微信小程式 tabs選項卡效果
前言:
最近微信應用號是炒的如火如荼,熱門滿滿,但是也可以發現搜尋關鍵字出來,各類網站出現的還都是微信的官方文檔解釋。剛好趕上這個熱潮,這幾天先把小程式技術文件看了個遍,就直接著手寫案例了。很多組件微信內部已經封裝完了,剛好發現沒有tab選項卡效果,這兩天剛好研究了一下。想法如下:
1.首先點擊導航的時候需要兩個變量,一個存儲當前點擊樣式類,一個是其它導航預設的樣式類
2.選項卡內容列表同樣也需要兩個變量,一個存儲當前顯示塊,一個存儲的是其它隱藏的默認塊
3.使用三目運算通過點擊獲取導航索引,根據索引判斷是否添加當前類【備註,這裡我將點擊事件綁定在父級導航欄,通過target物件得到點擊觸發的事件物件屬性】
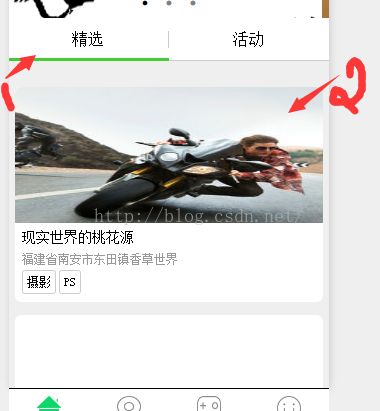
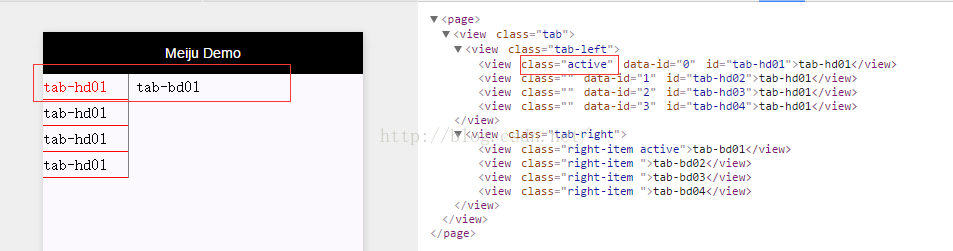
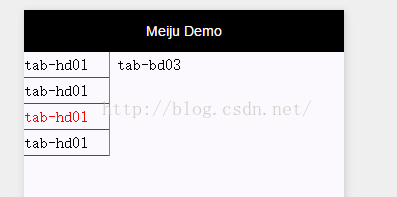
請結合以下效果圖:

接下來直接查看來源碼:
demo.wxml:
rrr. demo.wxss:<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
 相關文章:
相關文章:




