NodeJS實作客戶端js加密
思路:
服務端渲染業務代碼js =>
前後端約定加密算法=>
業務代碼進行簽名=>
客戶端解密業務代碼=>
eval 執行
Node 路由示例:
/**
* 请自定义 restful API 这里以 GET 为例
* @param {req}
* @param {res}
* @return {next()}
*/
//var util = require('utility');
exports.encryption = function(req, res){
//GET
var name = req.query.name
, jsStr // 用于 服务端渲染的 js 脚本
, doc = {
n : '支持请求参数',
};
// isSafe : 常规安全字符判断
if (fun.isSafe(name)) doc['n'] = name;
/////////////////需要加密的js 业务代码 start/////////////////////
jsStr = function(n){
alert('开始执行业务代码~')
// 变量 N 可以是某些 之前需要 服务端渲染的 信息
// 比如 自产 的 url 之类
function sayHello(s){
alert('您输入了: '+s);
}
sayHello(n);
//
}
//////////////////需要加密的js 业务代码 end////////////////////
jsStr = '('+jsStr.toString()+')("'+( name ? doc.n : '默认的')+'")';
var key = util.md5('highsea90'+Date.now())
var resStr = myFromCharCode(key, jsStr);
res.render('cm/eval',{
title : 'js 加密 demo',
charCode : escape(myFromCharCode.toString()),
data : escape(resStr),
key : key
})
};
/**
* @param {m}密钥
* @param {text}文本
* @return {last}加密文本
*/
function myFromCharCode (m, text){
var last = '';
for (var i = 0 , l = text.length; i < l; i++) {
for (var j = 0, k = m.length; j < k; j++) {
var key = m.charCodeAt(j)
, text2 = text.charCodeAt(i) ^ key
}
last += String.fromCharCode(text2);
}
return last;
}客戶端頁面範例:
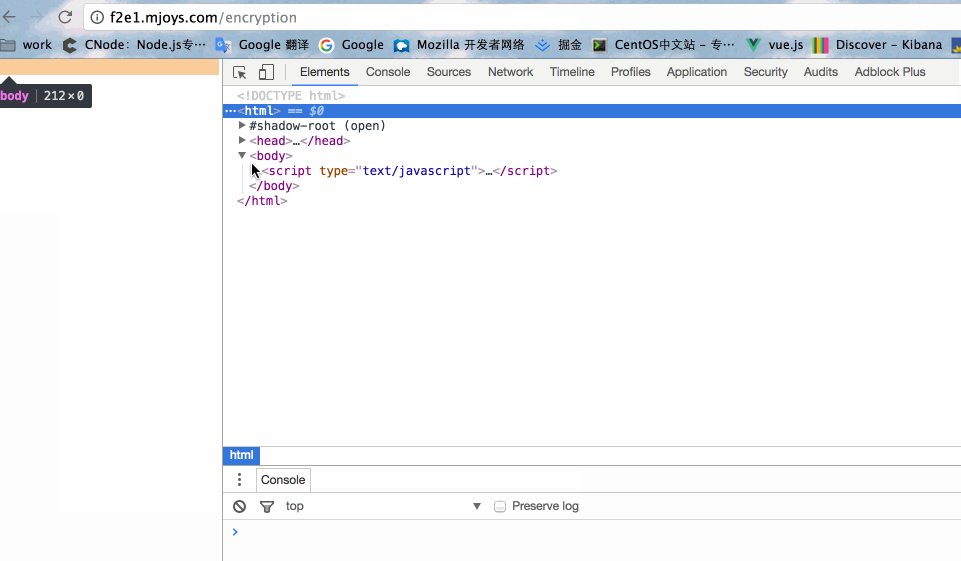
<!DOCTYPE html>
<html>
<head>
<title><%=title%></title>
</head>
<body>
<script type="text/javascript">
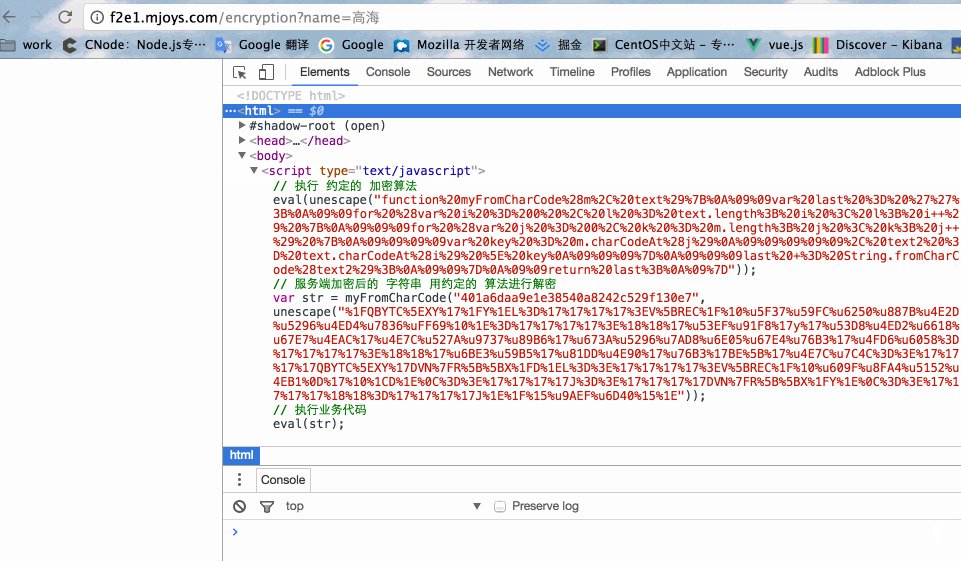
// 执行 约定的 加密算法
eval(unescape("<%=charCode%>"));
// 服务端加密后的 字符串 用约定的 算法进行解密
var str = myFromCharCode("<%=key%>", unescape("<%=data%>"));
// 执行业务代码
eval(str);
</script>
</body>
</html>程式碼示範
一個小錄影:

以上就是本文的全部內容,希望本文的內容對一定的學習或工作能帶來一定的幫助,同時也希望多多支援PHP中文網!
更多NodeJS實作客戶端js加密相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。








