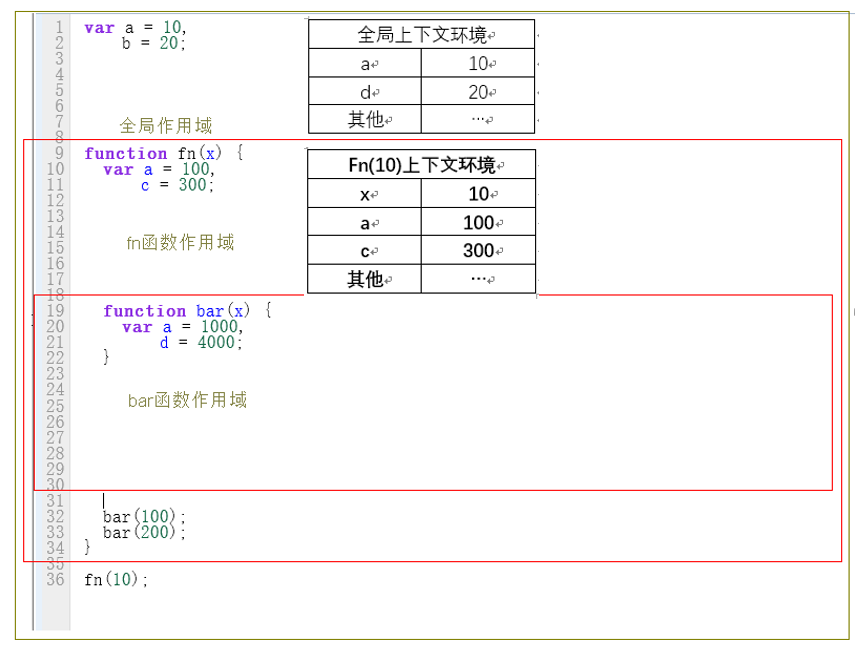
2、執行到36行,呼叫fn(10),建立fn函數的執行上下文環境,壓棧,並將此上下文設為活動狀態。

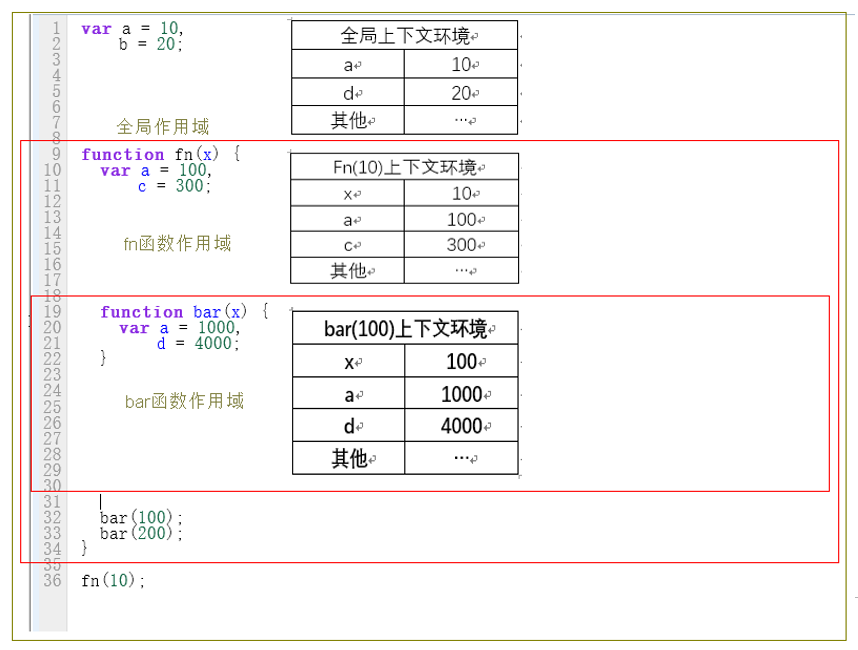
3、執行到32行,呼叫bar(100),建立bar(100)函數的執行上下文環境,壓棧,並將此上下文設為活動狀態。

4、bar(100)調用完畢,出棧,bar(100)函數上下文環境被銷毀。接著執行33行,呼叫bar(200),建立bar(200)函數的執行上下文環境,壓棧,並將此上下文設定為活動狀態。

5、bar(200)調用完畢,出棧,其上下文環境被銷毀。此時的控制權交給了fn(10)情境環境,其再次變成活動狀態。

6、此時fn(10)調用完畢,出棧,其上下文環境被銷毀。控制權交給了全域執行情境環境。

到這裡這段程式碼的執行過程就跑完了。
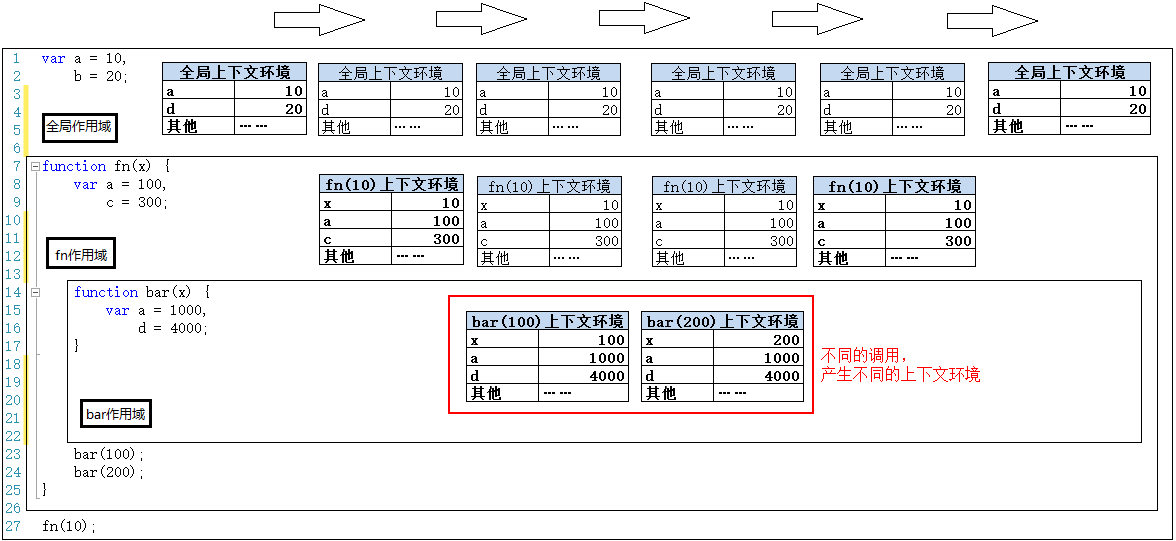
然後借用一下原作者的完整圖:

總結:
作用域只是一個“地盤”,要透過作用域對應的執行上下文環境來取得變數的值。在同一個作用域下,不同的呼叫會產生不同的執行上下文環境,進而產生不同的變數的值。所以,作用域中變數的值是在執行過程中產生的確定的,而作用域卻是在函數創建時就確定了。所以,如果要找一個作用域下某個變數的值,就需要找到這個作用域對應的執行上下文環境,再在其中尋找變數的值。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







