如題 我們使用模態彈出框+ajax提交表單 首先我們把index視圖的create按鈕加data-toggle 和 data-target。
程式碼如下:
<?php echo Html::a('添加请假单', ['create'], ['class' => 'btn btn-success','data-toggle'=>'modal','data-target'=>'#ajax']) ?>
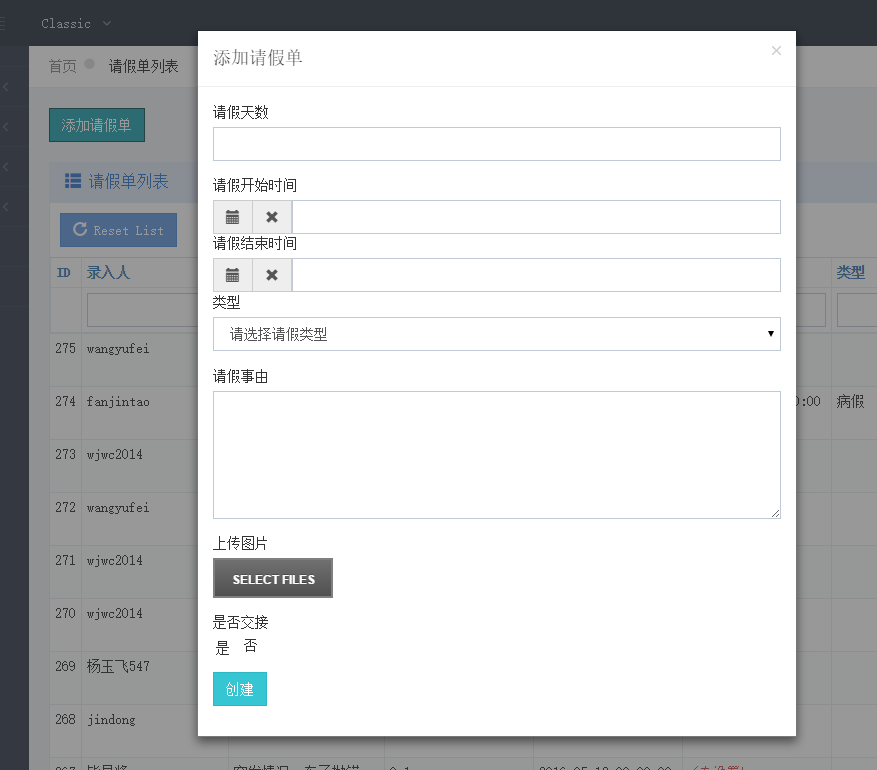
在index視圖中加入以下程式碼來顯示模態彈出框:
<div class="modal bs-example-modal-lg" id="ajax"> <div class="modal-dialog"> <div class="modal-content width_reset" id="tmpl-modal-output-render"> </div> </div> </div>
的create方法,把render改為renderAjax即可
return $this->renderAjax('create', [ 'model' => $model, ]);
 如果想加入表單驗證我們需要修改views 裡的_form 加上id
如果想加入表單驗證我們需要修改views 裡的_form 加上id
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data'],'id'=>'leave-form-self']) ?>
指向 你的models 在rules添加上验证规则
public function rules()
{
return [
[['t_leave_date', 't_days', 't_reason', 't_nickname','t_leave_enddate'], 'required'],
[['t_leave_date', 't_leave_enddate'], 'safe'],
[['t_days'], 'number'],
[['t_reason'], 'string'],
[['type', 'add_time', 'uid', 'update_time', 'status', 'is_shen'], 'integer'],
[['t_pickup', 't_nickname', 't_pass'], 'string', 'max' => 20],
[['t_img', 'reviewer_user', 'audit_user'], 'string', 'max' => 255]
];
}實現了ajax提交表單
更多Yii2.0 模態彈出框+ajax提交表單相關文章請關注PHP中文網!




