jQuery插件fullPage.js實現全螢幕滾動效果
本文實例為大家分享了全螢幕滾動插件fullPage.js的具體使用方法,供大家參考,具體內容如下
0.01 基本示範 的HTML 版面以及js 程式碼
//需要连接 连接的三个文件
<link rel="stylesheet" href="css/jquery.fullPage.css"> //css文件
<script src="js/jquery-1.8.3.min.js"></script> //jQuery 1.8.3的版本
<script src="js/jquery.fullPage.min.js"></script> //fullPage插件的压缩版本
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;} //可以改动 设置的是网页中的文字 <无关紧要>
</style>
<script>
$(function(){
$('#dowebok').fullpage({
//fullpage 比较重要 设置的是插件的基本设置 后面的
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90']
//sectionsColor 当没有背景图片的时候这个就是设置背景颜色的否则就是空白 数组的形式 中间以逗号隔开 颜色不管是十六进制还是英文单词都需要用单引号包着
});
});
</script>
<div id="dowebok"> //绑定的大盒子 设置滚动的盒子
<div class="section">
<h3 id="第一屏">第一屏</h3>
<p>fullPage.js — 基本演示</p>
</div>
<div class="section"> //滚动的第二屏幕 如果在里面添加div和slide的样式就可以增加横向 点击
<div class="slide"><h3 id="第二屏的第一屏">第二屏的第一屏</h3></div>
<div class="slide"><h3 id="第二屏的第二屏">第二屏的第二屏</h3></div>
<div class="slide"><h3 id="第二屏的第三屏">第二屏的第三屏</h3></div>
</div>
<div class="section">
<h3 id="第三屏">第三屏</h3>
</div>
<div class="section">
<h3 id="第四屏">第四屏</h3>
<p>这是最后一屏</p>
</div>
</div>0.02 插入背景圖片示範以及js 程式碼
<style> //需要注意的是这里 没有设置颜色 而是在css中设置的背景图片0
.section1 { background: url(images/1.jpg) 50%;}
.section2 { background: url(images/2.jpg) 50%;}
.section3 { background: url(images/3.jpg) 50%;}
.section4 { background: url(images/4.jpg) 50%;}
</style>
<script>
$(function(){
$('#dowebok').fullpage(); //找到大盒子 设置fullpage全屏滚动
});
</script>
<div id="dowebok">
<div class="section section1"></div>
<div class="section section2"></div>
<div class="section section3"></div>
<div class="section section4"></div>
</div>0.02 插入背景圖片示範<需要連結的檔案都是一樣的>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'], //和上面一样 sectionsColor 是设置每一屏的颜色 必须用逗号隔开 单引号包着
continuousVertical: false, //设置是否滑到底层再往下滚动是第一张图 设置true是执行此操作 设置false是不执行 默认不执行 不执行就不设置
});
});
</script>
<div id="dowebok">
<div class="section">
<h3 id="第一屏">第一屏</h3>
<p>fullPage.js — 循环演示</p>
</div>
<div class="section">
<h3 id="第二屏">第二屏</h3>
</div>
<div class="section">
<h3 id="第三屏">第三屏</h3>
</div>
<div class="section">
<h3 id="第四屏">第四屏</h3>
<p>这是最后一屏了,继续往下滚返回第一屏</p>
</div>
</div>0.03 循環示範html 佈局以及js程式碼 <需要連結的檔案都是一樣的>
<title>fullPage.js — 回调函数演示</title>
<link rel="stylesheet" href="css/jquery.fullPage.css">
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
.section2 p { position: relative; left: -120%;}
.section3 p { position: relative; bottom: -120%;}
.section4 p { display: none;}
</style>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.js"></script>
<script src="js/jquery.fullPage.js"></script>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置背景颜色
afterLoad: function(anchorLink, index){
//滚动到某一屏后的回调函数,接收 anchorLink 和 index 两个参数,anchorLink 是锚链接的名称,index 是序号,从1开始计算
if(index == 2){
$('.section2').find('p').delay(500).animate({
//find('p') 搜索所有段落中的后代 p 元素
//delay(500)其中参数为延时值,它的单位是毫秒
//animate() 方法执行 CSS 属性集的自定义动画
left: '0'
}, 1500, 'easeOutExpo'); //jQuery Easing 动画效果扩展
}
if(index == 3){
