微信小程式開發需要學習點什麼?
2017年1月9日,微信小程式上線,讓無數網路人為之癲狂。小程式是將迎來一場行業革命,也許會對現在的電子商務的商業模式和用戶的線上體驗帶來巨大的改變。
那麼在即將開始2017年,學習微信小程式開發勢必會在IT行業圈內中掀起一股熱潮,不管你是IT老鳥,自學或者培訓出來的新人,在吹牛打P時不聊一聊微信小程式可能都會覺得自己很LOW。
下面我們就來聊一聊微信小程式開發需要學習和了解的內容:
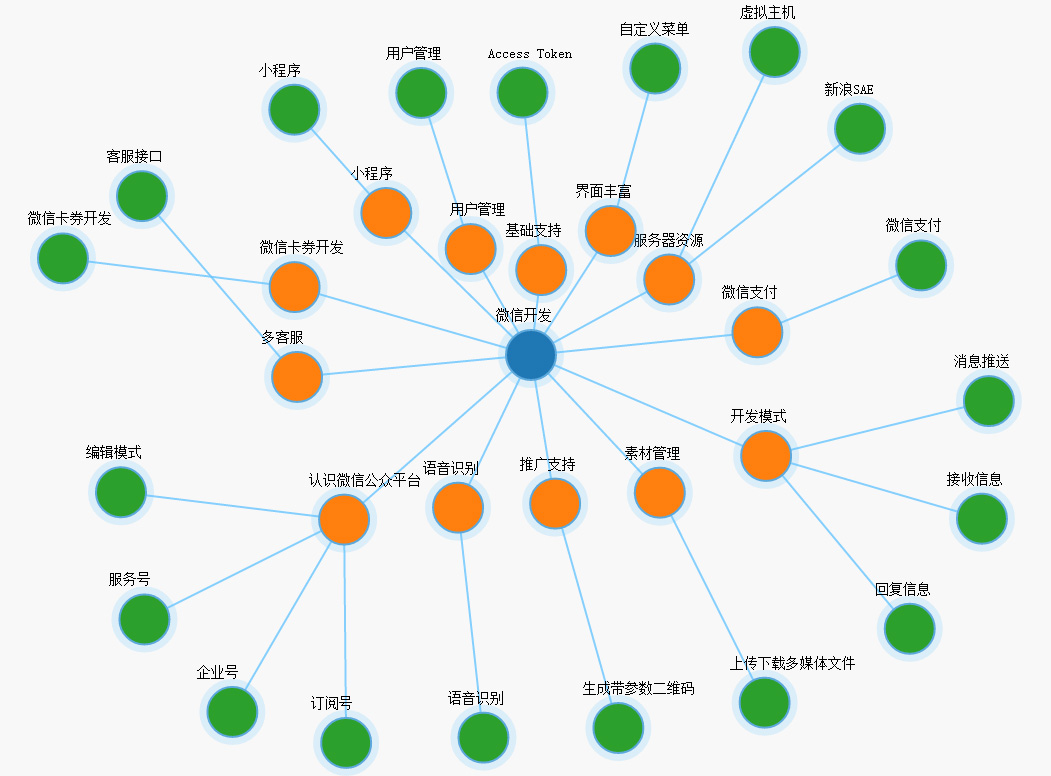
首先最最基礎的還是要了解微信開發知識,連平台都沒有,後面再牛X你也沒辦法繼續玩X你也沒辦法下去。廢話不多說,先上一張微信開發知識圖。 PS:想學小程式開發的朋友請移步:微信小程式實戰影片課程上線!快學!

那麼小程式有哪些基礎知識呢?
