asp.net AjaxControlToolKit--TabContainer控制項的介紹

AjaxControlToolKit--TabContainer控制的介紹收藏
1. Introduction:
Tab本身就應該是個以頁籤形式顯示組織網頁內容的一個控制項。在AJAX Control Tool Kit的控件中有TabContainer控件,它是一些TabPanel控件的載體,而每個TabPanel可以像標準的Panel控件一樣,成為其它一些ASP.NET控件的容器。 TabPanel透過它的三部分結構HeaderText, HeaderTemplate和ContentTemplate屬性來指定它的內容。
TabContainer控制項具有維持目前頁面狀態的能力。當頁面發生刷新後,最新被選中的Tab將被保持其選中的狀態;此外每個Tab的可操作屬性頁可以保持。
2. Properties:
TabContainer屬性:
a. ActiveTabChanged(Event): 當選取的Tab被改變的時候觸發的事件(伺服器端事件)。
b. OnClientActiveTabChanged: 當選取的Tab改變時觸發的客戶端腳本事件。
c. CssClass - 被用來定義其客戶表現的Css Class 樣式,它具有預設的Tab 主題樣式,但是也可以根據實際需要進行修改
d. ActiveTabIndex - 初始化被設定為選取的Tab
e. Height -其中Tab 的高度(不包括其標題欄)
f. Width - 其中Tab 的寬度
g. ScrollBars - 是否顯示捲軸條,可設定為、None、Horizontal、Vertical、Both 或Auto
TabPanel屬性:
a. Enabled - 是否顯示該Tab 頁,該屬性可以在客戶端腳本中改變
b. OnClientClick - 當被點擊時觸發的客戶端腳本事件名稱
c. HeaderText - Tab 標題
d. HeaderTemplate - 一個TemplateInstance.Single ITemplate用來其定義標題
e. ContentTemplate - 一個TemplateInstance.Single ITemplate 用來其定義內容
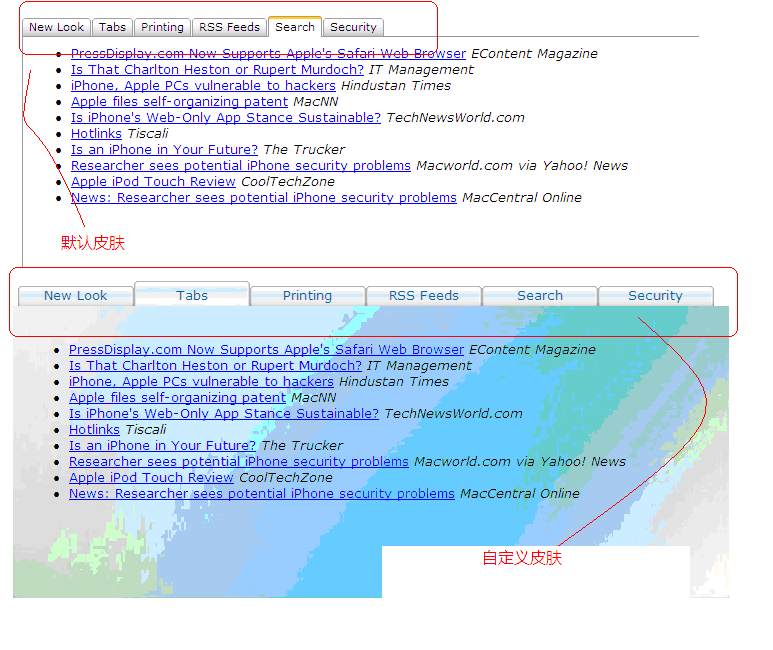
特別需要注意的是CssClass可以設定為你自訂格式的CSS,假如你的CssClass為Customer,需要自訂的Css屬性有以下這些:
Tabs Css classes
· .ajax__tab_header: A container element that wraps all of the tabs at the top of the TabContainer. Child CSS classes:.ajax__tab_outer. · .ajax__tab_outer: An outer element of a tab, often used to set the left-side background image of the tab.Child CSS classes: .ajax__tab_inner. · .ajax__tab_inner: An inner element of a tab, often used to set the right-side image of the tab. Child CSS classes:.ajax__tab_tab. · .ajax__tab_tab: An element of the tab that contains the text content. Child CSS classes:none. · .ajax__tab_body: A container element that wraps the area where a TabPanel is displayed. Child CSS classes: none. · .ajax__tab_hover . This is applied to a tab when the mouse is hovering over. Child CSS classes:.ajax__tab_outer. · .ajax__tab_active: This is applied to a tab when it is the currently selected tab. Child CSS classes:.ajax__tab_outer.
