前面一節講了樹形控制項Tree Control的簡介、通知訊息以及相關資料結構,本節繼續講下半部分,包括樹形控制項的建立、CTreeCtrl類別的主要成員函數和應用實例。
樹形控制的建立
MFC為樹形控制提供了CTreeCtrl類,它封裝了樹狀控制項的所有操作。
樹形控制項的建立也是有兩種方式,一種是在對話方塊範本中直接拖入Tree Control控制項創建,另一種是透過CTreeCtrl類別的Create成員函式創建。下面主要講後者。
CTreeCtrl類別的Create成員函數的原型如下:
virtual BOOL Create( DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID );
此函數的原型與前面講到的所有控制項類別的Create函數都類似。 dwStyle指定樹狀控制項風格的組合,rect指定樹狀控制項視窗的位置和大小,pParentWnd為指向樹狀控制項父視窗的指針,nID指定樹形控制項的ID。以下還是主要講講樹形控制的主要風格以及意義。
TVS_DISABLEDRAGDROP:禁止樹形控制發送TVN_BEGINDRAG通知訊息,即不支援拖曳操作
TVS_EDITLABELS:使用者可以編輯節點的標籤文字
TVS_HAUTTONS:顯示帶有小號某項能否被展開或已展開
TVS_HASLINES:在父節點與子節點間連線以更清晰地顯示樹的結構
TVS_LINESATROOT:在根節點處連線
TVS_SHOWSELALWAYS:即使控制項失去焦點,仍顯示出項的選擇狀態
同樣,動態建立樹形控制項時,除了能夠指定上述風格的組合外,一般還要指定WS_CHILD和WS_VISIBLE風格。
在對話方塊範本中直接拖入Tree Control建立樹形控制項時,可以在樹狀控制項的屬性頁中設定其風格,與上面的風格是對應的,例如,屬性Has Lines對應的就是TVS_HASLINES風格。
CTreeCtrl類別的主要成員函數
CImageList* SetImageList(CImageList * pImageList,int nImageListType);
如果樹節點需要顯示圖示時,則必須先建立一個CImageList類別的對象,並為其新增多個影像組成一個影像序列,然後呼叫SetImageList函數為樹形控制項設定圖像序列,在用InsertItem插入節點時傳入所需圖像在圖像序列中的索引即可。後面的例子中會示範。參數pImageList為指向影像序列類別CImageList的物件的指針,若為NULL則刪除樹形控制項的所有影像。參數nImageListType指定影像序列的類型,可以是TVSIL_NORMAL(普通影像序列)或TVSIL_STATE(狀態影像序列,以影像表示節點的狀態)。
UINT GetCount( ) const;
取得樹狀控制中節點的數量。
DWORD_PTR GetItemData(HTREEITEM hItem) const;
取得樹狀控制中某個指定節點的附加32位元資料。參數hItem為指定的樹節點的句柄。
BOOL SetItemData(HTREEITEM hItem,DWORD_PTR dwData);
為樹形控制中某個指定節點設定附加的32位元資料。參數hItem同上,dwData為要設定的32位元資料。
CString GetItemText(HTREEITEM hItem) const;
取得樹狀控制項中某個指定節點的標籤文字。參數hItem同上。傳回值是包含標籤文字的字串。
BOOL SetItemText(HTREEITEM hItem,LPCTSTR lpszItem);
為樹狀控制項中某個指定節點設定標籤文字。參數hItem同上,lpszItem為包含標籤文字的字串的指標。
HTREEITEM GetNextSiblingItem(HTREEITEM hItem) const;
取得樹狀控制中某個指定節點的下一個兄弟節點。參數hItem同上。傳回值是下一個兄弟節點的句柄。
HTREEITEM GetPrevSiblingItem(HTREEITEM hItem) const;
取得樹狀控制中某個指定節點的上一個兄弟節點。參數hItem同上。傳回值是上一個兄弟節點的句柄。
HTREEITEM GetParentItem(HTREEITEM hItem) const;
取得樹狀控制項中某個指定節點的父節點。參數hItem同上。傳回值是父節點的句柄。
HTREEITEM GetRootItem( ) const;
取得樹狀控制根節點的句柄。
HTREEITEM GetSelectedItem( ) const;
取得樹狀控制項目前選取節點的句柄。
BOOL DeleteAllItems( );
刪除樹形控制項中的所有節點。刪除成功則回傳TRUE,否則回傳FALSE。
BOOL DeleteItem(HTREEITEM hItem);
刪除樹形控制項中的某個節點。參數hItem為要刪除的節點的句柄。刪除成功則回傳TRUE,否則回傳FALSE。
HTREEITEM InsertItem(LPCTSTR lpszItem,int nImage,int nSelectedImage,HTREEITEM hParent = TVI_ROOT,HTREEITEM hInsertAfter = TVI_LAST);
在樹狀控制中插入一個新節點。參數lpszItem為新節點的標籤文字字串的指針,參數nImage為新節點的圖示在樹狀控制項影像序列中的索引,參數nSelectedImage為新節點被選取時的圖示在影像序列中的索引,參數hParent為插入節點的父節點的句柄,參數hInsertAfter為新節點的前一個節點的句柄,即新節點將插入到hInsertAfter節點之後。
BOOL SelectItem(HTREEITEM hItem);
選取指定的樹節點。參數hItem為要選擇的節點的句柄。若成功則回傳TRUE,否則回傳FALSE。
樹形控制項的應用實例
最後還是給大家寫一個簡單的實例,說明CListCtrl類別的幾個成員函數及樹形控制項通知訊息等的使用方法。