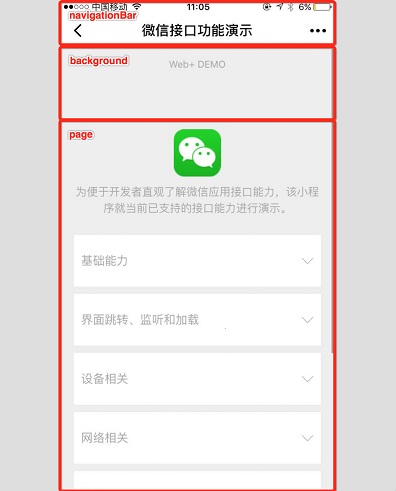
一個完整的微信小程式是由一個App實例和多個Page實例構成,其中App實例表示該小程式應用,多個Page表示該小程式的多個頁面。
此外,微信小程式並沒有提供自訂元件的方式,這就導致微信小程式在開發較複雜應用時,可能會比較艱難。
微信小程式本身很簡單,打開官方教學就可以邊學邊自己動手嘗試搞起。由於微信官方文件仍在不斷大幅更新中,請及時開啟最新官方文件以查看更新情況。
微信小程式的基礎知識主要分為以下幾個部分:
1. 兩種設定檔&& 兩個核心函數
2. WXML模板,頁面渲染
2. WXML模板,頁渲染
3. 頁間的頁間的跳轉
4. 事件
5. 官方元件與官方API
app.json
應用的全域設定檔,決定頁面檔案設定的超路徑,多tab等。
- 官方給出的如下的例子:
{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true }登入後複製主要包含以下幾個配置:
pages:頁面路徑的數組,表示小程式要載入的所有頁面,其中數組第一個代表小程式的初始頁面。
window:微信原生功能,客製化不強。可設定小程式的狀態列、導覽條、標題以及視窗背景色。
它包含六個屬性(navigationBarBackgroundColor(HexColor), navigationBarTextStyle(String-(black,white)), navigationBarTiText( -(dark,light)), enablePullDownRefresh (Boolean)),開發者可以根據自己的需求來進行配置。 
- tabBar:微信原生功能,客製化不強。適用於常規的Tab應用,Tab欄可置於頂部或底部;tabBar是一個數組,僅支援2-5個tab。
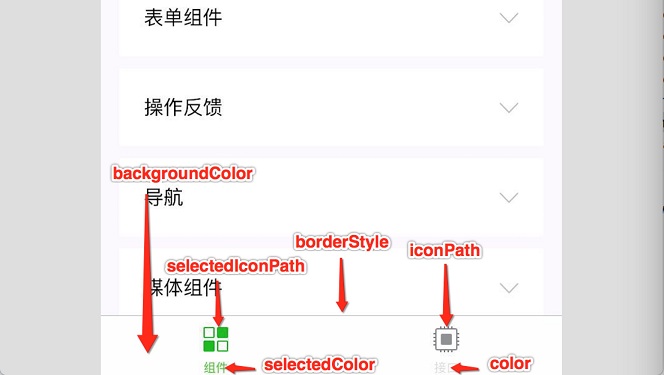
tabBar官方給了五個屬性(color(HexColor), selectedColor(HexColor), backgroundColor(HexColor), borderStyle(String), list(Array)
borderStyle 設定邊框的顏色,現在只支援(black和white) 。
他們有以下四個屬性(pagePath(String), text(String), iconPath( String), selectedIconPath(String))。 
- networkTimeout:設定小程式網路請求的逾時時間。
- debug:調試模式開關,開發模式下建議開啟,正式發布別忘了關閉。
App()
用來註冊一個小程序,全局只有一個,小程序並沒有提供銷毀的方式,所以只有當小程序進入後台一定時間、或者係統資源佔用過高的時候,才會被真正的銷毀。
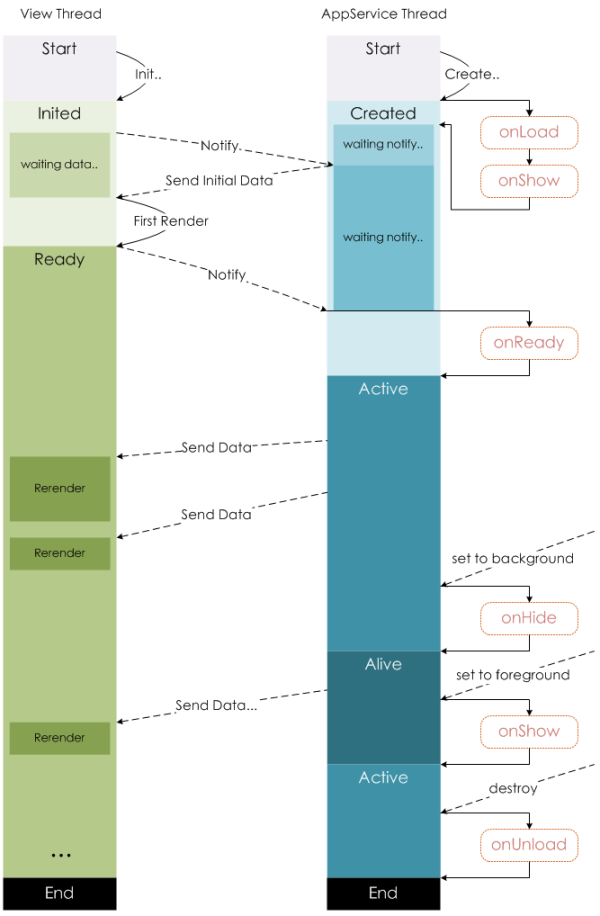
Page()🎜用來註冊一個頁面,維護該頁面的生命週期以及資料。 🎜微信官方给Page()函数以下属性(data(Object),onLoad(function),onReady(Function),onShow(Function),onHide(Function),onUpload(Function), onPullDownRefresh(Function)),而且你也可以添加任意函数或者数据到object参数中,在这个页面用this即可访问。
下面是微信给出的官方代码:
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
}, // Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})微信官方也给出的page的生命周期的图片,朋友们可以参考体会:

小程序虽然是hybrid模式,但并不使用HTML渲染,而是全部通过自定义标签来渲染页面。在微信小程序中采用了微信自己原生的渲染方式。页面布局采用的是wxml,然后结合基础组件,事件系统构建出来页面的结构。wxml中有数据绑定,条件渲染,列表渲染, 模版,事件, 引用这几种方式。具体这些为以后的开发应用会带来哪些好处只有等时间来证明了。
数据绑定,官方给出的如下的例子:
<view> {{ message }} </view>从上面的代码可以看出来在视图层接受逻辑层的代码的时候需要用2个大括号{ { } }把数据的键值包起来就可以得到数据的值。
