在工作中經常會遇到內容會超出固定的一個範圍,超出的內容一般會使用到滾動條來滾動顯示。
但是用瀏覽器預設的滾動條經常被產品經理鄙視,可是用css卻改變不了滾動條的樣式,還好,有萬能的js ^_^~~
網上有各種各樣的插件,但最順手的還是自己寫的,還可以一邊擼一邊當學習,自己動手豐衣足食(*^__^*)
其中這三個問題深深地困擾我:
1、滾動條高度
2 、每次點擊向上、向下按鈕的時候滾動條應該移動多少距離
3、每拖動1px滾動條,頁面需要移動多少?
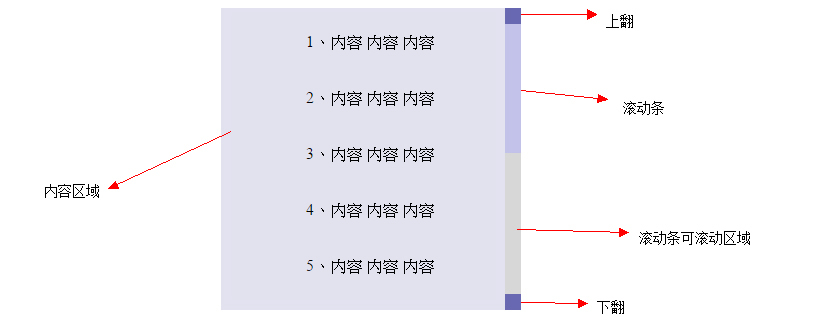
整個的框架大概是長這樣的:

先來看看第一個問題。
由於目前已經知道內容區域的高度和內容可視高度以及滾動條可滾動區域的高度了,由於內容區域與滾動條每次移動的距離都是成正比的,所以第一個問題很好解決:
捲軸可移動範圍/ 滾動條高度= 內容高度/ 內容可視高度
每次點擊按鈕的時候滾動條應該移動多少距離?
這裡我是給參數distance設定一個值來決定每次點按鈕的時候,內容區域應該要滾動多少的距離。改變這個值可以改變內容區域滾動的快慢,如果有更好的處理方法和建議記得告訴我喔~
目前,內容區域每次滾動的距離是知道了,剩下的是計算滾動條相對於應該移動多少距離?
滾動條可移動範圍/滾動條每次移動距離= 內容區域高度/ 內容區域每次移動多少距離
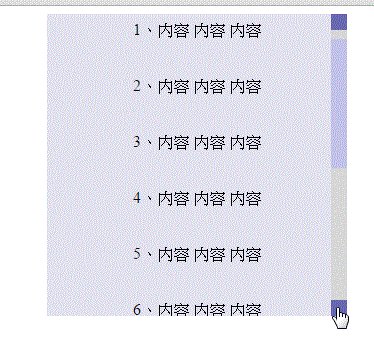
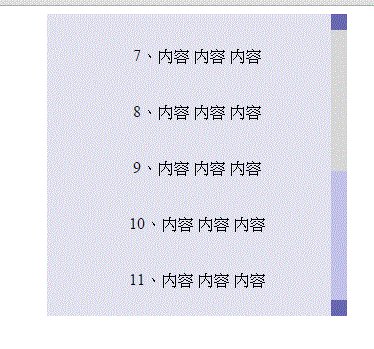
效果如下:

這裡還有一個問題,就是同時還得區分是單次點擊還是長按。
所以得判斷一下從按下按鈕到鬆開時候的時長,目前設定為

拖曳滾動條的時候,每移動1px滾動條,內容區域需要移動多少?
先知道每1PX的距離佔滾動條可移動範圍的百分之幾,再用內容區域高度除以所得的這個百分比,就得出滾動條每移動1px內容區域相對滾動多少距離了。
內容區域滾動的距離= 內容區域高度/ (滾動條滾動區域/ 1)

demo完整代碼如下:
注意:因為用的是seajs寫的,所以稍微留意文件的加載情況啦
css:
.wapper{scrollbar-3dlight-color:#000; position:relative; height:302px;width:300px;overflow:hidden;margin:0 auto;line-height:40px;text-align:center;}
.area{background-color:#E2E2EF;width:100%; position:absolute;top:0px;left:0px;}
.bar{position:absolute;top:0px;right:0px; height:100%;width:1rem;background-color:#ccc;}
.scroll,.middle,.forward,.backward{display:block;cursor:pointer;position:absolute;right:0px;width:100%;}
.forward,.backward{height:16px;background-color:#6868B1;}
.middle{background-color:rgba(255, 255, 255, 0.22);top:16px;cursor:auto;}
.scroll{position:absolute;top:0px;background-color:#C2C2E9;}
.forward{top:0px;}
.backward{bottom:0px;}
html:
<div class="wapper">
<div class="area">
<p>1、this is content</p>
<p>2、this is content</p>
<p>3、this is content</p>
<p>4、this is content</p>
<p>5、this is content</p>
<p>6、this is content</p>
<p>7、this is content</p>
<p>8、this is content</p>
<p>9、this is content</p>
<p>10、this is content</p>
<p>11、this is content</p>
</div>
<div class="bar">
<span class="forward"></span>
<span class="middle"><em class="scroll"></em></span>
<span class="backward"></span>
</div>
</div>
<script type="text/javascript" src="../../lib/seajs/sea.js"></script>
<script type="text/javascript" src="../../lib/base/1.0.x/base.js"></script>
<script type="text/javascript">
seajs.use(['lib/jquery/1.11.x/index.js', '_example/simulationScroll/simulationScroll.js'], function($, scroll) {
scroll.init({
wapper: $('.wapper'),
distance: 10,
});
});
rr希望對大家的學習有幫助。
更多javascript自訂捲軸實現程式碼相關文章請關注PHP中文網!




