asp.net 列印控制項使用方法
印刷的效果及控制性雖然不是很好,但是也能勉強使用,應付一般的打印還是 可以的了。
程式碼如下所示:
程式碼
//调用PrintControl.ExecWB(?,?)实现直接打印和打印预览功能。(直接用系统提供的print()方法打印无法隐藏某些区域)
//preview:是否显示预览。null/false:不显示,true:显示
function printPage(preview)
{
try
{
var content=window.document.body.innerHTML;
var oricontent=content;
while(content.indexOf("{$printhide}")>=0) content=content.replace("{$printhide}","style='display:none'");
if(content.indexOf("ID=\"PrintControl\"")<0) content=content+"<OBJECT ID=\"PrintControl\" WIDTH=0 HEIGHT=0 CLASSID=\"CLSID:8856F961-340A-11D0-A96B-00C04FD705A2\"></OBJECT>";
window.document.body.innerHTML=content;
//PrintControl.ExecWB(7,1)打印预览,(1,1)打开,(4,1)另存为,(17,1)全选,(10,1)属性,(6,1)打印,(6,6)直接打印,(8,1)页面设置
if(preview==null||preview==false) PrintControl.ExecWB(6,1);
else PrintControl.ExecWB(7,1); //OLECMDID_PRINT=7; OLECMDEXECOPT_DONTPROMPTUSER=6/OLECMDEXECOPT_PROMPTUSER=1
window.document.body.innerHTML=oricontent;
}
catch(ex){ alert("执行Javascript脚本出错。"); }
}
function printConten(preview, html)
{
try
{
var content=html;
var oricontent=window.document.body.innerHTML;
while(content.indexOf("{$printhide}")>=0) content=content.replace("{$printhide}","style='display:none'");
if(content.indexOf("ID=\"PrintControl\"")<0) content=content+"<OBJECT ID=\"PrintControl\" WIDTH=0 HEIGHT=0 CLASSID=\"CLSID:8856F961-340A-11D0-A96B-00C04FD705A2\"></OBJECT>";
window.document.body.innerHTML=content;
//PrintControl.ExecWB(7,1)打印预览,(1,1)打开,(4,1)另存为,(17,1)全选,(10,1)属性,(6,1)打印,(6,6)直接打印,(8,1)页面设置
if(preview==null||preview==false) PrintControl.ExecWB(6,1);
else PrintControl.ExecWB(7,1); //OLECMDID_PRINT=7; OLECMDEXECOPT_DONTPROMPTUSER=6/OLECMDEXECOPT_PROMPTUSER=1
window.document.body.innerHTML=oricontent;
}
catch(ex){ alert("执行Javascript脚本出错。"); }
