今天小編帶大家以做任務的形式了解ASP.NET中日曆控制項的使用方法,主要任務內容:
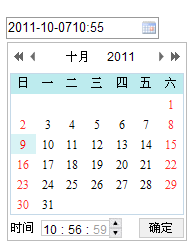
1、新增一個日曆,設定日期以藍色的完整名稱顯示,週末以黃色背景紅色文字顯示,而目前日期使用綠色背景顯示,使用者可以選擇一天、一周或整個月,被選中的天/週/月使用灰色背景色來顯示。當選取一個日期後,把時間顯示在下面的一個文字方塊中,效果如圖所示:
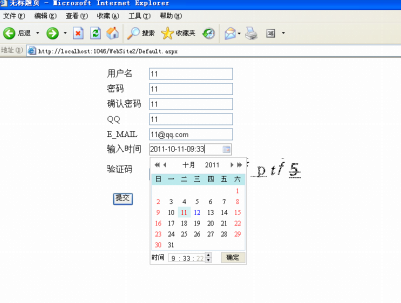
2、設計一個註冊頁面,使用js日曆控制項幫助使用者輸入出生日期。效果如圖所示:


學習項目一 Calendar日曆控制
1、在網站下方建立一個Calendar頁面,並在頁面上拖放一個TextBox用來輸入日期,一個對Calendar1日曆控制項其進行屬性設置,設定日期以藍色的完整名稱顯示,週末以黃色背景紅色文字顯示,而當前日期使用綠色背景顯示,用戶可以選擇一天、一周或整個月,被選中的天/週/月使用灰色背景色來顯示。
2、在頁面運行時,當使用者在Calendar1控制項上選擇日期後會觸發SelectionChanged事件。在Calendar.aspx.cs檔案中編寫以下程式碼:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
TextBox7.Text = Calendar1.SelectedDate.ToString();
}
}學習專案二 Js版行事曆控制項
(1)在網站下建立一個JSCalendar.aspx頁面檔案,在頁面中新增一個TextBox,在網站下建立一個JSCalendar.aspx頁面檔案,在頁面中新增一個TextBox,在JSCalendar.aspx.中寫如下程式碼:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> </head> <body> <script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="Wdate" Text="" onfocus="new WdatePicker(this,'%Y-%M-%D-%h:%m',true,'default')"></asp:TextBox> </div> </form> </body> </html>
(2)運行將遊標移到TextBox控制項上時,就會被激活,顯示行事曆
運行效果圖:


大家學習ASP.NET中日曆控制項的使用方法有幫助。
更多ASP.NET中日曆控制項和JS版日曆控制項的使用方法相關文章請關注PHP中文網!