那麼自訂的header的Css就叫做;Customer.ajax_tab_header{…}/
在下面的例子中將會介紹幾個自訂的Css樣式。
3. Example:
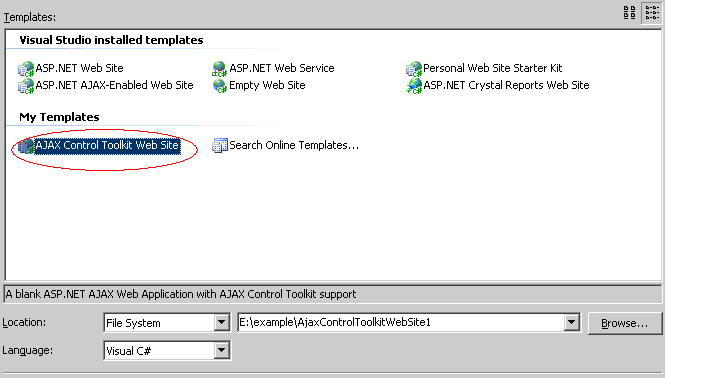
和以前每個控制項一樣,我們需要先建立一個ajaxtoolkit模版:
第一步: 建立一個ajaxtoolkit模板:

起個項目名字叫做AjaxControlToolK
第二步: 編輯default.aspx頁面,
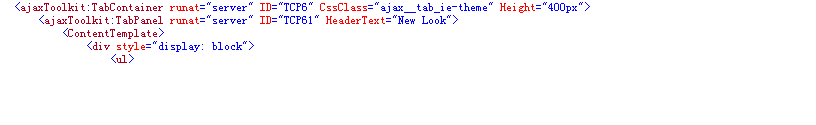
首先需要在form的scriptmanager下方拖入一個TabContainer控件,然後設定它的屬性:

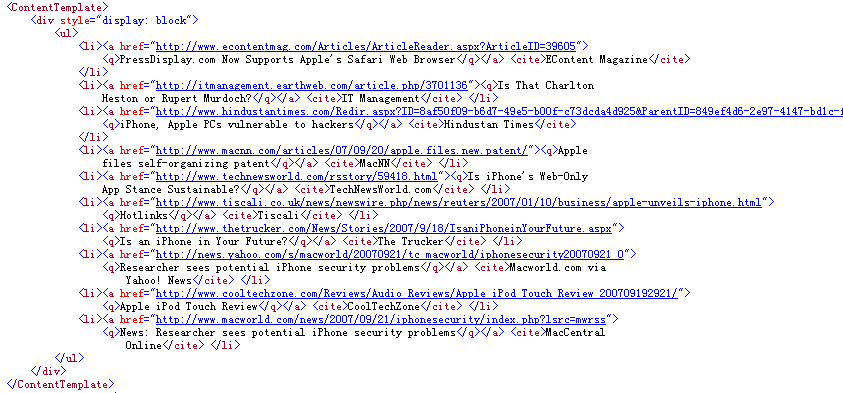
可以看出來每個tabcontainer中需要有tabpanel Panel的屬性中設定headertext,也就是這個tab的名字,然後每個panel中需要ContentTemplate來顯示內容,隨便填點顯示的內容。

接著再增加幾個tabpanel, 下面的每個tabpanel的內容這裡可以拷貝上面的內容。
因為我在這裡設定了CssClass屬性,所以控制項會重載這個Css而不是用預設的那個Css樣式。
第三步:我們需要建立一個Css檔來存放自訂的tab樣式。
右鍵project,點擊'Add New Item',建立一個叫做stylee.css檔案, 然後在default.aspx檔案的
這裡附上用到的Css樣式:
/* ajax__tab_ie-theme theme */
.ajax__tab_ie-theme .ajax__tab_header
{
; ajax__tab_header .ajax__tab_tab
{
margin-right:0px;
background:url(img/ie/tab_unselected.gif);
width:116pxpad)
color:# 006699;
font-family:verdana;
font-size:13px;
display:block;
}
.ajax__tab_ie-theme .ajaxpadtab_}
.ajax__tab_ie-theme .ajaxpadtab_active activecx
background:url(img/ie與
height :296px;
width:716px;
}
.ajax__tab_ie-theme .ajax__tab_body div
{
.ajax__tab_ie-theme .ajax__tab_body div
{
padding:8px;
}圖片
更多asp.net AjaxControlToolKit--TabContainer控制的介紹相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C語言各種符號的使用方法
Apr 03, 2025 pm 04:48 PM
C語言各種符號的使用方法
Apr 03, 2025 pm 04:48 PM
C 語言中符號的使用方法涵蓋算術、賦值、條件、邏輯、位運算符等。算術運算符用於基本數學運算,賦值運算符用於賦值和加減乘除賦值,條件運算符用於根據條件執行不同操作,邏輯運算符用於邏輯操作,位運算符用於位級操作,特殊常量用於表示空指針、文件結束標記和非數字值。
 char在C語言字符串中的作用是什麼
Apr 03, 2025 pm 03:15 PM
char在C語言字符串中的作用是什麼
Apr 03, 2025 pm 03:15 PM