}上面兩個函數放在一個Js檔案中,在頁面內容中透過應用該腳本檔案並呼叫進一步封裝的函數即可列印指定部分的內容:
<script language="javascript">
function Print(preview) {
var text = document.getElementById("content").innerHTML;
printConten(preview, text);
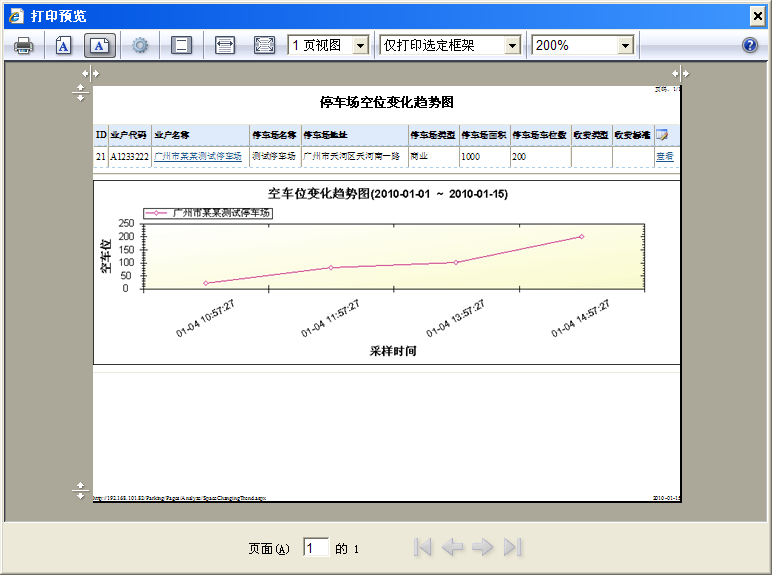
}列印的效果大致如下圖所示,如果列印的頁面在框架頁面中,那麼需要選定「僅列印選定框架」的選項。

採用此種方法,不需要安裝任何控件,具有很好的兼容優勢,不過出來的報表內容,好像控制起來會比較麻煩一些,特別對於一些報表方面的打印,需要輸出複雜的內容是,也有一定的缺陷,但整體來說,也是一個較好的選擇。
後來在需要做一些證件套打方面的工作,這個控件就做不到了,因此需要一種方法或者控件,能夠較好處理套打方面的事情。
無意間,發現一個比較好的打印控件,支持各種格式的打印,還有我關心的證件套打功能,功能強大,使用也很簡單的,非常值得推薦。
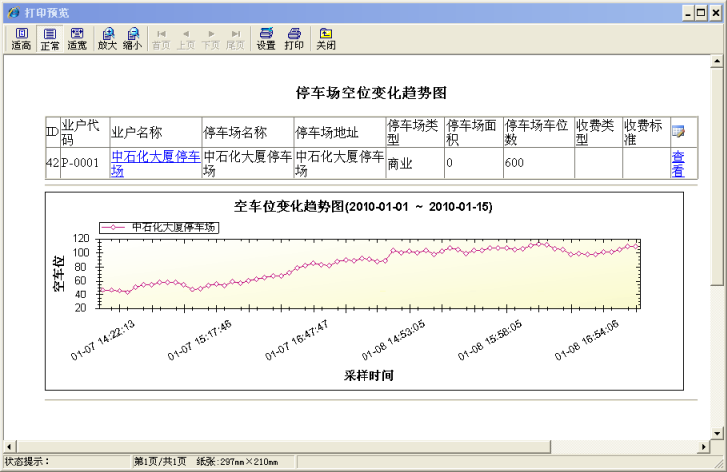
應用這個控件,普通報表的打印效果如下所示:

上面兩個報表的打印其實都差不多,都是打印部分的HTML內容,不過後者看起來要好一點,而且提供很完善的報表功能設定。
程式碼大致如下所示。
程式碼
<script language="javascript">
function Print(preview) {
var text = document.getElementById("content").innerHTML;
printConten(preview, text);
}
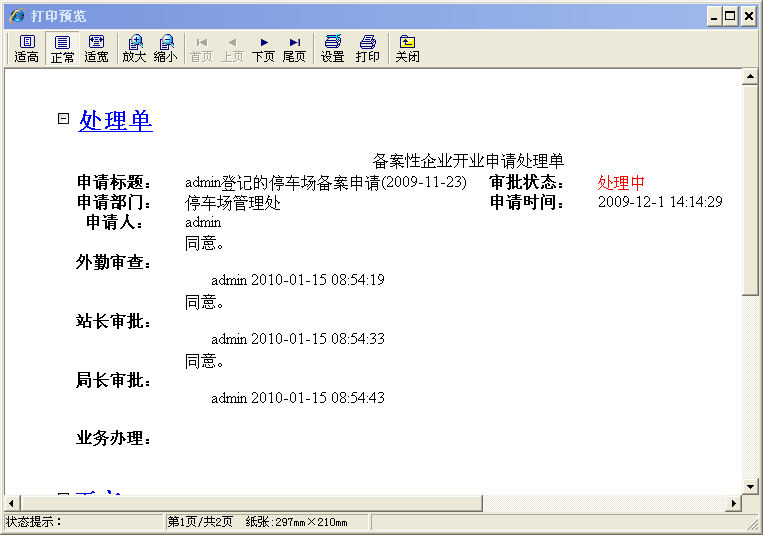
很多時候,我們也沒的內容,都是透過CSS來控制美觀的,所以有時候,我們列印部分HTML,沒有這些樣式的話,那麼出來的Table格式和字體,可能都會發生變化,不太好看。那就需要進行HTML的樣式設定。

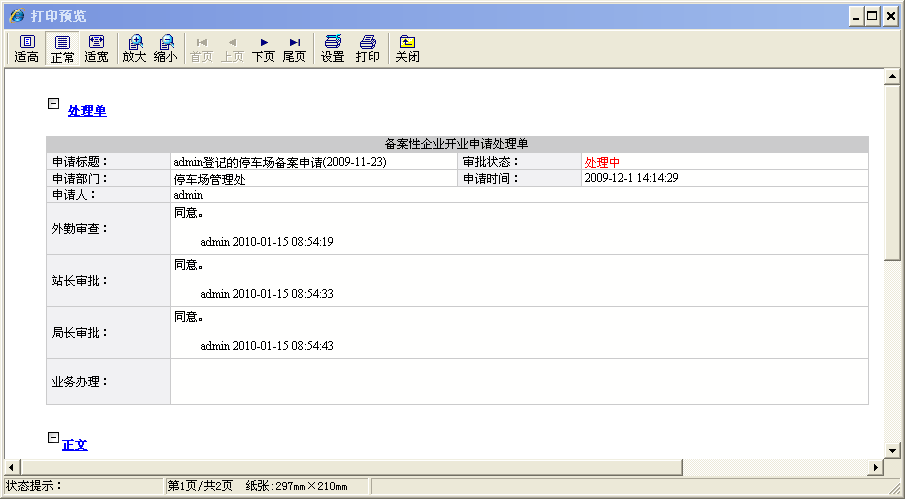
如果設定了列印內容樣式,那麼出來的介面效果就好很多了。

設定樣式的程式碼如下圖所示。
程式碼
<script language="javascript" type="text/javascript">
function Preview() {//打印预览
CreateLicenseData();
LODOP.SET_SHOW_MODE("PREVIEW_IN_BROWSE", 1);
LODOP.PREVIEW();
};
function CreateLicenseData() {
LODOP.PRINT_INIT("申请处理单");
var strBodyStyle = "<link type='text/css' rel='stylesheet' href='http://www.cnblogs.com/Themes/Default/style.css' /><style><!--table { border:1;background-color: #CBCBCC } td {background-color:#FFFFFE;border: 1; } th { background-color:#F1F1F3;padding-left:5px;border:1}--></style>";
var strFormHtml = strBodyStyle + "<body>" + document.getElementById("content").innerHTML + "</body>";
LODOP.ADD_PRINT_HTM(20, 40, 610, 900, strFormHtml);
LODOP.PREVIEW();
}
</script>更多asp.net 列印控制使用方法相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 char在C語言字符串中的作用是什麼
Apr 03, 2025 pm 03:15 PM
char在C語言字符串中的作用是什麼
Apr 03, 2025 pm 03:15 PM
在 C 語言中,char 類型在字符串中用於:1. 存儲單個字符;2. 使用數組表示字符串並以 null 終止符結束;3. 通過字符串操作函數進行操作;4. 從鍵盤讀取或輸出字符串。
 C語言各種符號的使用方法
Apr 03, 2025 pm 04:48 PM
C語言各種符號的使用方法
Apr 03, 2025 pm 04:48 PM
C 語言中符號的使用方法涵蓋算術、賦值、條件、邏輯、位運算符等。算術運算符用於基本數學運算,賦值運算符用於賦值和加減乘除賦值,條件運算符用於根據條件執行不同操作,邏輯運算符用於邏輯操作,位運算符用於位級操作,特殊常量用於表示空指針、文件結束標記和非數字值。
 char在C語言中如何處理特殊字符
Apr 03, 2025 pm 03:18 PM
char在C語言中如何處理特殊字符
Apr 03, 2025 pm 03:18 PM
C語言中通過轉義序列處理特殊字符,如:\n表示換行符。 \t表示製表符。使用轉義序列或字符常量表示特殊字符,如char c = '\n'。注意,反斜杠需要轉義兩次。不同平台和編譯器可能有不同的轉義序列,請查閱文檔。
 c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
多線程和異步的區別在於,多線程同時執行多個線程,而異步在不阻塞當前線程的情況下執行操作。多線程用於計算密集型任務,而異步用於用戶交互操作。多線程的優勢是提高計算性能,異步的優勢是不阻塞 UI 線程。選擇多線程還是異步取決於任務性質:計算密集型任務使用多線程,與外部資源交互且需要保持 UI 響應的任務使用異步。
 char與wchar_t在C語言中的區別
Apr 03, 2025 pm 03:09 PM
char與wchar_t在C語言中的區別
Apr 03, 2025 pm 03:09 PM
在 C 語言中,char 和 wchar_t 的主要區別在於字符編碼:char 使用 ASCII 或擴展 ASCII,wchar_t 使用 Unicode;char 佔用 1-2 個字節,wchar_t 佔用 2-4 個字節;char 適用於英語文本,wchar_t 適用於多語言文本;char 廣泛支持,wchar_t 依賴於編譯器和操作系統是否支持 Unicode;char 的字符範圍受限,wchar_t 的字符範圍更大,並使用專門的函數進行算術運算。
 char在C語言中如何進行類型轉換
Apr 03, 2025 pm 03:21 PM
char在C語言中如何進行類型轉換
Apr 03, 2025 pm 03:21 PM
在 C 語言中,char 類型轉換可以通過:強制類型轉換:使用強制類型轉換符將一種類型的數據直接轉換為另一種類型。自動類型轉換:當一種類型的數據可以容納另一種類型的值時,編譯器自動進行轉換。
 char數組在C語言中如何使用
Apr 03, 2025 pm 03:24 PM
char數組在C語言中如何使用
Apr 03, 2025 pm 03:24 PM
char 數組在 C 語言中存儲字符序列,聲明為 char array_name[size]。訪問元素通過下標運算符,元素以空終止符 '\0' 結尾,用於表示字符串終點。 C 語言提供多種字符串操作函數,如 strlen()、strcpy()、strcat() 和 strcmp()。
 C語言 sum 的作用是什麼?
Apr 03, 2025 pm 02:21 PM
C語言 sum 的作用是什麼?
Apr 03, 2025 pm 02:21 PM
C語言中沒有內置求和函數,需自行編寫。可通過遍歷數組並累加元素實現求和:循環版本:使用for循環和數組長度計算求和。指針版本:使用指針指向數組元素,通過自增指針遍歷高效求和。動態分配數組版本:動態分配數組並自行管理內存,確保釋放已分配內存以防止內存洩漏。






