Windows下使用apache模組實作合併多個js、css提高網頁載入速度
現在的網站表現力越來越豐富,頁面載入的js和css自然也越來越多。當網站頁面上的js和css太多,瀏覽器開啟頁面的速度就會很慢,明顯降低了使用者的體驗。使用mod_concatx, 可以合併多個檔案在一個http回應封包中,可以有效提高js/css的載入速度。
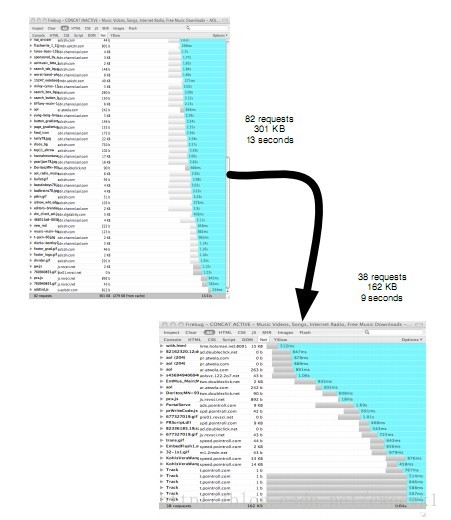
範例效果如下:

mod_concatx模組是在mod_concat基礎上修改的,感謝他們的工作。
原有的mod_concat模組有很大的參考價值,但實際作用不大。
該模組有以下三個問題:
1、每次都會重新向客戶端發數據,沒有合理利用瀏覽器快取
2、存在安全漏洞,導致服務端程式被下載,例如"/??jquery .js,common.php"
3、合併每個檔案時中間沒間隔,導致內容黏連在一起,可能造成錯誤
使用方法:
<link href="/style/??css1.css,css2.css,css3.css" type="text/css" rel="stylesheet"/> <script src="/js/??js1.js,js2.js,js3.js,js4.js" type="text/javascript"></script>
登入後複製
模組設定:
開啟apache設定檔httpd.conf
LoadModule concatx_module modules/mod_concatx.dll
登入後複製
進階配置:(以下是預設配置,可以不配置)
<IfModule concatx_module> ConcatxDisable Off ConcatxCheckModified On ConcatxSeparator On ConcatxMaxSize 1024 ConcatxMaxCount 10 ConcatxFileType js,css </IfModule>
登入後複製
詳細說明:
ConcatxDisable On/Off //是否使用mod_concatx模块 ConcatxCheckModified On/Off //检查文件是否改动,建议On ConcatxSeparator On/Off //合并文件时是否加换行分隔,建议On ConcatxMaxSize 数字 //合并文件总大小限制最大值,建议不要太大 ConcatxMaxCount 数字 //合并文件总个数限制最大值,建议不要太大 ConcatxFileType js,css //合并文件类型限制,如不限制填","
登入後複製
最後語:
建議自己編譯這個模組,安全放心
後期改進方向:
todo:考慮加入js,csscss
todo:考慮支援zend解析後的檔案
bug:目錄存在預設頁載入異常(考慮上層hook處理)
更多Windows下使用apache模組實現合併多個js、css提高網頁載入速度相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





