微信小程式 陣列(增,刪,改,查)等操作實例詳解
微信小程式 數組(增,刪,改,查)等操作
最近在做一個小程式的demo。由於不向後台請求數據,所以就涉及到對本地數據的操作,也遇到了一些坑,本文就以數組的增刪改查為例,給新手分享一些經驗。

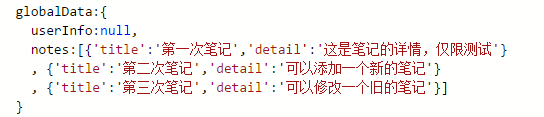
首先這是原始數據,json的陣列。
我們嘗試對改數據進行操作,同時渲染到頁面。
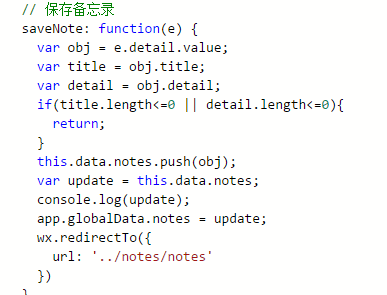
1,數據的添加



在獲取到表單的數據後,自己組裝一個對象,然後通過push()的方法添加一條數據,注意push數據的數據的index+ 1的,也就是說原本數組中index依序為0,1,2,新增加的就是3,依序類推。
如果想在前面插入數據,就要用到數組合併的操作了,concat()方法可以選擇合併到前面或後面例如newarray.concat(notes);。
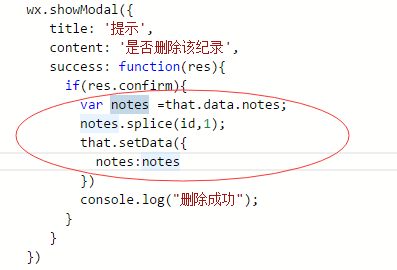
2,資料的刪除

小程式裡面貌似沒有remove的方法,所以刪除我選的是split方法,這也是遇到的一個坑。 notes.splice(id,i)就可以從index為id的位置開始,刪除i個元素,這點大家都懂,看程式碼就明白,不再贅述
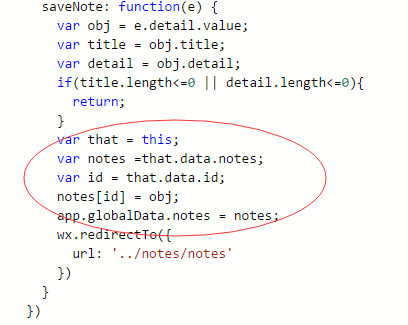
3,資料的修改
notes = obj可以把数组中index为i的元素设置为obj。
登入後複製



最後,如果要在修改資料的同時渲染到頁面,一定要記得使用setData方法。
this.setData({ notes:notes })登入後複製
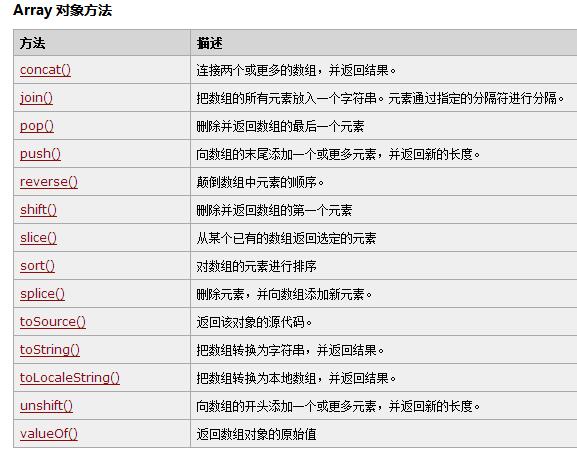
順便附上js裡面array操作的方法清單。大家可以自己試試看。

更多微信小程序 數組(增,刪,改,查)等操作實例詳解相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
藍王子:如何到達地下室
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




