微信公眾平台近日悄悄開始內測微信小程式(微信公眾號)功能,引來無數開發者和普通用戶關注,微信支付的能力,是隨著小程式的發布一併推出的,具有介紹如下:
wx.login(OBJECT)
呼叫介面取得登入憑證(code)進而換取使用者登入態訊息,包括使用者的唯一識別(openid) 及本次登入的 會話金鑰(session_key)。使用者資料的加解密通訊需要依賴會話金鑰完成。
OBJECT參數說明:

範例程式碼:
//app.js
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
})這是一個 HTTP 接口,開發者伺服器使用登入憑證 code 來取得 session_key 和 openid。其中 session_key 是對使用者資料進行加密簽署的金鑰。為了自身應用安全,session_key 不應該在網路上傳輸。
接口位址:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
請求參數:

返回參數:

返回說明:
//正常返回的JSON数据包
{
"openid": "OPENID",
"session_key": "SESSIONKEY"
"expires_in": 2592000
}
//错误时返回JSON数据包(示例为Code无效)
{
"errcode": 40029,
"errmsg": "invalid code"
}
登入態維護
透過 wx.login() 取得使用者登入態之後,需要維護登入態。開發者要注意不應該直接把 session_key、openid 等欄位當作使用者的標識或 session 的標識,而應該自己派發一個 session 登入態(請參考登入時序圖)。對於開發者自己產生的 session,應該保證其安全性且不應該設定較長的過期時間。 session 派發到小程式用戶端之後,可儲存在 storage ,用於後續通訊使用。
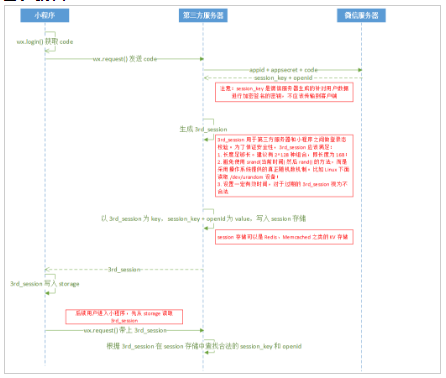
登入時序圖

wx.checkSession(OBJECT)
檢查登陸態是否過期

範例程式碼:
wx.checkSession({
success: function(){
//登录态未过期
},
fail: function(){
//登录态过期
wx.login()
}
})
用戶資料的簽章驗證與加解密
資料簽章校驗
為了確保 開放介面 傳回使用者資料的安全性,微信會對明文資料進行簽署。開發者可以根據業務需求對資料包進行簽章校驗,確保資料的完整性。
簽章校驗演算法涉及使用者的session_key,透過 wx.login 登入流程取得使用者session_key,並自行維護與應用自身登入態的對應關係。
透過呼叫介面(如 wx.getUserInfo)取得資料時,介面會同時傳回 rawData、signature,其中 signature = sha1( rawData + session_key )
開發者將 signature、rawData 傳送到開發者伺服器進行校驗。伺服器利用使用者對應的 session_key 使用相同的演算法計算出簽章 signature2 ,比對 signature 與 signature2 即可校驗資料的完整性。
如wx.getUserInfo的資料校驗:
介面回傳的rawData:
{
"nickName": "Band",
"gender": 1,
"language": "zh_CN",
"city": "Guangzhou",
"province": "Guangdong",
"country": "CN",
"avatarUrl": "http://wx.qlogo.cn/mmopen/vi_32/1vZvI39NWFQ9XM4LtQpFrQJ1xlgZxx3w7bQxKARol6503Iuswjjn6nIGBiaycAjAtpujxyzYsrztuuICqIM5ibXQ/0"
}
使用者的 session-key:
HyVFkGl5F5OQWJZZaNzBBg==
所以,用於簽名的字串為:
{
"nickName": "Band",
"gender": 1,
"language": "zh_CN",
"city": "Guangzhou",
"province": "Guangdong",
"country": "CN",
"avatarUrl": "http://wx.qlogo.cn/mmopen/vi_32/1vZvI39NWFQ9XM4LtQpFrQJ1xlgZxx3w7bQxKARol6503Iuswjjn6nIGBiaycAjAtpujxyzYsrztuuICqIM5ibXQ/0"
}HyVFkGl5F5OQWJZZaNzBBg==
使用sha1得到的結果為
75e81ceda165f4ffa64f4068af58c64b8f54b88c
加密資料解密演算法
介面如果涉及敏感資料(如wx.getUserInfo當中的 openId 和unionId ),則介面的明文內容將不包含這些敏感資料。開發者如需要取得敏感數據,需要對介面傳回的加密資料( encryptedData )進行對稱解密。 解密演算法如下:
對稱解密使用的演算法為 AES-128-CBC,資料採用PKCS#7填充。
對稱解密的目標密文為 Base64_Decode(encryptedData),
對稱解密秘鑰 aeskey = Base64_Decode(session_key), aeskey 是16位元組
对称解密算法初始向量 iv 会在数据接口中返回。
微信官方提供了多种编程语言的示例代码(点击下载)。每种语言类型的接口名字均一致。调用方式可以参照示例。
注:此前提供的加密数据(encryptData)以及对应的加密算法将被弃用,请开发者不要再依赖旧逻辑。
用户信息:
### wx.getUserInfo(OBJECT)
获取用户信息,需要先调用 wx.login 接口。
OBJECT参数说明:

success返回参数说明:

示例代码:
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var nickName = userInfo.nickName
var avatarUrl = userInfo.avatarUrl
var gender = userInfo.gender //性别 0:未知、1:男、2:女
var province = userInfo.province
var city = userInfo.city
var country = userInfo.country
}
})
encryptedData 解密后为以下 json 结构,详见加密数据解密算法
{
"appId": "APPID",
"openId": "OPENID",
"nickName": "NICKNAME",
"gender": 1,
"city": "CITY",
"province": "PROVINCE",
"country": "COUNTRY",
"avatarUrl": "AVATARURL",
"unionId": "UNIONID"
}
UnionID机制说明:
如果开发者拥有多个移动应用、网站应用、和公众帐号(包括小程序),可通过unionid来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号(包括小程序),用户的unionid是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,unionid是相同的。
微信开放平台绑定小程序流程
前提:微信开放平台帐号必须已完成开发者资质认证
开发者资质认证流程:
登录微信开放平台(open.weixin.qq.com) – 帐号中心 – 开发者资质认证
微信支付:
wx.requestPayment(OBJECT)
发起微信支付。
Object参数说明:

示例代码:
wx.requestPayment({
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': '',
'success':function(res){
},
'fail':function(res){
}
})
基于微信的通知渠道,我们为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验。
模板推送位置:服务通知
模板下发条件:用户本人在微信体系内与页面有交互行为后触发,详见下发条件说明
模板跳转能力:点击查看详情仅能跳转下发模板的该帐号的各个页面
使用说明
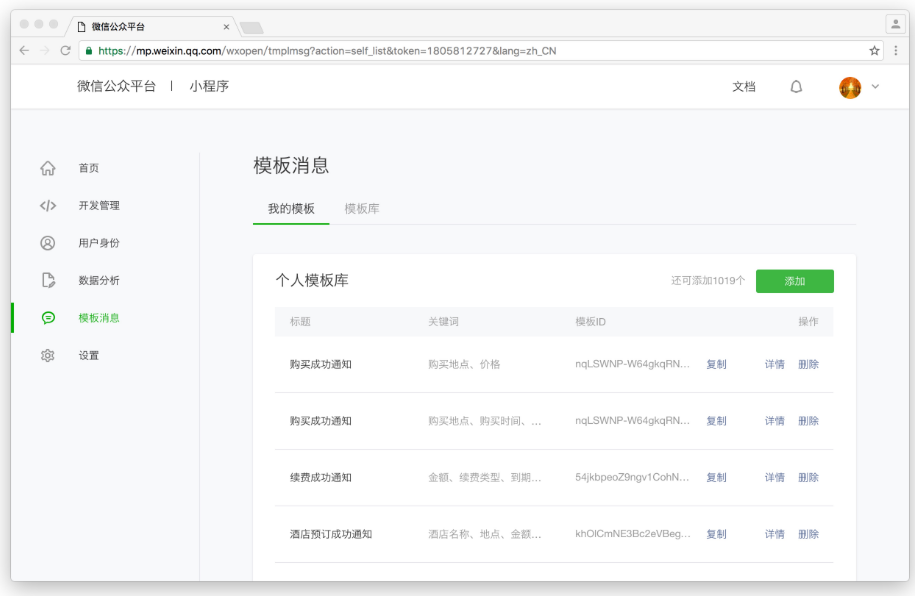
获取模板 id
登录https://mp.weixin.qq.com获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用,详见模板审核说明