条件渲染,适合根据数据输出不同状态的 WXML,主要是用到wx:if 和 block wx:if这两个。
列表渲染 – wx:for,wx:for绑定一个数组,就可使用数组中各项数据重复渲染该组件,注意默认数组的当前项的下标变量名默认为index,数组当前项的变量名为item,下面是官方给出的事例代码:
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>Page({ data: {
items: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>模板,WXML提供模版(template),可以让我们复用一些wxml片段,模版也可以根据你自己的条件来判断在那种情况下渲染那种模版,如下举例:
// 引入wxml模块
<import src="../../components/grid-article/index"></import>
<block wx:for="{{posts}}" wx:for-item="post" wx:key="id">
// 调用wxml模块,同时可传入数据
<template is="grid-article" data="{{post}}"></template>
</block>事件,事件分为冒泡事件和非冒泡事件,冒泡事件是当一个组件上的事件被触发后,该事件会向父节点传递,而非冒泡事件则不会。
现在微信小程序给出的冒泡事件仅仅有6个(touchstart,touchmove, touchcancel,touchend,tap, longtap),下图是他们分别对应的触发条件。

剩下的都属于非冒泡事件。
事件是通过事件绑定来实现的。它的写法是以key,value的形式来写的。key以bind 和catch 开头,然后跟上事件的类型。 value 是一个字符串,需要在对应的page中定义同名的函数,不然当触发事件的时候会报错。(bind 事件绑定不会阻止冒泡事件向上冒泡,而catch 可以阻止冒泡事件向上冒泡)。
微信小程序中组件自带一些功能与微信风格的样式,一个组件通常包括开始标签和结束标签,属性是用来修饰这个组件,内容在两个标签之内。
到此小程序开发需要了解的基本内容已经介绍完毕,剩下的就是朋友们自己多查看微信官方文档,及时学习更新。
如何设计微信小程序?
1. 构建系统和目录结构
由于微信小程序本身对工程化几乎没有任何的支持,所以动手搭建一份:wxapp-redux-starter。使用gulp进行编译构建。
按照pages、components、redux、vendors/libs、images几个核心部分拆分,直接上目录。
2. 引入Redux进行数据集中管理
一个完整的Redux方案如下,包括:将Store注入到App中、将state的数据和reducer的方法映射到Page中。一旦state发生变化,Page.data也会更新,进而触发页面的重新渲染。
3. 组件化的解决方案
组件化的解决方案核心就在于把组件的关联数据集中起来管理,只暴露出默认数据和数据的操作函数。
最后
尽管微信小程序目前有开发者工具不完善、真机表现和开发环境差异很大、部分组件性能较差、部分功能有缺陷等等问题,但是并不妨碍微信小程序成为时下最火热的互联网话题和开发学习的新热点。犹如一块巨石扔进了平静的湖面中,到底能掀起多大多久的浪花让我们拭目以待。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 學會徹底卸載pip,使用Python更有效率
Jan 16, 2024 am 09:01 AM
學會徹底卸載pip,使用Python更有效率
Jan 16, 2024 am 09:01 AM
不再需要pip?快來學習如何有效卸載pip!引言:pip是Python的套件管理工具之一,它可以方便地安裝、升級和卸載Python套件。然而,有時候我們可能需要卸載pip,可能是因為我們希望使用其他的套件管理工具,或者因為我們需要完全清除Python環境。本文將介紹如何有效地卸載pip,並提供具體的程式碼範例。一、卸載pip的方法下面將介紹兩種常見的卸載pip的方法
 深入研究matplotlib的色彩映射表
Jan 09, 2024 pm 03:51 PM
深入研究matplotlib的色彩映射表