此实例实现的功能:在一个树形控件中显示网站的简单结构分层,共有三层,分别为网站、各个分类和文章。用鼠标左键单击改变选中节点后,将选中节点的文本显示到编辑框中。另外,还要实现一个常见的效果,就是鼠标划过除根节点外的某个树节点时,显示相应的Tip提示信息。下面是具体实现步骤:
1. 创建一个基于对话框的MFC工程,名称设置为“Example31”。
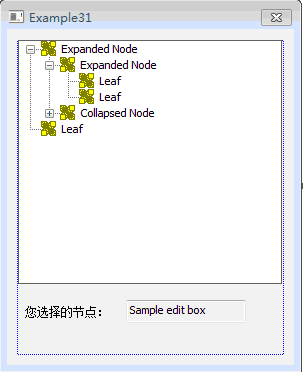
2. 在自动生成的对话框模板IDD_EXAMPLE31_DIALOG中,删除“TODO: Place dialog controls here.”静态文本框、“OK”按钮和“Cancel”按钮。添加一个Tree Control控件,ID设置为IDC_WEB_TREE,属性Has Buttons、Has Lines和Lines At Root都设为True,为了在鼠标划过某个节点时显示提示信息还需要将Info Tip属性设为True。再添加一个静态文本框和一个编辑框,静态文本框的Caption属性设为“您选择的节点:”,编辑框的ID设为IDC_ITEM_SEL_EDIT,Read Only属性设为True。此时的对话框模板如下图:

3. 导入需要为树形控件的节点添加的图标。在这里找了三个32x32的Icon图标,保存到工程的res目录下。然后在Resource View资源视图中,右键点击Icon节点,在右键菜单中选择“Add Resource...”,弹出“Add Resource”对话框,再从左边“Resource type”列表中选择“Icon”,点击右边的“Import...”按钮,就可以选择三个图标文件进行导入了。导入成功后,分别修改它们ID为IDI_WEB_ICON、IDI_CATALOG_ICON和IDI_ARTICLE_ICON。
4. 为树形控件IDC_WEB_TREE添加CTreeCtrl类型的控件变量m_webTree。并在Example31Dlg.h文件中为CExample31Dlg类添加成员对象:CImageList m_imageList;。
5. 在对话框初始化时,我们在树形控件中添加网站的树形结构,那么需要修改CExample31Dlg::OnInitDialog()函数为:
BOOL CExample31Dlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
......略
// TODO: Add extra initialization here
HICON hIcon[3]; // 图标句柄数组
HTREEITEM hRoot; // 树的根节点的句柄
HTREEITEM hCataItem; // 可表示任一分类节点的句柄
HTREEITEM hArtItem; // 可表示任一文章节点的句柄
// 加载三个图标,并将它们的句柄保存到数组
hIcon[0] = theApp.LoadIcon(IDI_WEB_ICON);
hIcon[1] = theApp.LoadIcon(IDI_CATALOG_ICON);
hIcon[2] = theApp.LoadIcon(IDI_ARTICLE_ICON);
// 创建图像序列CImageList对象
m_imageList.Create(32, 32, ILC_COLOR32, 3, 3);
// 将三个图标添加到图像序列
for (int i=0; i<3; i++)
{
m_imageList.Add(hIcon[i]);
}
// 为树形控件设置图像序列
m_webTree.SetImageList(&m_imageList, TVSIL_NORMAL);
// 插入根节点
hRoot = m_webTree.InsertItem(_T("鸡啄米"), 0, 0);
// 在根节点下插入子节点
hCataItem = m_webTree.InsertItem(_T("IT互联网"), 1, 1, hRoot, TVI_LAST);
// 为“IT互联网”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hCataItem, 1);
// 在“IT互联网”节点下插入子节点
hArtItem = m_webTree.InsertItem(_T("百度文章1"), 2, 2, hCataItem, TVI_LAST);
// 为“百度文章1”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 2);
// 在“IT互联网”节点下插入另一子节点
hArtItem = m_webTree.InsertItem(_T("谷歌文章2"), 2, 2, hCataItem, TVI_LAST);
// 为“谷歌文章2”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 3);
// 在根节点下插入第二个子节点
hCataItem = m_webTree.InsertItem(_T("数码生活"), 1, 1, hRoot, TVI_LAST);
// 为“数码生活”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hCataItem, 4);
// 在“数码生活”节点下插入子节点
hArtItem = m_webTree.InsertItem(_T("智能手机文章1"), 2, 2, hCataItem, TVI_LAST);
// 为“智能手机文章1”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 5);
// 在“数码生活”节点下插入另一子节点
hArtItem = m_webTree.InsertItem(_T("平板电脑文章2"), 2, 2, hCataItem, TVI_LAST);
// 为“平板电脑文章2”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 6);
// 在根节点下插入第三个子节点
hCataItem = m_webTree.InsertItem(_T("软件开发"), 1, 1, hRoot, TVI_LAST);
