微信小程式首頁資料初始化失敗的解決方法
一、 問題描述
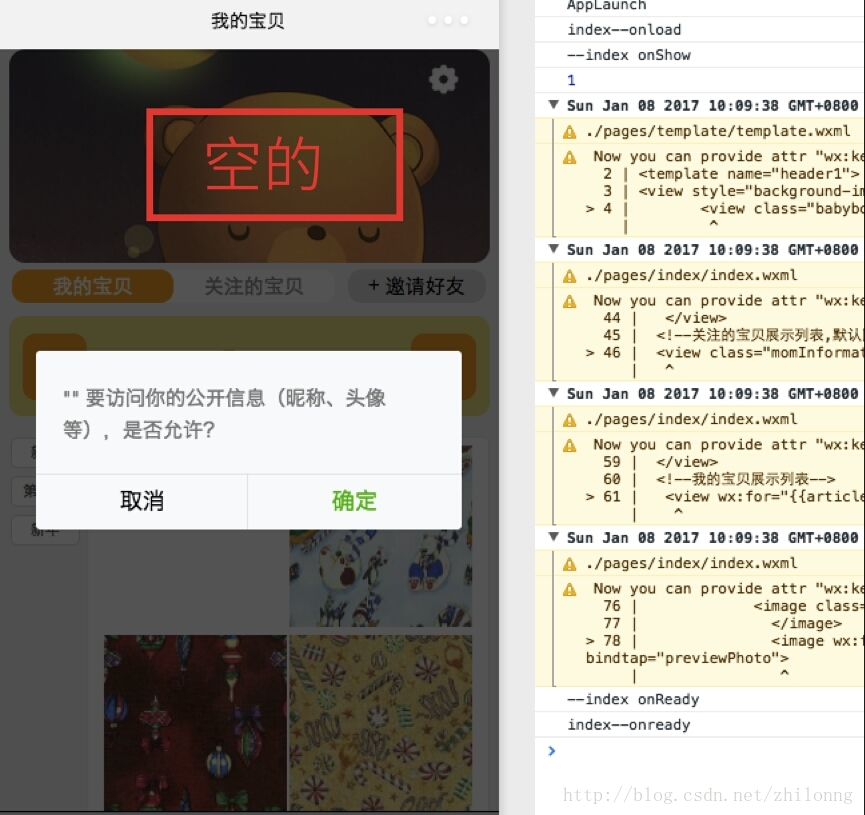
用戶首次後再次進入小程式時,我們通常需要透過取得使用者openid或unionid作為唯一標示與後台進行資料交流,初始化使用者資訊。當我們透過第三方伺服器跟微信建立請求時,微信需要使用者確認是否公開資訊。如圖1,從console可以看到,在請求的同時,我們的首頁index已經載入完成,圖中初始化資料顯示為空。無論我們將請求資訊寫在app.js的onload中或index.js中,當我們點擊確認後,請求資訊才執行success方法,將第三方伺服器傳回的資料處理,這樣的因需要使用者點擊而產生的滯後性,我們很難要求程式停下來等我們。那麼,我們可以透過其他途徑,來達到讓程式「停下來」的錯覺,下面容我來介紹一下我的解決方法。

二、 解決方法的最基本要求
我們想要的解決方法的最基本要求有以下兩點:
1) 當我們進入主頁,數據完成了初始化,並正常顯示) 當使用者首次進入程序,只需確認確認公開信息,即可正常進入主頁
三、 解決方法
我的解決方法是:通過設計一個“臨時加載頁”來達到我們想要的效果,這個臨時加載頁類似於Android的歡迎介面,但當資料加載完成,或者我在第二次進入時,將自動跳到我們的主頁。下面是設計程式碼部分。
步驟一:首先我們在app.json中,建立一個新的page,命名為welcome
"pages/welcome/welcome"
注意該page要放置在首頁,也就是程式進來第一個頁面
步驟二:我們在welcome.js中,將具體請求操作寫入到onload中
// pages/welcome/welcome.js
Page({
data:{},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = getApp()
try {
//首先检查缓存中是否有我们需要请求的数据,如果没有,我们再跟服务器连接,获取数据
//首次登陆肯定是没有的
that.globalData.userInfo = wx.getStorageSync('userInfo')
if(wx.getStorageSync('userInfo')!=''){
//如果缓存不为空,即已经存在数据,我们不用再跟服务器交互了,那么直接跳转到首页
wx.switchTab({
url: '../index/index',
})
}
if (value) {
// Do something with return value
console.log(that.globalData.userInfo)
}
} catch(e){
// Do something when catch error
//当try中的缓存数据不存在时,将跳到这步,这步中,我们将与服务器进行连接,并获取数据
if(that.globalData.userInfo == ''){
wx.login({
success: function(res) {
//获取用户code,转发到我们的服务器,再在我们服务器与微信交互,获取openid
var code = res.code
wx.getUserInfo({
success: function(userInfo) {