Jan 09, 2024 pm 03:51 PM
深入學習matplotlib顏色表,需要具體程式碼範例一、引言matplotlib是一個功能強大的Python繪圖庫,它提供了豐富的繪圖函數和工具,可以用於創建各種類型的圖表。而顏色表(colormap)是matplotlib中一個重要的概念,它決定了圖表的配色。深入學習matplotlib色表,將幫助我們更好地掌握matplotlib的繪圖功能,使繪
 Pygame入門指南:全面安裝與設定教學課程
Feb 19, 2024 pm 10:10 PM
Pygame入門指南:全面安裝與設定教學課程
Feb 19, 2024 pm 10:10 PM
從零開始學習Pygame:完整的安裝和配置教程,需要具體程式碼範例引言:Pygame是一個使用Python程式語言開發的開源遊戲開發庫,它提供了豐富的功能和工具,使得開發者可以輕鬆創建各種類型的遊戲。本文將帶您從零開始學習Pygame,並提供完整的安裝和配置教程,以及具體的程式碼範例,讓您快速入門。第一部分:安裝Python和Pygame首先,確保您的電腦上已
 揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
學習C語言的魅力:解鎖程式設計師的潛力隨著科技的不斷發展,電腦程式設計已經成為了一個備受關注的領域。在眾多程式語言中,C語言一直以來都備受程式設計師的喜愛。它的簡單、高效以及廣泛應用的特點,使得學習C語言成為了許多人進入程式設計領域的第一步。本文將討論學習C語言的魅力,以及如何透過學習C語言來解鎖程式設計師的潛力。首先,學習C語言的魅力在於其簡潔性。相較於其他程式語言而言,C語
 一起學習word根號輸入方法
Mar 19, 2024 pm 08:52 PM
一起學習word根號輸入方法
Mar 19, 2024 pm 08:52 PM
在word編輯文字內容時,有時會需要輸入公式符號。有的小夥子們不知道在word根號輸入的方法,小面就讓小編跟小夥伴們一起分享下word根號輸入的方法教學。希望對小夥伴們有幫助。首先,開啟電腦上的Word軟體,然後開啟要編輯的文件,並將遊標移到需要插入根號的位置,參考下方的圖片範例。 2.選擇【插入】,再選擇符號裡的【公式】。如下方圖片紅色圈的部分內容所示:3.接著選擇下方的【插入新公式】。如下方圖片紅色圈的部分內容所示:4.選擇【根式】,再選擇適當的根號。如下方圖片紅色圈的部分內容所示:
 從零開始學習Go語言中的main函數
Mar 27, 2024 pm 05:03 PM
從零開始學習Go語言中的main函數
Mar 27, 2024 pm 05:03 PM
標題:從零開始學習Go語言中的main函數Go語言作為一種簡潔、高效的程式語言,備受開發者青睞。在Go語言中,main函數是一個入口函數,每個Go程式都必須包含main函數作為程式的入口點。本文將從零開始介紹如何學習Go語言中的main函數,並提供具體的程式碼範例。一、首先,我們需要安裝Go語言的開發環境。可前往官方網站(https://golang.org
 學習Go語言文件中的strconv.Atoi函數實作字串轉整數
Nov 03, 2023 am 08:55 AM
學習Go語言文件中的strconv.Atoi函數實作字串轉整數
Nov 03, 2023 am 08:55 AM
學習Go語言文件中的strconv.Atoi函數實現字串轉整數Go語言是一門強大而靈活的程式語言,其標準庫中的strconv套件提供了字串轉換的功能。在這篇文章中,我們將學習如何使用strconv.Atoi函數將字串轉換為整數。首先,我們需要了解strconv.Atoi函數的用途和宣告。文件中函數的描述如下:funcAtoi(sstring)(i
 快速學會pip安裝,從零開始掌握技巧
Jan 16, 2024 am 10:30 AM
快速學會pip安裝,從零開始掌握技巧
Jan 16, 2024 am 10:30 AM
從零開始學習pip安裝,快速掌握技巧,需要具體程式碼範例概述:pip是Python套件管理工具,能夠輕鬆安裝、升級和管理Python套件。對於Python開發者來說,掌握pip的使用技巧是非常重要的。本文將從零開始介紹pip的安裝方法,並給出一些實用的技巧和具體的程式碼範例,幫助讀者快速掌握pip的使用。一、安裝pip在使用pip之前,首先需要安裝pip。 pip的