在 C 語言中,char 類型在字符串中用於:1. 存儲單個字符;2. 使用數組表示字符串並以 null 終止符結束;3. 通過字符串操作函數進行操作;4. 從鍵盤讀取或輸出字符串。
 char在C語言中如何處理特殊字符
Apr 03, 2025 pm 03:18 PM
char在C語言中如何處理特殊字符
Apr 03, 2025 pm 03:18 PM
C語言中通過轉義序列處理特殊字符,如:\n表示換行符。 \t表示製表符。使用轉義序列或字符常量表示特殊字符,如char c = '\n'。注意,反斜杠需要轉義兩次。不同平台和編譯器可能有不同的轉義序列,請查閱文檔。
 c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
多線程和異步的區別在於,多線程同時執行多個線程,而異步在不阻塞當前線程的情況下執行操作。多線程用於計算密集型任務,而異步用於用戶交互操作。多線程的優勢是提高計算性能,異步的優勢是不阻塞 UI 線程。選擇多線程還是異步取決於任務性質:計算密集型任務使用多線程,與外部資源交互且需要保持 UI 響應的任務使用異步。
 char與wchar_t在C語言中的區別
Apr 03, 2025 pm 03:09 PM
char與wchar_t在C語言中的區別
Apr 03, 2025 pm 03:09 PM
在 C 語言中,char 和 wchar_t 的主要區別在於字符編碼:char 使用 ASCII 或擴展 ASCII,wchar_t 使用 Unicode;char 佔用 1-2 個字節,wchar_t 佔用 2-4 個字節;char 適用於英語文本,wchar_t 適用於多語言文本;char 廣泛支持,wchar_t 依賴於編譯器和操作系統是否支持 Unicode;char 的字符範圍受限,wchar_t 的字符範圍更大,並使用專門的函數進行算術運算。
 char在C語言中如何進行類型轉換
Apr 03, 2025 pm 03:21 PM
char在C語言中如何進行類型轉換
Apr 03, 2025 pm 03:21 PM
在 C 語言中,char 類型轉換可以通過:強制類型轉換:使用強制類型轉換符將一種類型的數據直接轉換為另一種類型。自動類型轉換:當一種類型的數據可以容納另一種類型的值時,編譯器自動進行轉換。
 char和unsigned char的區別是什麼
Apr 03, 2025 pm 03:36 PM
char和unsigned char的區別是什麼
Apr 03, 2025 pm 03:36 PM
char 和 unsigned char 是存儲字符數據的兩種數據類型,主要區別在於處理負數和正數的方式:值範圍:char 有符號 (-128 到 127),unsigned char 無符號 (0 到 255)。負數處理:char 可以存儲負數,unsigned char 不能。位模式:char 最高位表示符號,unsigned char 無符號位。算術運算:char 和 unsigned char 作為有符號和無符號類型,其算術運算方式不同。兼容性:char 和 unsigned char
 char數組在C語言中如何使用
Apr 03, 2025 pm 03:24 PM
char數組在C語言中如何使用
Apr 03, 2025 pm 03:24 PM
char 數組在 C 語言中存儲字符序列,聲明為 char array_name[size]。訪問元素通過下標運算符,元素以空終止符 '\0' 結尾,用於表示字符串終點。 C 語言提供多種字符串操作函數,如 strlen()、strcpy()、strcat() 和 strcmp()。






