Vue.js中用v-bind綁定class的注意事項
前言
在Vue.js版本:1.0.27,使用Vue.js中V-bind指令來綁定class和style時,Vue.js對其進行了增強。表達式結果出了字串之外,還可以是物件或陣列。
這裡自己對其進行了測試,發現有一下的問題:
如果使用物件語法對class進行綁定話,class名稱必須加上引號,代表所對應的樣式,否則會將其當做對象的屬性,從而使得初始化報錯。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/vue/1.0.27/vue.js"></script>
<style>
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
.class-a {
color: #FF0000;
}
.class-b {
text-decoration: underline;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="classObject">
关于class的绑定
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classObject: {
//'class-a',不能写成class-a(不带引号);这里的classObject是js对象,而class-b是代表的是一个样式,所以必须写成'class-a',用引号括起来。
//否则这里的class-a只能代表classObject的一个属性名称而已,这样vuejs在初始化时,会报错。
'class-a':false,
'class-b': true
}
}
});
</script>
</body>
</html>參考資料:
Vue.js官網----http://cn.vuejs.org/guide/class-and-style.html
補充:
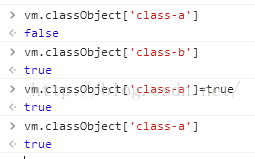
在這裡,自己感覺代碼中的classObject有點像是散列列表,key是一個樣式class,而value是boolean類型的值。
從console中取得並改變classObject物件中class-a值,見下圖:

看到console中操作,讓我覺得對於classObject確實有點像散列表類型。為了證實這個,可以去看看原始碼(ps:自己沒看)。
在Vue.js1.0.19,作者為其添加了一些語法,在數組也可以使用物件語法:
上面,對於classA可以加引號和不加引號,下面是自己的測試程式碼。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/vue/1.0.27/vue.js"></script>
<style>
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
.class-a {
color: #FF0000;
}
.classB {
text-decoration: underline;
}
.classC{
text-shadow: 2px 2px 4px #000000;
}
</style>
</head>
<body>
<div id="app">
<!-- 两种绑定:加引号和不加引号,都可以 -->
<div v-bind:class="[classA, { 'classB': isB, 'classC': isC }]">class绑定</div>
<div v-bind:class="[classA, { classB: isB, classC: isC }]">class绑定</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classA: 'class-a',
isB: true,
isC: true
}
});
</script>
</body>
</html>總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或工作能帶來一定的幫助,如果有疑問大家可以留言交流。
更多Vue.js中用v-bind綁定class的注意事項相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







