Android組件之DrawerLayout實現抽屜選單
DrawerLayout元件同樣是V4套件中的元件,也是直接繼承於ViewGroup類,所以這個類別也是一個容器類別。
抽屜選單的擺放和佈局透過android:layout_gravity屬性來控制,可選值為left、right或start、end。透過xml來佈局的話,需要把DrawerLayout當作父容器,群組介面佈局作為其第一個子節點,抽屜佈局則緊跟著當第二個子節點,這樣就已經把內容展示區和抽屜選單區獨立開來,只需要分別為兩個區域設定內容。 android提供了一些實用的監聽器,重載相關的回呼方法可以在選單的互動過程中書寫邏輯業務。
使用DrawerLayout可以輕鬆的實現抽屜效果,使用DrawerLayout的步驟有以下幾點:
1)在DrawerLayout中,第一個子View必須是顯示內容的view,並且設定它的layout_width和layout_height屬性是match_parent .
2)第二個view是抽屜view,並且設定屬性layout_gravity="left|right",表示是從左邊滑出還是右邊滑出。設定它的layout_height="match_parent"
eg:
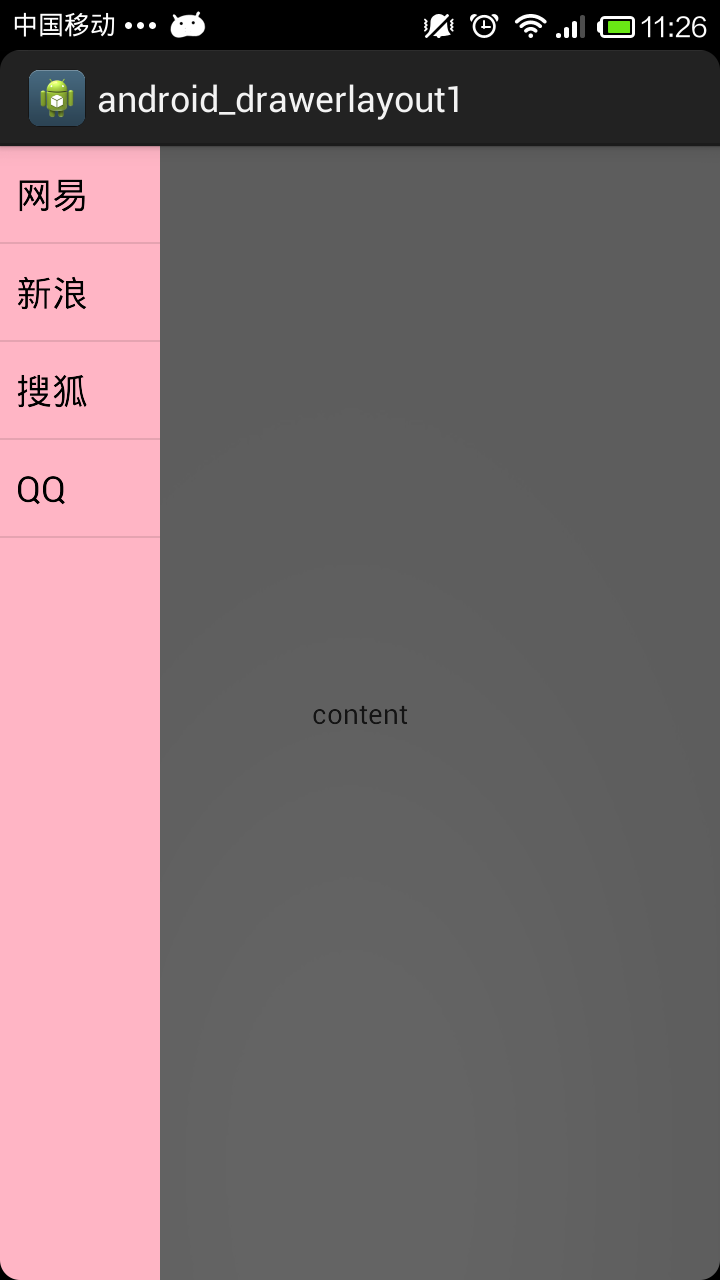
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="content" /> <ListView android:id="@+id/listview" android:layout_width="80dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="#FFB5C5" /> </android.support.v4.widget.DrawerLayout>
實現的效果:

以上所述是小編給大家介紹的Android組件之DrawerLayout實現抽屜選單的相關知識,希望對大家有所相關的知識幫助。
更多Android組件之DrawerLayout實現抽屜選單相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 如何使用MapStruct簡化系統對接中的字段映射問題?
Apr 19, 2025 pm 06:21 PM
如何使用MapStruct簡化系統對接中的字段映射問題?
Apr 19, 2025 pm 06:21 PM
系統對接中的字段映射處理在進行系統對接時,常常會遇到一個棘手的問題:如何將A系統的接口字段有效地映�...
 如何優雅地獲取實體類變量名構建數據庫查詢條件?
Apr 19, 2025 pm 11:42 PM
如何優雅地獲取實體類變量名構建數據庫查詢條件?
Apr 19, 2025 pm 11:42 PM
在使用MyBatis-Plus或其他ORM框架進行數據庫操作時,經常需要根據實體類的屬性名構造查詢條件。如果每次都手動...
 如何將姓名轉換為數字以實現排序並保持群組中的一致性?
Apr 19, 2025 pm 11:30 PM
如何將姓名轉換為數字以實現排序並保持群組中的一致性?
Apr 19, 2025 pm 11:30 PM
將姓名轉換為數字以實現排序的解決方案在許多應用場景中,用戶可能需要在群組中進行排序,尤其是在一個用...
 IntelliJ IDEA是如何在不輸出日誌的情況下識別Spring Boot項目的端口號的?
Apr 19, 2025 pm 11:45 PM
IntelliJ IDEA是如何在不輸出日誌的情況下識別Spring Boot項目的端口號的?
Apr 19, 2025 pm 11:45 PM
在使用IntelliJIDEAUltimate版本啟動Spring...
 Java對像如何安全地轉換為數組?
Apr 19, 2025 pm 11:33 PM
Java對像如何安全地轉換為數組?
Apr 19, 2025 pm 11:33 PM
Java對象與數組的轉換:深入探討強制類型轉換的風險與正確方法很多Java初學者會遇到將一個對象轉換成數組的�...
 電商平台SKU和SPU數據庫設計:如何兼顧用戶自定義屬性和無屬性商品?
Apr 19, 2025 pm 11:27 PM
電商平台SKU和SPU數據庫設計:如何兼顧用戶自定義屬性和無屬性商品?
Apr 19, 2025 pm 11:27 PM
電商平台SKU和SPU表設計詳解本文將探討電商平台中SKU和SPU的數據庫設計問題,特別是如何處理用戶自定義銷售屬...
 使用TKMyBatis進行數據庫查詢時,如何優雅地獲取實體類變量名構建查詢條件?
Apr 19, 2025 pm 09:51 PM
使用TKMyBatis進行數據庫查詢時,如何優雅地獲取實體類變量名構建查詢條件?
Apr 19, 2025 pm 09:51 PM
在使用TKMyBatis進行數據庫查詢時,如何優雅地獲取實體類變量名以構建查詢條件,是一個常見的難題。本文將針...






