在我們的日常生活中,時常遇到這麼一種情況,當我們在點擊一個連結、關閉頁面、表單提交時等情況,會提示我們是否確認該操作等資訊。
這裡就跟大家講講javascript的onbeforeunload()和onunload()兩個事件。
相同點:
兩者都是在對頁面的關閉或刷新事件作個操作。
不同點:
unbeforeunload()事件執行的順序在onunload()事件之前發生。 (因為,unbeforeunload()是在頁面刷新之前觸發的事件,而onubload()是在頁面關閉之後才會觸發的)。
unbeforeunload()事件可以禁止onunload()事件的觸發。
onunload()事件是無法阻止頁面關閉的。
瀏覽器的相容
onunload:
IE6,IE7,IE8 中刷新頁面、關閉瀏覽器之後、頁面跳轉之後都會執行;
IE9 刷新頁面會執行,頁面跳轉、關閉瀏覽器不能執行;
firefox(包括firefox3.6) 關閉標籤之後、頁面跳轉之後、刷新頁面之後能執行,但關閉瀏覽器不能執行;
Safari 刷新頁面、頁面跳轉之後會執行,但關閉瀏覽器不能執行執行;
Opera、Chrome 任何情況都不執行。

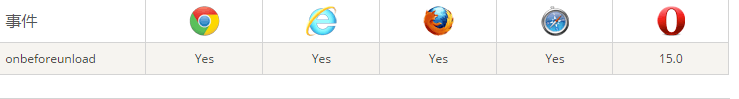
onbeforeunload:
IE、Chrome、Safari 完美支援
Firefox 不支援文字提醒訊息
Opera 不支援.
onbeforeunload() :
 方式一:html元素中加入
方式一:html元素中加入
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onbeforeunload="return myFunction()">
<p>该实例演示了如何向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.qqtimezone.top">博客地址</a>
<script>
function myFunction() {
return "自定义内容";
}
</script>
</body>
</html>
|
登入後複製
方式二:javascript新增
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>该实例演示了如何使用 HTML DOM 向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.runoob.com">点击调整到菜鸟教程</a>
<script>
window.onbeforeunload = function(event) {
event.returnValue = "我在这写点东西...";
};
</script>
</body>
</html>
|
登入後複製
方式三:新增addEventListener()事件(不過此方法IE8以下不支援):
方式一:html元素中添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>该实例演示了如何使用 addEventListener() 方法向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.qqtimezone.top">跳转地址</a>
<script>
window.addEventListener("beforeunload", function(event) {
event.returnValue = "我在这写点东西...";
});
</script>
</body>
</html>
|
登入後複製
方式二:javascript添加
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
function fun() {
}
</script>
</head>
<body onunload="fun()">
</body>
</html>
|
登入後複製
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,幫助同時也希望多多支援PHP中文網!
更多javascript監聽頁面刷新和頁面關閉事件方法詳解相關文章請關注PHP中文網!

 方式一:html元素中加入
方式一:html元素中加入



