Bootstrap Table使用心得總結
之前一直在研讀我們的管理後台使用的表格控件,查詢到: http://bootstrap-table.wenzhixin.net.cn的Bootstrap Table 感覺挺不錯,但是由於官方的文檔不是怎麼的完善,導致自己的網路資料請求一直沒有通過。
今天終於調試通過,在這裡跟大家分享一下。
一、相關的檔案引入
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <!-- bootstrap table --> <link href="//cdn.bootcss.com/bootstrap-table/1.11.0/bootstrap-table.min.css" rel="stylesheet"> <script src="//cdn.bootcss.com/bootstrap-table/1.11.0/bootstrap-table.min.js"></script> <script src="//cdn.bootcss.com/bootstrap-table/1.11.0/bootstrap-table-locale-all.js"></script> <script src="//cdn.bootcss.com/bootstrap-table/1.11.0/extensions/export/bootstrap-table-export.min.js"></script> <!-- bootstrap table 包含excel导出,pdf导出 --> <script src="https://rawgit.com/hhurz/tableExport.jquery.plugin/master/tableExport.js"></script> <script src="//cdn.bootcss.com/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
登入後複製
注意!!!!! 這裡的tableExport.js並不是bootcdn上的tableExport,使用的時候注意看作者,不到會導致無法導出excel
二、編寫表頭和工具列
其實整個表頭的編寫非常簡單,只需要簡單的幾個配置。
注意,把每個bean的屬性寫在th中
注意綁定工具列
可以參考如下配置
<!-- 工具栏的按钮,可以自定义事件 -->
<div id="toolbar" class="btn-group">
<button type="button" class="btn btn-default">
<i class="glyphicon glyphicon-plus"></i>
</button>
<button type="button" class="btn btn-default">
<i class="glyphicon glyphicon-heart"></i>
</button>
<button type="button" class="btn btn-default">
<i class="glyphicon glyphicon-trash"></i>
</button>
</div>
<table id="demo" class="table table-striped table-hover table-bordered"
data-toolbar="#toolbar" // 这里必须绑定工具栏,不然布局会错乱
data-search="true"
data-show-refresh="true"
data-show-columns="true"
data-show-export="true"
data-export-types="['excel']"
data-export-options='{ // 导出的文件名
"fileName": "products",
"worksheetName": "products"
}'
>
<thead>
<tr>
<th width="3%" data-field="prodId">产品Id</th>
<th width="10%" data-field="nameOfProduct">产品名称</th>
<th width="4%" data-field="categoryId">产品类别</th>
<th width="5%" data-field="domicileOfCapital">资本类型</th>
<th width="8%" data-field="underwriter">发行机构</th>
<th width="6%" data-field="managementInstitution">基金公司</th>
<th width="5%" data-field="managementInstitution2">管理机构</th>
<th width="3%" data-field="flag">角标</th>
<th width="7%" data-field="beginTime">上线时间</th>
<th width="7%" data-field="endTime">下线时间</th>
<th width="4%" data-field="status">发布状态</th>
<th width="4%" data-field="fundRaisingStatus">募集状态</th>
<th width="3%" data-field="totalScore">打分</th>
<th width="3%" data-field="modesOfGuaranteeScore">担保</th>
<th width="3%" data-field="invsetmentTargetScore">投资</th>
<th width="3%" data-field="underwriterScore">发行</th>
<th width="3%" data-field="sourceOfPaymentScore">还款</th>
<th width="3%" data-field="issuerDescriptionScore">融资</th>
<th width="10%">操作</th>
</tr>
</thead>
</table>登入後複製
三、綁定後端邏輯
因為,Bootstrap Table方式提交,其分頁參數與查詢參數都與我們的後端邏輯協定不一致。 (官方就缺少這一部分的文檔)
所以,我們需要更具其協定做一個自訂的配置。
$(function() {
$("#demo").bootstrapTable({
url: "http://ydjr.dev.chengyiwm.com/goldman-mgr/listProduct",
sortName: "prodId", //排序列
striped: true, //條紋行
sidePagination: "server", //服务器分页
clickToSelect: true, //选择行即选择checkbox
singleSelect: true, //仅允许单选
searchOnEnterKey: true, //ENTER键搜索
pagination: true, //启用分页
escape: true, //过滤危险字符
queryParams: getParams, //携带参数
method: "post", //请求格式
responseHandler: responseHandler,
});
});
/**
* 默认加载时携带参数
*
* 将自带的param参数转化到cy的请求逻辑协议
*/
function getParams(params) {
var query = $("#searchKey").val();
console.log(JSON.stringify(params));
return {
head: {
userId: "11154",
skey: "6FC19FCE5D8DCF130954D8AE2CADB30A",
platform: "pc",
imei: "",
appVersion: "",
cityId: "",
platformVersion: "",
deviceId: "",
channel: "",
protoVersion: 1,
isPreview: 2
},
body: {
'query': params.search, // 搜索参数
'start': params.offset, // 分页开始位置
'pageSize': params.limit, //每页多少条
}
}
}
/**
* 获取返回的数据的时候做相应处理,让bootstrap table认识我们的返回格式
* @param {Object} res
*/
function responseHandler(res) {
return {
"rows": res.body.listProduct, // 具体每一个bean的列表
"total": res.body.totalCount // 总共有多少条返回数据
}
}登入後複製
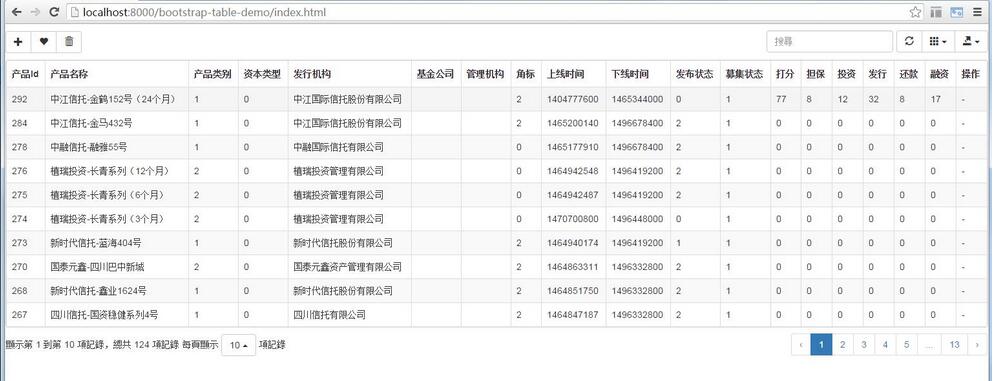
Ok配置完成後給大家看看我們的顯示效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多Bootstrap Table使用心得總結相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




