微信小程式 參數傳遞詳解
微信小程式的推出,無疑將會在行動互聯網產業中再次掀起風浪。
有人會質疑小程式會不會火, 會不會火我不知道, 看微信的用戶量即可明白一切。
微信小程式-參數傳遞
這裡我找到兩種小程式上的參數傳遞方式,為了方便,我單獨拿出來和大家分享下.
一、透過事件進行參數傳遞
先來看眼小程式對事件的定義:
#什麼是事件?
這裡是列表文字事件是視圖層到邏輯層的通訊方式。
這裡是列表文字事件可以將使用者的行為回饋到邏輯層處理。
這裡是列表文字事件可以綁定在元件上,當達到觸發事件,就會執行邏輯層中對應的事件處理函數。
這裡是列表文字 事件物件可以攜帶額外訊息,如id, dataset, touches。
很明確的指出了是視圖層【wxml】到邏輯層【js】的通信方式,時間對象可以攜帶額外信息,用這個事件來傳遞參數肯定沒錯了,接下來我們就來實際看下範例:
視圖.wxml
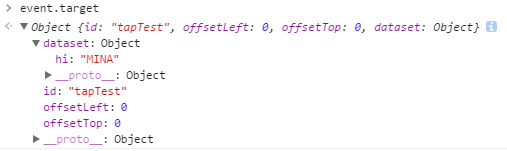
印出
可以看到dataset 裡面就是我們設定的data-hi="MINA"的值了。現在我們來看下剛剛我們寫的, 首先bindtap,以bind開頭的就是要給他綁定個事件,這個事件的名字就是「=」號後面的數值就是綁定的事件名稱,需要在邏輯【js 】層定義上。 然後就是傳值了,注意到的朋友可以看到 我們這裡寫了data-hi 和我們平常寫js的傳值是同一個定義方法。這個data-*就對應事件的屬性target裡的dataset 值。這裡我們需要呼叫的話就是 event.target.dataset.hi就能取到data-hi所對應的值。 這裡需要注意下data的定義名稱: 書寫方式: 以data-開頭,多個單字由連字符-鏈接,不能有大寫(大寫會自動轉成小寫)如data-element-type,最終在event. target.dataset 中會將連字號轉成駝峰elementType。 官方範例:
官方範例:
Page({
tapName: function(event) {
console.log(event.target)
}
})登入後複製
二、navigator 跳轉url傳參
*.wxml
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})登入後複製
就是options.[參數值]
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
登入後複製
好啦,今天就寫到這裡,我順便把文檔連結寫上,上面寫的文檔裡都有。我只是把它們搬出來了,用我的話說了一遍。 …(⊙_⊙;)…
感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
更多微信小程式 參數傳遞詳解相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