$('.section3').find('p').delay(500).animate({
bottom: '0'
}, 1500, 'easeOutExpo');
}
if(index == 4){
$('.section4').find('p').fadeIn(2000);
//fadeIn() 方法逐渐改变被选元素的不透明度,从隐藏到可见(褪色效果)
}
},
onLeave: function(index, direction){
//滚动前的回调函数,接收 index、nextIndex 和 direction 3个参数:index 是离开的“页面”的序号,从1开始计算;
//nextIndex 是滚动到的“页面”的序号,从1开始计算;
//direction 判断往上滚动还是往下滚动,值是 up 或 down。
if(index == '2'){
$('.section2').find('p').delay(500).animate({
left: '-120%'
}, 1500, 'easeOutExpo');
}
if(index == '3'){
$('.section3').find('p').delay(500).animate({
bottom: '-120%'
}, 1500, 'easeOutExpo');
}
if(index == '4'){
$('.section4').find('p').fadeOut(2000);
//fadeOut() 方法逐渐改变被选元素的不透明度,从可见到隐藏(褪色效果)
}
},
continuousVertical: false,
// 是否循环滚动,与 loopTop 及 loopBottom 不兼容
});
});
</script>
<div id="dowebok">
<div class="section section1">
<h3 id="第一屏">第一屏</h3>
<p>fullPage.js — 回调函数演示</p>
</div>
<div class="section section2">
<h3 id="第二屏">第二屏</h3>
<p>滚动到第二屏后的回调函数执行的效果</p>
</div>
<div class="section section3">
<h3 id="第三屏">第三屏</h3>
<p>滚动到第三屏后的回调函数执行的效果</p>
</div>
<div class="section section4">
<h3 id="第四屏">第四屏</h3>
<p>滚动到第四屏后的回调函数执行的效果</p>
</div>
</div>0.04 回呼函數示範
<title>fullPage.js — 绑定菜单演示_dowebok</title>
<link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css">
<style>
#menu { margin: 0; padding: 0; position: fixed; left: 10px; top: 10px; list-style-type: none; z-index: 70;}
#menu li { float: left; margin: 0 10px 0 0; font-size: 14px;}
#menu a { float: left; padding: 10px 20px; background-color: #fff; color: #333; text-decoration: none;}
#menu .active a { color: #fff; background-color: #333;}
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.fullPage.js"></script>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置颜色参数
anchors: ['page1', 'page2', 'page3', 'page4'],
//定义锚链接
menu: '#menu'
//绑定菜单,设定的相关属性与 anchors 的值对应后,菜单可以控制滚动
});
});
</script>
<ul id="menu">
<li data-menuanchor="page1" class="active"><a href="#page1">第一屏</a></li>
<li data-menuanchor="page2"><a href="#page2">第二屏</a></li>
<li data-menuanchor="page3"><a href="#page3">第三屏</a></li>
<li data-menuanchor="page4"><a href="#page4">第四屏</a></li>
</ul>
<div id="dowebok">
<div class="section">
<h3 id="第一屏">第一屏</h3>
<p>fullPage.js — 绑定菜单演示</p>
</div>
<div class="section">
<h3 id="第二屏">第二屏</h3>
<p>请查看左上角,点击可以控制</p>
</div>
<div class="section">
<h3 id="第三屏">第三屏</h3>
<p>绑定的菜单没有默认的样式,你需要自行编写</p>
</div>
<div class="section">
<h3 id="第四屏">第四屏</h3>
<p>这是最后一屏</p>
</div>
</div>0.05 綁定選單專案導覽示範
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor: ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置颜色属性
'navigation': true,
//是否显示项目导航 默认值是false 需要设置true
});
});
</script>
<div id="dowebok">
<div class="section">
<h3 id="第一屏">第一屏</h3>
<p>fullPage.js — 项目导航演示</p>
</div>
<div class="section">
<h3 id="第二屏">第二屏</h3>
<p>请查看右边的圆圈</p>
</div>
<div class="section">
<h3 id="第三屏">第三屏</h3>
<p>圆圈还可以设置位置,颜色,加上 tip,点击可以控制</p>
</div>
<div class="section">
<h3 id="第四屏">第四屏</h3>
<p>这是最后一屏</p>
</div>
</div>0.07 自動循環滾動
