本文面向的是php語言laravel框架的用戶,介紹的是基於該框架實現的一個簡易整合微信登入的方法。使用方法如下:
1. 安裝php_weixin_provider
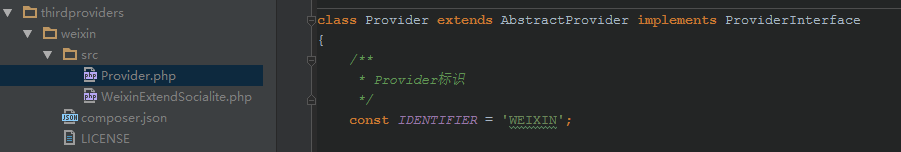
在專案下運行composer require thirdproviders/weixin,即可完成安裝。安裝成功後,在專案的vendor目錄下應該可以看到php_weixin_provider的庫檔:

2. 設定微信登入的參數
一共有7個參數可以配置,分別是:
client_id:對應公眾號所建立的應用appid
client_secret:對應公眾號所建立的應用程式appid
redirect:對應微信授權成功後的回呼位址
proxy_url:對應微信授權的代理服務位址(其作用可閱讀這篇文章了解)
device:區別是PC端微信登入還是行動端微信登錄,預設值為pc,如果是行動端,可設定為空
state_cookie_name:授權連結中會包含隨機的state參數,這個參數在微信回呼的時候會原封不動的返回來,屆時可透過驗證state參數是否與授權連結中傳入的參數相同,來判斷請求是否有效,防止CSRF攻擊。這個方案,會在授權時把state參數先存到cookie裡面,所以這個參數用來指定這個state參數存入的cookie名稱,預設值是wx_state_cookie
state_cookie_time:指定wx_state_cookie的有效時長,預設是5分鐘
這七個參數有2種設定方式。
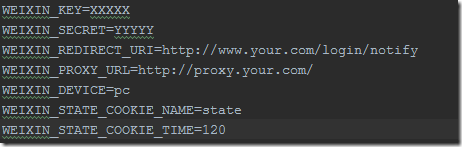
第一種是把這些參數以大寫的形式配置到.env設定檔裡面:

註:1、每個配置項都是大寫,且以WEIXIN_開頭;2、前三個配置項與前面介紹的參數名稱不完全一致,KEY對應client_id,SECRET對應client_secret,REDIRECT_URI對應redirect;3、其它的與前面介紹的參數名稱一致。
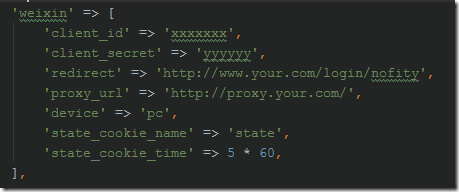
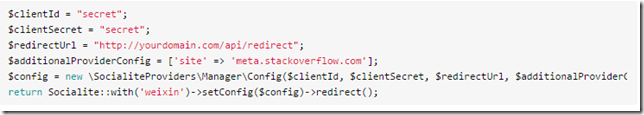
第二種是把這些參數配置到config/services.php檔裡面去:

這種方式的配置,每個配置項的名稱與前面介紹的一致。
要注意的內容:
由於php_weixin_provider是基於laravel/socialite實現的,它要求必須配置client_id,client_secret和redirect,否則php_weixin_provider實例化過程就會出錯;對於client_id和client_secret,我認為統一配置在一個地方是沒有問題的,但是對於redirect,如果統一配置,不一定符合所有場景的需求,因為不是每一個用到微信登入的地方,最後的回呼位址都是同一個;所以建議把redirect先配置成一個有效或無效非空的回調位址;反正在後面使用php_weixin_provider的時候還可以在呼叫的時候更改這個參數的值。
proxy_url如果有,也建議配置在公共的地方;
state_cookie_name和state_cookie_time由於都有預設值,基本上不需要重新配置;
device可以在使用的時候再指定。
所有配置參數都可以在使用的時候重新指定。
3. 註冊php_weixin_provider
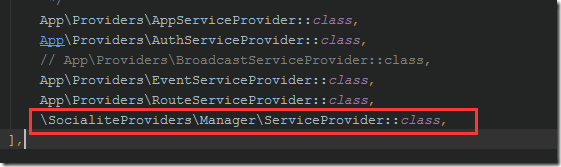
在專案的config/app.php檔案裡面,找到providers設定節,把如下程式碼加到它的設定陣列裡面:

4. 註冊第三方登入事件的監聽
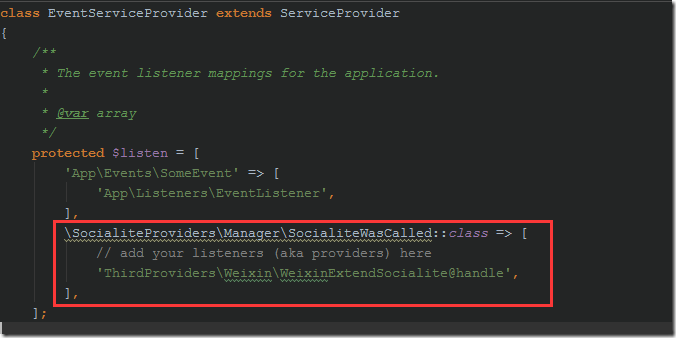
在專案的app/Providers/EventServiceProvider.php裡面加入以下程式碼:

laravel框架整體上是一種IOC跟事件驅動的思想,熟悉js就會對事件驅動非常熟悉,熟悉設計模式,就會對IOC(控制反轉,也稱為DI:依賴注入)比較熟悉,這個是理解第3步和第4步配置作用的關鍵。
5. 編寫微信登入的接口
舉例如下:
//采用代理跳转,从PC端微信登录
Route::get('/login', function () {
return Socialite::with('weixin')
->setProxyUrl('http://proxy.your.com')
->setRedirectUrl(url('/login/notify'))
->redirect();
});
//采用代理跳转,从手机端微信登录
Route::get('/login2', function () {
return Socialite::with('weixin')
->setProxyUrl('http://proxy.your.com')
->setDevice('')
->setRedirectUrl(url('/login/notify'))
->redirect();
});
//不采用代理跳转,从PC端微信登录
Route::get('/login', function () {
return Socialite::with('weixin')
->setRedirectUrl(url('/login/notify'))
->redirect();
});
//不采用代理跳转,从手机端微信登录
Route::get('/login4', function () {
return Socialite::with('weixin')
->setDevice('')
->setRedirectUrl(url('/login/notify'))
->redirect();
});Socialite::with('weixin')會傳回php_weixin_provider的實例,也就是它:

拿到这个实例之后,就可以采用链式的方式调用它提供的所有public方法,比如设置配置参数,setDevice等等。
6. 编写微信登录回调的接口
举例如下:
//登录回调
Route::get('/login/notify', function () {
$user = null;
try {
$user = Socialite::with('weixin')->user();
} catch(\Exception $e) {
return '获取微信用户异常';
}
return $user->nickname;
});通过Socialite::with('weixin')拿到php_weixin_provider实例后,调用user方法,就会自动跟微信调用相关接口,并把微信的返回值封装成对象返回。如果在此过程中,有任何错误都会以异常的形式抛出,比如state参数校验失败,比如code失效等。
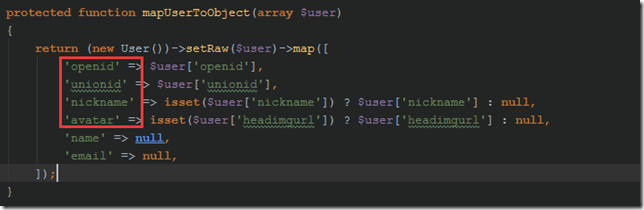
返回的$user对象包含的有效属性有:

小结:
这个方案是基于laravel/socialite实现,并发布到composer来使用的。laravel/socialite是laravel官方提供的第三方登录的模块,基于它可以很方便的集成大部分第三方平台的认证,目前它官方已经提供很多第三方的登录实现:https://socialiteproviders.github.io/。除了国外的facebook,google,github等,国内的微信,微博,qq也都有提供。我在一开始也用的是它官方提供的默认的微信登录provider来做的,但是后来我发现了以下几个问题:
1. 不支持微信授权的代理;
2. pc端跟移动端竟然还是分两个项目来做的:

3. 它封装的user对象里竟然不包含unionid
4. 更改配置参数的方式,实在是让人觉得难以使用:

所以我就在它官方的微信登录provider基础上,按照自己的想法,重新实现了一个来解决我发现的这些问题。
更多php的laravel框架快速整合微信登入的方法相关文章请关注PHP中文网!




