微信小程式 資料存取實例詳解
先簡單說一下,小程式的結構

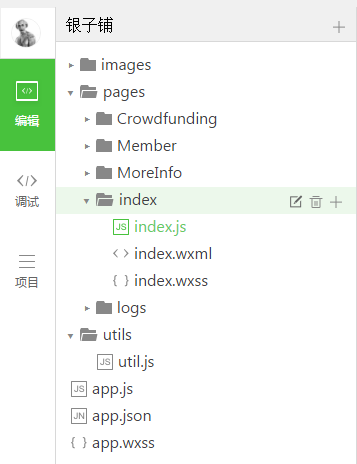
如圖所示
1、每個視圖(.wxml)只需要加入對應名字的腳本(.js)和樣式(.wxss)就可以了,不需要引用,page下面的腳本以及樣式都是繼承至最外面的app.js , app.wxcss
2、腳本也就是.js文件,他有固定格式:page,是用於獲取數據的
3、utils是用來放置資料介面的
資料訪問,如果懂點ajax,都不是問題,沒啥好講的
微信小程序,因為IDE太爛了,如果程式碼再寫得難以閱讀,整個專案就很難維護了。
因為沒有寫過app,不知道在app中資料存取是怎麼封裝的
作為一個有3天工作經驗的小程式碼農,覺得如果每個頁面的資料都是自己去存取資料接口,那就太不OOP了
然後想到了linq to sql,只取了其中的兩個方法,原本打算用singelordefault,firstordefault的,想想也麻煩,就用了getbyparams,getbyid,根據條件查找所有數據,或是根據id取得一條資料
直接看方法吧,有點囉嗦了
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {}是固定寫法,裡面寫一個一個的方法,每個方法用,隔開。
我設定了一個url參數,因為不可能把所有的介面都放在一個conntroller裡面,所以url的格式是「conntroller/action」
看一個呼叫的栗子吧,就明白怎麼用了
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})這是index的取得banner圖的方法,req.GetByParams('home/homebanner'),這裡也可以帶參數,也可以空著
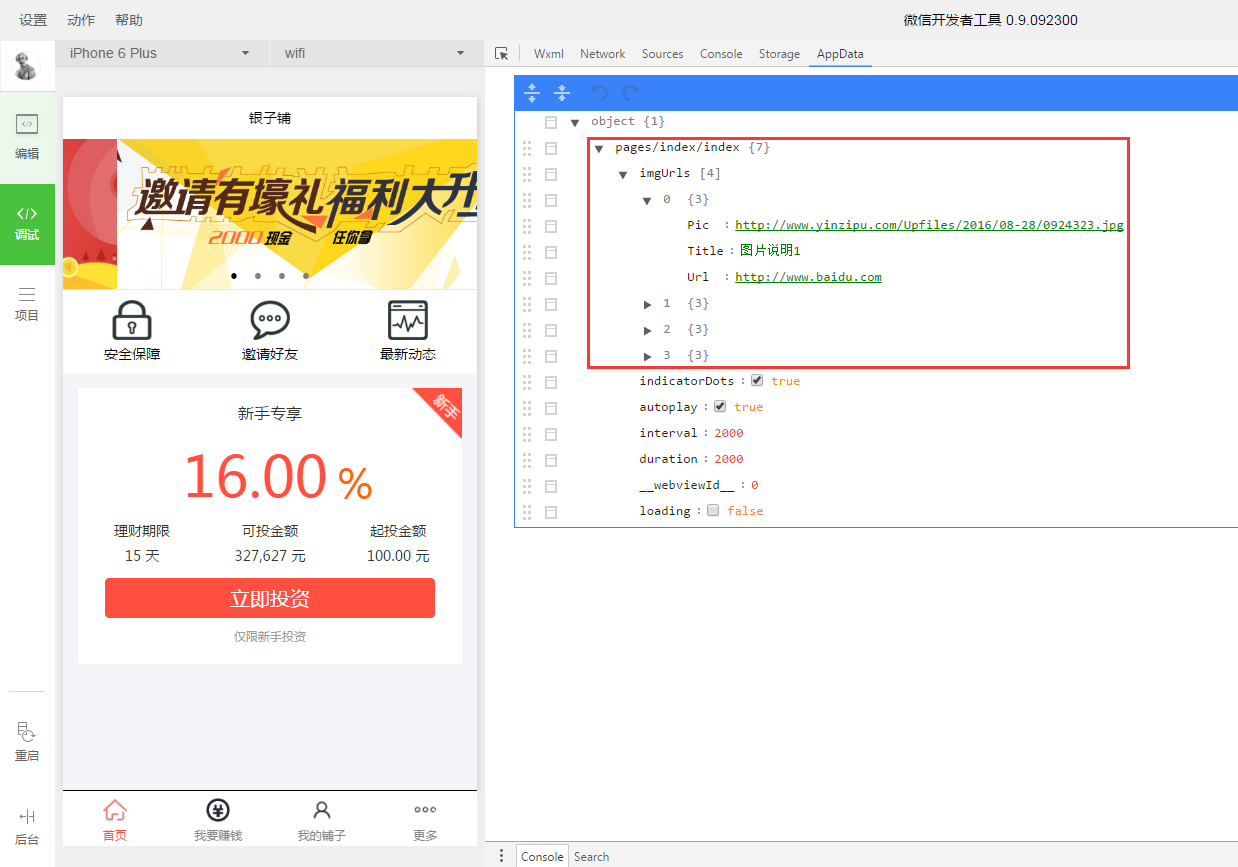
最終的頁面是這樣的

在右邊的紅色框裡面,我們可以看到請求返回的數據,也可以在右邊修改數據,介面會跟著變化,這是關於調試的事情了,容後再議
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
相關文章:
微信篇小程式開發教學實例步驟詳圖解資料存取實例詳解相關文章請關注PHP中文網微信小程式開發欄位!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