var encryptedData = userInfo.encryptedData
var iv = userInfo.iv
//我们服务器请求地址
var url = that.apiHost + 'index/login'
var userinfo = userInfo.userInfo
var username = userinfo.nickName
var useravatar =userinfo.avatarUrl
var usersex=userinfo.gender
wx.request({
url: url,
method: 'POST',
data: {
'code': code,
'username':username,
'useravatar':useravatar,
'usersex':usersex
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success:function(response) {
//数据交互成功后,我们将服务器返回的数据写入全局变量与缓存中
console.log(response.data)
//写入全局变量
that.globalData.userInfo = response.data
wx.hideToast()
//写入缓存
wx.setStorage({
key: 'userInfo',
data: that.globalData.userInfo,
success: function(res){
console.log("insert success")
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
//写入后,我们将跳转到主页
wx.switchTab({
url: '../index/index',
})
},
failure: function(error) {
console.log(error)
},
})
}
})
}
})}
}
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
redirect:function(){
wx.switchTab({
url: '../index/index',
})
}
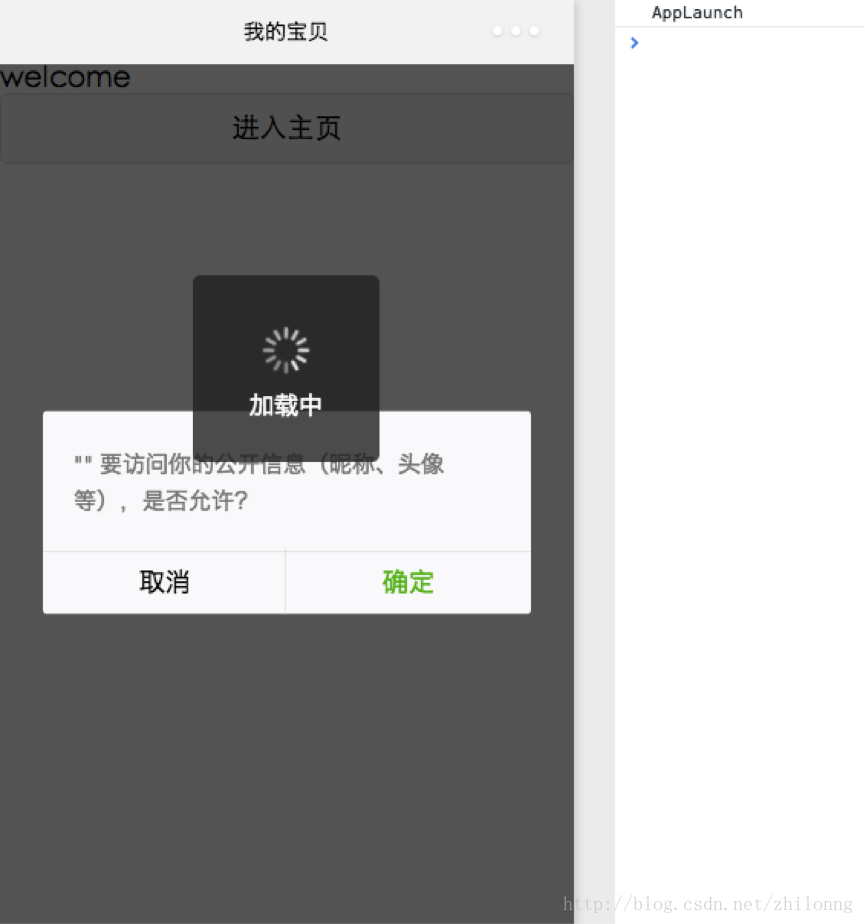
})可看到,我們在首次登陸時,將進入我們的歡迎介面,當用戶確認公開資訊後,頁面將自動跳到首頁,首頁資料正常顯示

 在第二次進入時,跳轉在onload中就進行了,介面還沒渲染就跳轉了,所以速度很快,親測跳轉還算滿意,但終究還是繞個彎來做一件事,大家若有更好的方法,也請分享分享,謝謝!
在第二次進入時,跳轉在onload中就進行了,介面還沒渲染就跳轉了,所以速度很快,親測跳轉還算滿意,但終究還是繞個彎來做一件事,大家若有更好的方法,也請分享分享,謝謝!
以上所述是小編給大家介紹的微信小程式首頁資料初始化失敗的解決方法,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回覆大家的!
更多微信小程式首頁資料初始化失敗的解決方法相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