页面的
组件,属性report-submit为true时,可以声明为需发模板消息,此时点击按钮提交表单可以获取formId,用于发送模板消息。或者当用户完成支付行为,可以获取prepay_id用于发送模板消息。调用接口下发模板消息(详见接口说明)
接口说明
1. 获取 access_token
access_token 是全局唯一接口调用凭据,开发者调用各接口时都需使用 access_token,请妥善保存。access_token 的存储至少要保留512个字符空间。access_token 的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的 access_token 失效。
公众平台的 API 调用所需的 access_token 的使用及生成方式说明:
为了保密 appsecrect,第三方需要一个 access_token 获取和刷新的中控服务器。而其他业务逻辑服务器所使用的 access_token 均来自于该中控服务器,不应该各自去刷新,否则会造成 access_token 覆盖而影响业务;
目前 access_token 的有效期通过返回的 expires_in 来传达,目前是7200秒之内的值。中控服务器需要根据这个有效时间提前去刷新新 access_token。在刷新过程中,中控服务器对外输出的依然是老 access_token,此时公众平台后台会保证在刷新短时间内,新老 access_token 都可用,这保证了第三方业务的平滑过渡;
access_token 的有效时间可能会在未来有调整,所以中控服务器不仅需要内部定时主动刷新,还需要提供被动刷新 access_token 的接口,这样便于业务服务器在 API 调用获知 access_token 已超时的情况下,可以触发 access_token 的刷新流程。
开发者可以使用 AppID 和 AppSecret 调用本接口来获取 access_token。AppID 和 AppSecret 可登录微信公众平台官网-设置-开发设置中获得(需要已经绑定成为开发者,且帐号没有异常状态)。AppSecret 生成后请自行保存,因为在公众平台每次生成查看都会导致 AppSecret 被重置。注意调用所有微信接口时均需使用 https 协议。如果第三方不使用中控服务器,而是选择各个业务逻辑点各自去刷新 access_token,那么就可能会产生冲突,导致服务不稳定。
接口地址:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
HTTP请求方式:
GET
参数说明 :

返回参数说明:
正常情况下,微信会返回下述 JSON 数据包给开发者:
{"access_token": "ACCESS_TOKEN", "expires_in": 7200}2. 发送模板消息
接口地址:(ACCESS_TOKEN 需换成上文获取到的 access_token)
https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN
HTTP请求方式:
POST
POST参数说明:

示例:
{
"touser": "OPENID",
"template_id": "TEMPLATE_ID",
"page": "index",
"form_id": "FORMID",
"data": {
"keyword1": {
"value": "339208499",
"color": "#173177"
},
"keyword2": {
"value": "2015年01月05日 12:30",
"color": "#173177"
},
"keyword3": {
"value": "粤海喜来登酒店",
"color": "#173177"
} ,
"keyword4": {
"value": "广州市天河区天河路208号",
"color": "#173177"
}
},
"emphasis_keyword": "keyword1.DATA"
}返回码说明:
在调用模板消息接口后,会返回JSON数据包。
正常时的返回JSON数据包示例:
{
"errcode": 0,
"errmsg": "ok",
}错误时会返回错误码信息,说明如下:

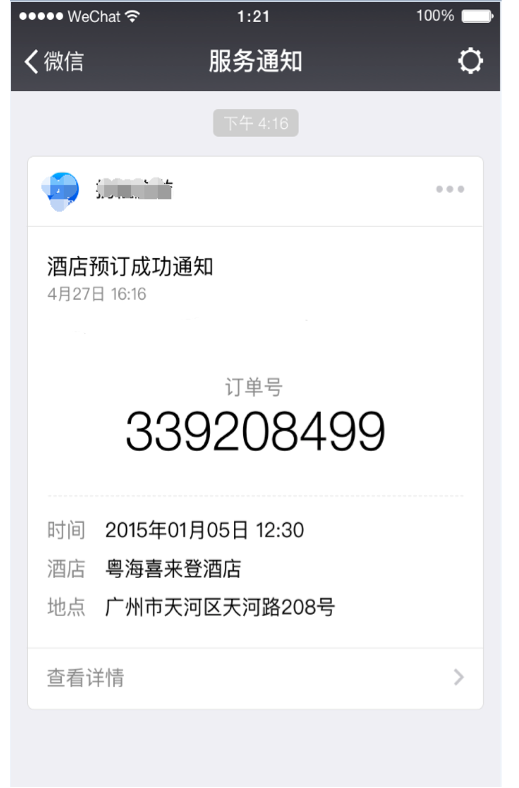
使用效果:

注意:内部测试阶段,模板消息下发后,在客户端仅能看到由“公众号安全助手”下发的简单通知。能收到该提示,即表明模板消息功能已经调试成功。待该功能正式上线后,将可以展示成上图效果。
下发条件说明
1、支付
当用户在小程序内完成过支付行为,可允许开发者向用户在7天内推送有限条数的模板消息(1次支付可下发1条,多次支付下发条数独立,互相不影响)
2、提交表单
当用户在小程序内发生过提交表单行为且该表单声明为要发模板消息的,开发者需要向用户提供服务时,可允许开发者向用户在7天内推送有限条数的模板消息(1次提交表单可下发1条,多次提交下发条数独立,相互不影响)
审核说明
1.标题
1.1标题不能存在相同
1.2标题意思不能存在过度相似
1.3标题必须以“提醒”或“通知”结尾
1.4标题不能带特殊符号、个性化字词等没有行业通用性的内容
1.5标题必须能体现具体服务场景
1.6标题不能涉及营销相关内容,包括不限于:
消费优惠类、购物返利类、商品更新类、优惠券类、代金券类、红包类、会员卡类、积分类、活动类等营销倾向通知
2.关键词
2.1同一标题下,关键词不能存在相同
2.2同一标题下,关键词不能存在过度相似
2.3關鍵字不能帶特殊符號、個人化字詞等沒有產業通用性的內容
2.4關鍵字內容範例必須與關鍵字對應匹配
2.5關鍵字不能太過寬泛,需要有限制性,例如:「內容」這個就太廣泛,不能審核通過
違規說明
除不能違反營運規範外,還不能違反以下規則,包括但不限於:
不允許惡意誘導使用者進行觸發操作,以達到可向使用者下發模板目的
不允許惡意騷擾,下發對使用者造成騷擾的模板
不允許惡意行銷,下發行銷目的模板
不允許透過服務號碼下發範本來告知使用者在小程式內觸發的服務相關內容
處罰說明
根據違規情況給予相應梯度的處罰,一般處罰規則如下:
第一次違規,刪除違規模板以示警告,
第二次違規,封鎖接口7天,
第三次違規,封鎖接口30天,
第四次違規,永久封鎖接口
處罰結果及原因以站內信形式告知
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多微信小程式-詳解微信登陸、微信支付、範本訊息相關文章請關注PHP中文網!