// 为“软件开发”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hCataItem, 7);
// 在“软件开发”节点下插入子节点
hArtItem = m_webTree.InsertItem(_T("C++编程入门系列1"), 2, 2, hCataItem, TVI_LAST);
// 为“C++编程入门系列1”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 8);
// 在“软件开发”节点下插入另一子节点
hArtItem = m_webTree.InsertItem(_T("VS2010/MFC编程入门2"), 2, 2, hCataItem, TVI_LAST);
// 为“VS2010/MFC编程入门2”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 9);
// 在根节点下插入第四个子节点
hCataItem = m_webTree.InsertItem(_T("娱乐休闲"), 1, 1, hRoot, TVI_LAST);
// 为“娱乐休闲”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hCataItem, 10);
// 在“娱乐休闲”节点下插入子节点
hArtItem = m_webTree.InsertItem(_T("玛雅文明文章1"), 2, 2, hCataItem, TVI_LAST);
// 为“玛雅文明文章1”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 11);
// 在“娱乐休闲”节点下插入另一子节点
hArtItem = m_webTree.InsertItem(_T("IT笑话2"), 2, 2, hCataItem, TVI_LAST);
// 为“IT笑话2”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 12);
return TRUE; // return TRUE unless you set the focus to a control
}
6. 我们希望在选中节点改变时,将最新的选择项实时显示到编辑框中,那么可以响应TVN_SELCHANGED通知消息。为树形控件IDC_WEB_TREE的通知消息TVN_SELCHANGED添加消息处理函数CExample31Dlg::OnTvnSelchangedWebTree,并修改函数体如下:
void CExample31Dlg::OnTvnSelchangedWebTree(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMTREEVIEW pNMTreeView = reinterpret_cast<LPNMTREEVIEW>(pNMHDR);
// TODO: Add your control notification handler code here
*pResult = 0;
CString strText; // 树节点的标签文本字符串
// 获取当前选中节点的句柄
HTREEITEM hItem = m_webTree.GetSelectedItem();
// 获取选中节点的标签文本字符串
strText = m_webTree.GetItemText(hItem);
// 将字符串显示到编辑框中
SetDlgItemText(IDC_ITEM_SEL_EDIT, strText);
}7. 还有一个功能需要实现,那就是鼠标划过除根节点外的某个树节点时,显示相应的Tip提示信息,本实例中提示信息为节点的编号。这需要响应TVN_GETINFOTIP通知消息。为树形控件IDC_WEB_TREE的通知消息TVN_GETINFOTIP添加消息处理函数CExample31Dlg::OnTvnGetInfoTipWebTree,并修改函数体如下:
void CExample31Dlg::OnTvnGetInfoTipWebTree(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMTVGETINFOTIP pGetInfoTip = reinterpret_cast<LPNMTVGETINFOTIP>(pNMHDR);
// TODO: Add your control notification handler code here
*pResult = 0;
NMTVGETINFOTIP* pTVTipInfo = (NMTVGETINFOTIP*)pNMHDR; // 将传入的pNMHDR转换为NMTVGETINFOTIP指针类型
HTREEITEM hRoot = m_webTree.GetRootItem(); // 获取树的根节点
CString strText; // 每个树节点的提示信息
if (pTVTipInfo->hItem == hRoot)
{
// 如果鼠标划过的节点是根节点,则提示信息为空
strText = _T("");
}
else
{
// 如果鼠标划过的节点不是根节点,则将该节点的附加32位数据格式化为字符串
strText.Format(_T("%d"), pTVTipInfo->lParam);
}
// 将strText字符串拷贝到pTVTipInfo结构体变量的pszText成员中,这样就能显示内容为strText的提示信息
wcscpy(pTVTipInfo->pszText, strText);
}
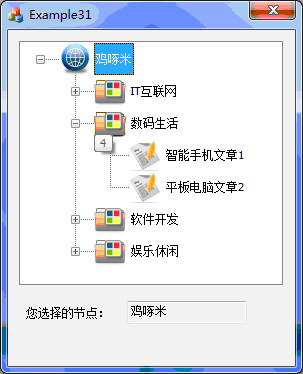
8. 运行程序,弹出结果对话框。效果如下图:

树形控件的知识就讲到这里了,相比之前的控件可能稍有复杂。不过用的多了,就会觉得得心应手了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多VS2010/MFC编程(常用控件:树形控件Tree Control控件创建h和实例)相关文章请关注PHP中文网!