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<div id="dowebok">
<div class="section">
<h3 id="第一屏">第一屏</h3>
</div>
<div class="section">
<h3 id="第二屏">第二屏</h3>
</div>
<div class="section">
<h3 id="第三屏">第三屏</h3>
</div>
<div class="section">
<h3 id="第四屏">第四屏</h3>
</div>
</div>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor : ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置颜色属性
continuousVertical: true
//设置是否循环滚动,与 loopTop 及 loopBottom 不兼容 默认是false
});
setInterval(function(){ //定时器 三秒一执行
$.fn.fullpage.moveSectionDown(); //向下滚动
}, 3000);
});
</script>0.08 設定橫屏的自動播放
<style>
.section { text-align: center; font: 50px "Microsoft Yahei"; color: #fff;}
</style>
<div id="dowebok">
<div class="section">
<h3 id="第一屏">第一屏</h3>
<p>请滚动到第二屏查看</p>
</div>
<div class="section">
<div class="slide"><h3 id="第二屏的第一屏">第二屏的第一屏</h3></div>
<div class="slide"><h3 id="第二屏的第二屏">第二屏的第二屏</h3></div>
<div class="slide"><h3 id="第二屏的第三屏">第二屏的第三屏</h3></div>
</div>
<div class="section">
<h3 id="第三屏">第三屏</h3>
</div>
<div class="section">
<h3 id="第四屏">第四屏</h3>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.fullPage.js"></script>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor : ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90'],
//设置颜色属性
loopBottom: true
//loopBottom 布尔值 false 滚动到最底部后是否滚回顶部
});
setInterval(function(){
$.fn.fullpage.moveSlideRight();
//moveSlideRight() slide 向右滚动
// moveSlideLeft() slide 向左滚动
}, 3000);
});
</script>0.09 判斷當前瀏覽器的寬度小於多少的時候關閉
<link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css">
<style>
.section { text-align: center; font: 30px "Microsoft Yahei"; color: #fff;}
</style>
<div id="dowebok">
<div class="section">
<p>根据可视区域大小启用/关闭全屏滚动效果</p>
</div>
<div class="section">
<p>如果可视区宽度小于1024,则关闭全屏滚动效果,使用自带的滚动条</p>
</div>
<div class="section">
<p>请试着调整浏览器大小并查看滚动条是否出现</p>
</div>
<div class="section">
<p>第四屏</p>
</div>
</div>
<script>
$(function(){
$('#dowebok').fullpage({
sectionsColor : ['#1bbc9b', '#4BBFC3', '#7BAABE', '#f90']
//设置颜色属性
});
$(window).resize(function(){
//当调整浏览器窗口的大小时,发生 resize 事件。resize() 方法触发 resize 事件,或规定当发生 resize 事件时运行的函数
autoScrolling();
//true 是否使用插件的滚动方式,如果选择 false,则会出现浏览器自带的滚动条
});
function autoScrolling(){
var $ww = $(window).width();
if($ww < 1024){
$.fn.fullpage.setAutoScrolling(false);
//setAutoScrolling() 设置页面滚动方式,设置为 true 时自动滚动 设置为false不滚动
} else {
$.fn.fullpage.setAutoScrolling(true);
}
}
autoScrolling();
});
</script><link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css"> //这是设置关于插件的样式 需要链接 <script src="js/jquery.min.js"></script> // jQuery 1.8.3版本 <script src="js/jquery-ui.js"></script> // JQuery ui 版本1.12.1 <可选>需要设置Easing参数时 必须链接 否则出错 <script src="js/jquery.fullPage.js"></script> // 最后是此次的正主 fullPage插件
rrreee
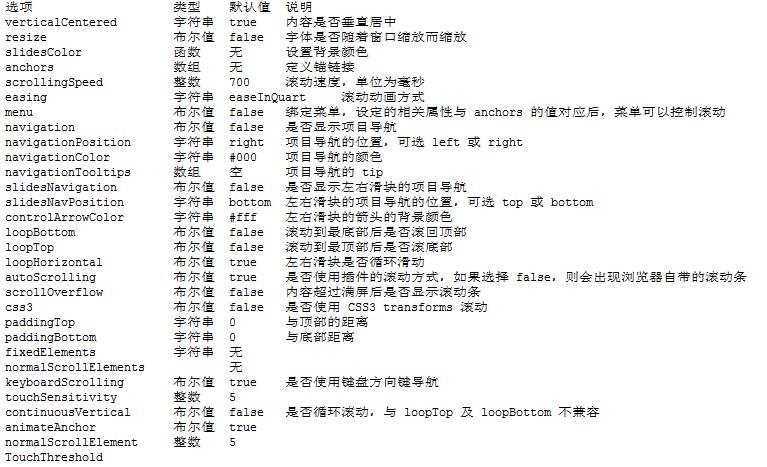
設定1、選項

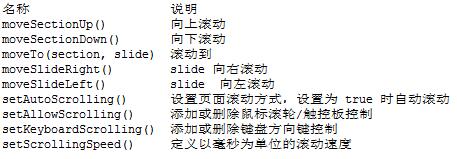
2、方法
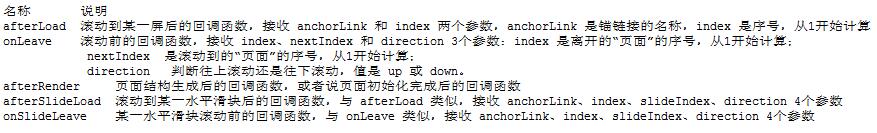
3內容,希望對大家的學習有幫助,也希望大家多多支持PHP中文網。
更多jQuery插件fullPage.js實現全螢幕滾動效果相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







